jQuery對table表格進行增刪改查
阿新 • • 發佈:2019-02-05
最近要處理一些前端的工作,重新學習了一下jQuery,感覺還是那麼的鋒利啊!!!
總結了一下對table的增刪改查,寫一篇留著以後自己recode。
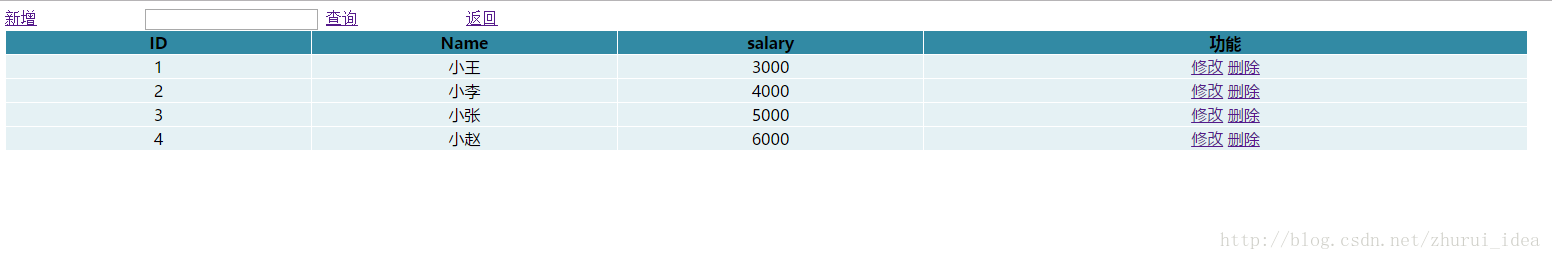
1.首先我自己寫了一個簡單的div佈局。
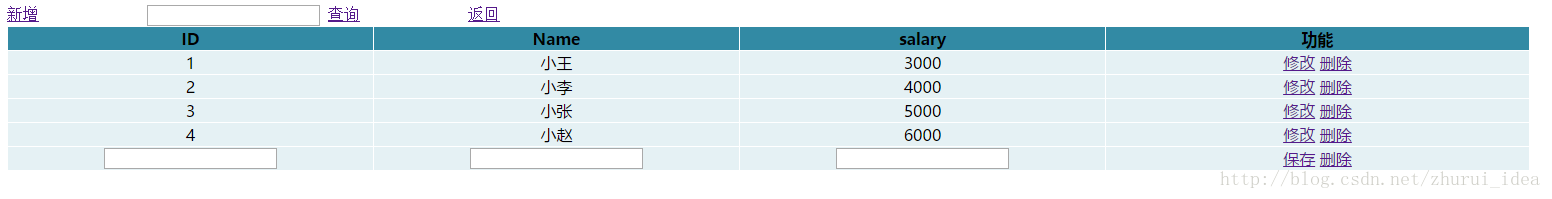
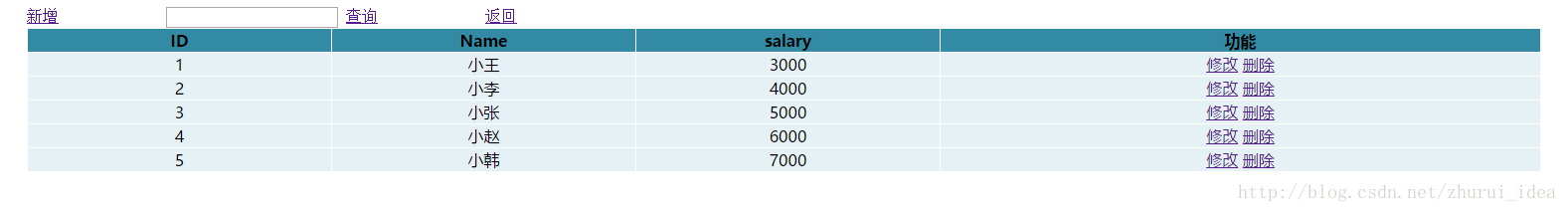
2.實現幾個用<a>標籤做的按鈕的功能 分別是新增 修改 刪除 查詢和返回。
程式碼如下
html+css(原諒我寫在一起吧。。畢竟渲染不是我的強項)
<html> <head><title>測試資料</title></head> <style type="text/css"> table, td{ font:100% '微軟雅黑'; } table{width:80%;border-collapse:collapse; margin:0 0 0 100px} th, td{text-align:center;border:1px solid #fff;} th{background:#328aa4} td{background:#e5f1f4;} </style> <script type="text/javascript" src="jquery-1.8.0.js"></script> <script type="text/javascript" src="jq.js"></script> <body> <a href="#" style ="margin:100px" id="add_btn">新增</a> <input id="Ktext" type="text"> <a href="#" id="search_btn"> 查詢</a> <a href="#" style ="margin:100px" id="back_btn">返回</a> <br/> <table id="tb"> <tr id="trr"> <th style="width:100px">ID</th> <th style="width:100px">Name</th> <th style="width:100px">salary</th> <th style="width:100px">功能</th> </tr> <tbody id="hide_tbody"> <tr style="display:none" id="trr"> <td style="width:100px" id="no_id"><input value='' type='text'></td> <td style="width:100px"><input value='' type='text'></td> <td style="width:100px"><input value='' type='text'></td> <td style="width:200px" id="a"><a href="#" id="save_btn">儲存</a> <a href="#" id="edit_btn" style="display:none">修改</a> <a href="#" id="del_btn">刪除</a></td> </tr> </tbody> <tbody id="show_tbody"> <tr id="trr" > <td style="width:100px" id="no_id">1</td> <td style="width:100px">小王</td> <td style="width:100px">3000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">儲存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">刪除</a></td> </tr> <tr id="trr"> <td style="width:100px" id="no_id">2</td> <td style="width:100px">小李</td> <td style="width:100px">4000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">儲存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">刪除</a></td> </tr> <tr id="trr"> <td style="width:100px" id="no_id">3</td> <td style="width:100px">小張</td> <td style="width:100px">5000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">儲存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">刪除</a></td> </tr> <tr id="trr"> <td style="width:100px" id="no_id">4</td> <td style="width:100px">小趙</td> <td style="width:100px">6000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">儲存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">刪除</a></td> </tr> </tbody> </table> </body> </html>
jQuery的程式碼如下
$(document).ready(function(){ var tb = $("#tb"); //新增 $("#add_btn").click(function(){ var hideTr = $("#hide_tbody",tb).children().first(); var newTr = hideTr.clone().show(); $("#show_tbody",tb).append(newTr); }); //儲存 $("#save_btn",tb).die('click').live('click',function(){ var tr = $(this).parent().parent(); $("input[type='text']",tr).each(function(i,el){ el = $(el); el.parent().text(el.val()); el.remove(); }); $("#save_btn",tr).hide(); $("#edit_btn",tr).show(); }); //修改 $("#edit_btn",tb).die('click').live('click',function(){ var tr = $(this).parent().parent(); $("td:not('#a')",tr).each(function(i,el){ el = $(el); var html = "<input value='"+el.text()+"' type='text'>"; el.html(html); }); $("#edit_btn",tr).hide(); $("#save_btn",tr).show(); }); //刪除 $("#del_btn",tb).die('click').live('click',function(){ $(this).parent().parent().remove(); }); //查詢 $("#search_btn").click(function(){ var key = $("#Ktext").val(); var sbody = $("#show_tbody"); var trr = $("#trr",sbody); var keyword = $("#no_id",sbody).text(); for(var i = 0; i < keyword.length;i++) { if(keyword[i]== key[0]){ trr.eq(i).show(); }else{ trr.eq(i).hide(); } } }); //返回 $("#back_btn").click(function(){ var sbody = $("#show_tbody"); $("#trr",sbody).show(); }); });
雖然有點簡陋不過還是蠻實用的。
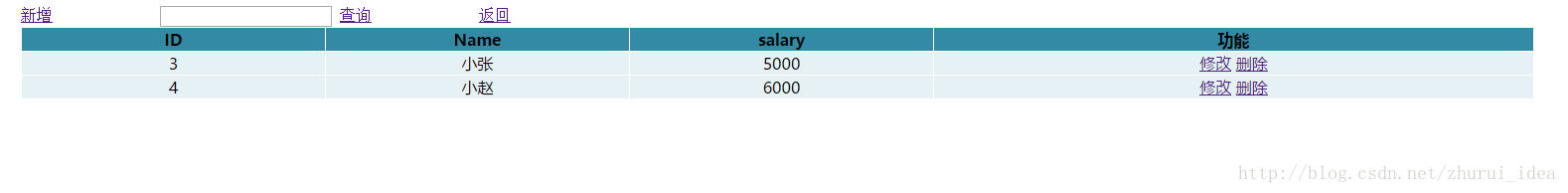
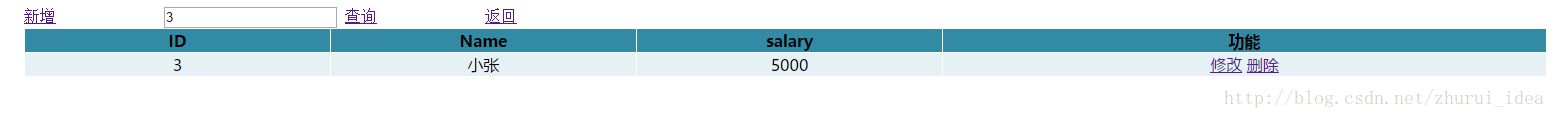
功能展示如下
其中查詢功能是按照ID來進行查詢的,點返回後可以復原資料。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支援指令碼之家。
您可能感興趣的文章: