mint-ui的navbar導航欄的填坑
阿新 • • 發佈:2019-02-05
用官方的demo直接匯入到專案中有問題
1、引入
import { Navbar, TabItem } from 'mint-ui'; //導航欄 import { TabContainer, TabContainerItem } from 'mint-ui';//Item import { Cell } from 'mint-ui'; Vue.component(Navbar.name, Navbar); Vue.component(TabItem.name, TabItem); Vue.component(TabContainer.name, TabContainer); Vue.component(TabContainerItem.name, TabContainerItem); Vue.component(Cell.name, Cell);
2、使用
<!-- navbar --> <mt-navbar class="page-part" v-model="selected"> <mt-tab-item id="1">選項一</mt-tab-item> <mt-tab-item id="2">選項二</mt-tab-item> <mt-tab-item id="3">選項三</mt-tab-item> </mt-navbar> <!-- tabcontainer --> |
問題一:沒有預設點選頁面
初始化引數:selected
data(){ return { selected:'1' } } |
問題二:沒有預設點選選中的導航條

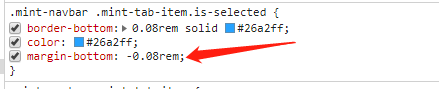
檢查

發現,多添加了margin-bottom.去掉即可
.is-selected z-index 1 |
這個時候就可以了

