vue2.0之Mint-UI配置填坑
阿新 • • 發佈:2019-01-25
Vue專案搞了這麼久,也差不多得給介面換換衣服,看起來專業一點。
網上搜了搜,選擇了比較流行的餓了麼出品的針對移動端的mint-ui,若是PC端可以用更全面的element-ui,這裡就不多做介紹了。
起初以為看看文件就能直接上手用的東西愣是花了接近一天的功夫才跑起來,只能說文件在初始化引導方面還是存在缺陷,
像我這樣的新手小白很可能就掉進坑裡爬不起來。
首先按照使用文件一步步來:
1、npm安裝
npm i mint-ui -S這裡有兩種方式:完整引入or按需引入部分元件。
一:完整引入
import Vue from 'vue'
import MintUI from 二:按需引入
藉助babel-plugin-component,可以只引入需要的元件,達到減小專案體積的目的。
先安裝babel-plugin-component:
然後,將.babelrc修改為:npm install babel-plugin-component -D
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}import Vue from 'vue'
import { Button } from 'mint-ui'
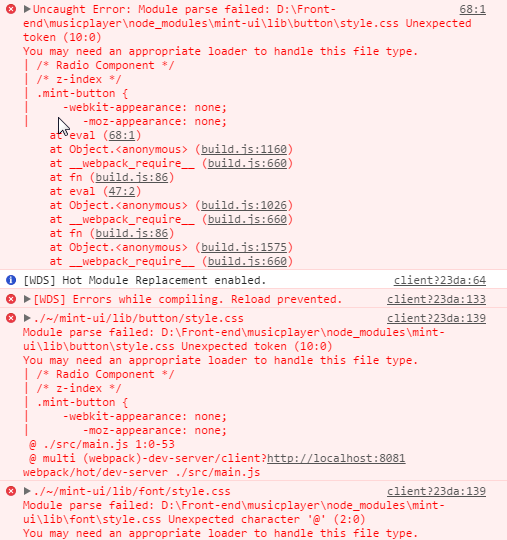
import App from './App.vue' 童鞋們如果天真地按照這份文件操作,就會發現無論是用完整引入還是按需引入,在npm run dev的時候都會報下面的錯誤:
大意就是缺少loader去解析mint-ui的css檔案。
在網上尋找到解決方案是在webpack.config.js檔案裡新增如下語句:
{ test: /\.css$/, loader: 'style-loader!css-loader' }
再儲存重新npm run dev一遍就可以正常跑起來了: