PS動作怎麼做爆炸火焰效果特效
無意中發現的一個很漂亮真實的爆炸火焰燃燒效果PS動作,今天這個教程希望在使用國外PS動作的你能有所幫助!
動作名稱:陌魚社群超酷炫爆炸火焰效果PS動作
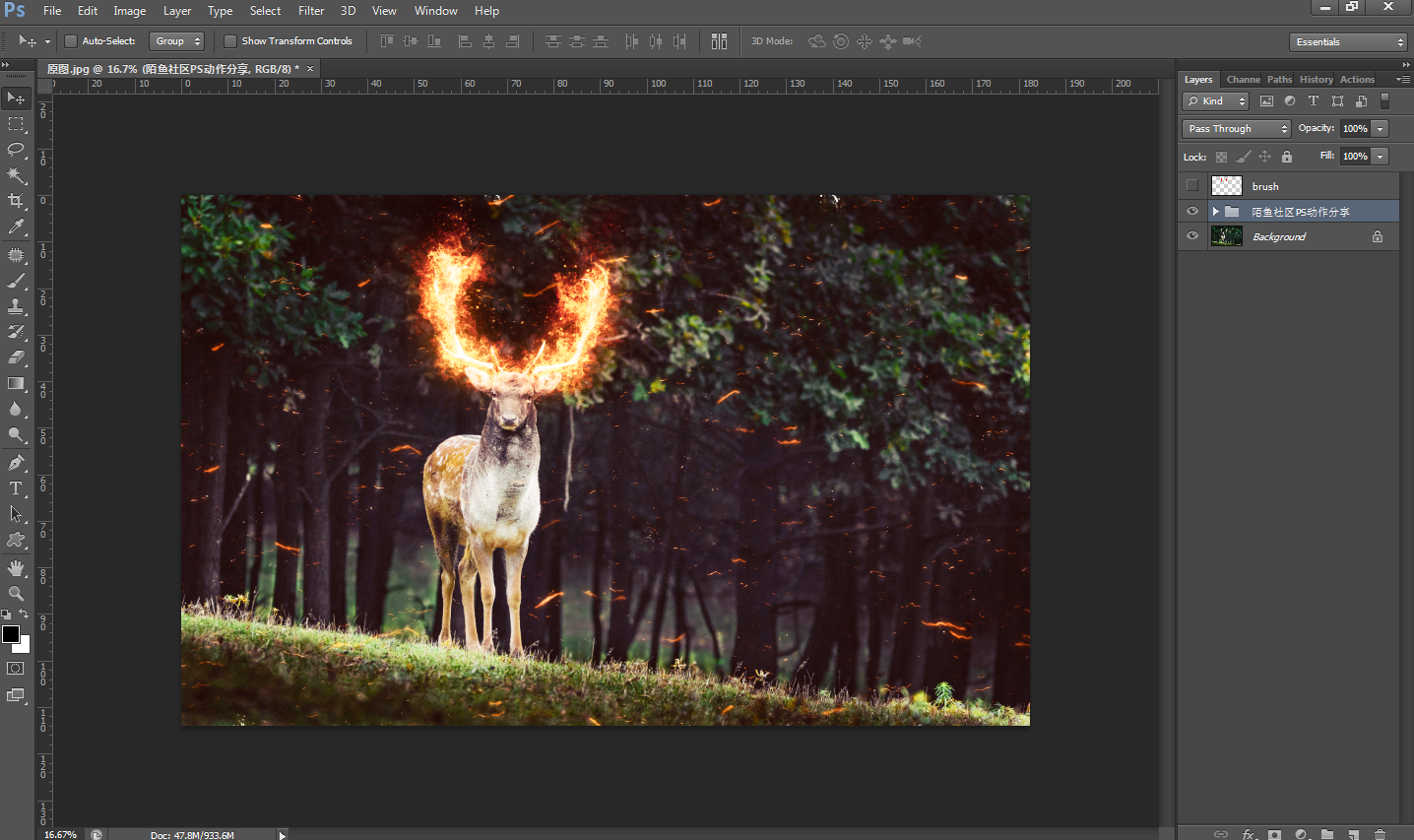
效果
原圖
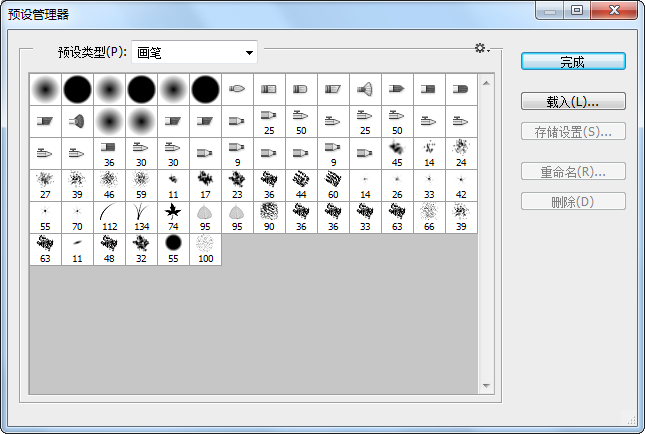
01、載入我們下載來的PS動作檔案,編輯-預設-預設管理器-載入,畫筆預設檔案(.abr)。
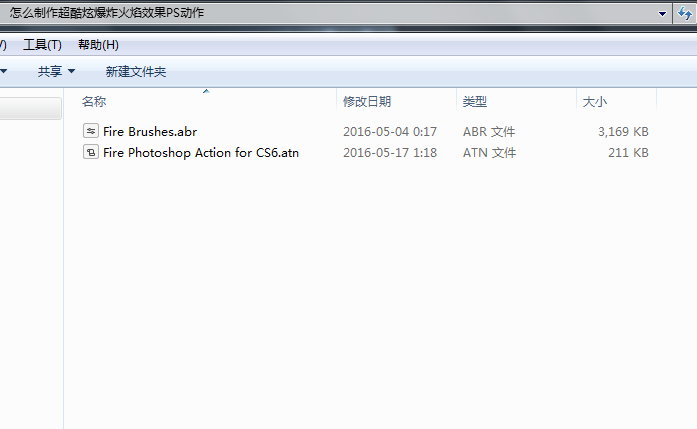
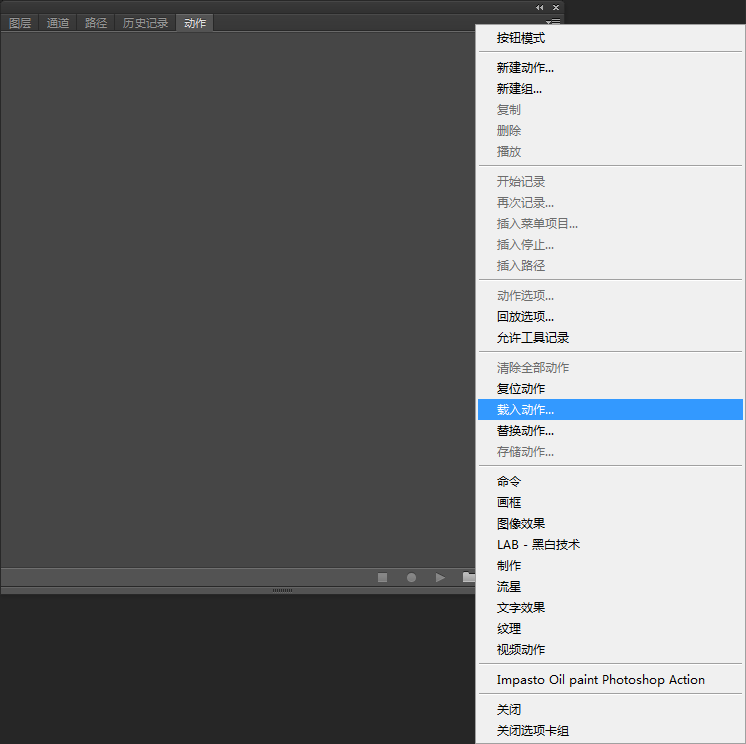
02、開啟動作面板(如果畫面沒有出現動作面板,按一下:Alt+F9),載入動作檔案(.atn)。
03、關閉軟體,切換成英文,開啟"C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Locales\zh_CN\Support Files"資料夾,把“tw10428.dat”改成“Atw10428.dat”開啟PS,開啟我們需要製作的圖片。
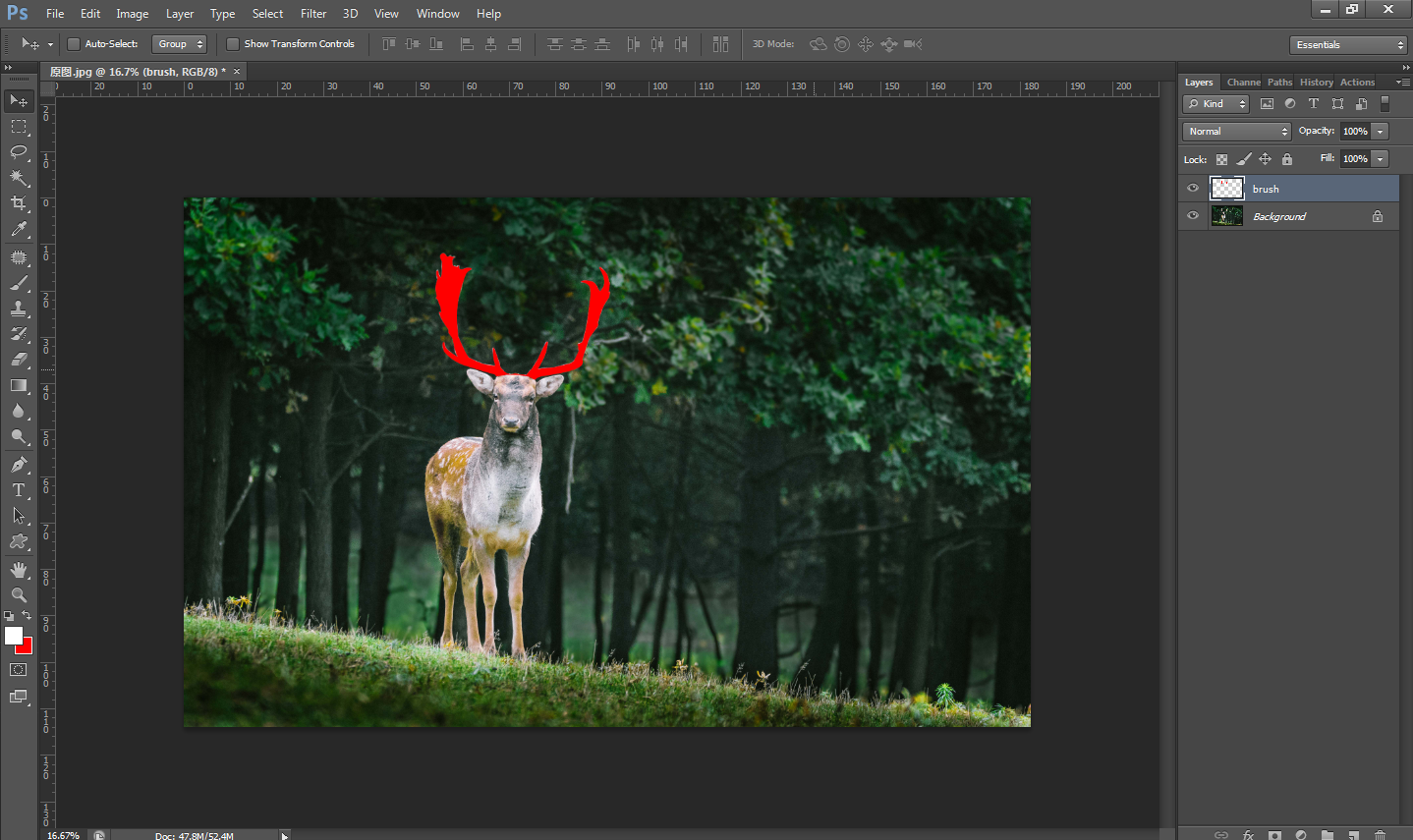
04、選擇圖層面板(Layers),新建圖層(Ctrl+Shift+N),圖層命名稱(Name):brush,使用鋼筆工具摳出鹿角,並填充紅色.
05、選擇動作面板(Actions),選中動作(Fire Photoshop Action),然後按最下面播放按扭(三角形圖示),最後就是等待動作執行完成,就會製作出我們想要的效果了!
相關推薦
PS動作怎麼做爆炸火焰效果特效
無意中發現的一個很漂亮真實的爆炸火焰燃燒效果PS動作,今天這個教程希望在使用國外PS動作的你能有所幫助!動作名稱:陌魚社群超酷炫爆炸火焰效果PS動作效果原圖01、載入我們下載來的PS動作檔案,編輯-預設-預設管理器-載入,畫筆預設檔案(.abr)。02、開啟動作面板(如果畫面
ps怎麼做下雨動態效果?用ps製作下雨動態圖片
有不少小夥伴都想知道該怎麼製作逼真下雨GIF動畫效果,今天小編為大家帶來了用ps製作下雨動態圖片完整版詳細教程,如果你想知道該怎麼製作就快來看看吧!學會之後自己就可以輕鬆製作逼真下雨GIF動畫效果了! 製作逼真下雨GIF動畫效果製作教程 原圖: 效果圖: 將原圖在Photoshop中開啟,如圖:
PS動作製作炫酷火焰煙霧人物照片特效
動作支援CS5以上版本軟體,首先還是要到陌魚社群下載“怎麼製作真實火焰煙霧人物效果PS動作”然後通過這個PS動作一鍵製作出下圖效果。 01、開啟軟體,載入畫筆、動作,關閉軟體。 03、開啟軟體,開啟圖片,新建圖層,圖層名稱為:brush(區分大小寫
普通照片新增GIF動畫聖誕燈串閃爍效果PS動作
這是一個PS動作教程哦,利用這個動作即可製作GIF動態圖片效果,需要這個動作可以到陌魚社群搜一下“製作閃爍聖誕燈串GIF動態圖片效果PS動作”下載,下面請看演示教程。 01、編輯-預設-預設管理器,把我們壓縮包內的畫筆(.abr)載入進去。 02、視窗-動作,點
PS動作製作水彩草圖素描紋畫效果
這是一個PS動作教程,動作檔案請到陌魚社群下載“抽象丙烯顏料草圖裝飾畫效果PS動作”,下面請看演示教程。 01、開啟PS軟體,編輯-預設-預設管理器,找到動作檔案內的畫筆與圖案載入。 02、視窗-動作,開啟動作面板,右邊找到動作檔案內的開啟檔案載入。
Unity3d粒子特效:製作火焰效果
效果 分析 真實的火焰效果,通常包括:火、火光、火星等組成部分,火焰燃燒的同時會對周圍環境進行烘焙。 1、針對火焰組成部分,我們可以分別建立粒子系統元件實現 2、火焰燃燒對周圍環境的烘焙效果,我們可以通過燈光實現,如點光源。 那麼,我們通過粒子系統 + 光源實現火焰效果,在Unity3d場景中結構應如
用css3過濾做遮罩效果
clas ont mask isp 過濾 control pos -a -c <!DOCTYPE html><html ng-app="myApp" ng-controller="myController"><head lang="en">
【前端】javascript實現導航欄筋鬥雲效果特效
超時 out die ron 滑動 scrip mouseover none point 實現效果: 實現效果如下圖所示 實現原理: 什麽是筋鬥雲效果: 這個效果很簡單,就是鼠標移到其他導航目錄時會有背景圖片跟著鼠標滑動到當前的目錄。 實現思路: 鼠標經過的時候
用微信小程序來做直播,效果非常不錯哦,延時低(組圖)
拓展 tro water align div csdn 手機瀏覽器 問題 分享圖片 第1部分:大至描述 用微信小程序來發起直播(推流); 用戶即可以通過微信直接觀看,也可以通過PC端web瀏覽器觀看或通過手機瀏覽器觀看。 第2部分:提示說明 圖1,是小程序界面方面的
產品如何做推廣會有效果?
為我 這也 只需要 根據 關心 市場 不知道 有效 送禮 首先,通常一款產品,要想達到良好的推廣效果,那麽我們需要有一個明確的定位。而定位,這裏主要指的產品面對的人群或者說是客戶。 通常,提升產品的知名度與品牌影響力。這裏的推廣定位可以是廣泛的,這也是提升公司品牌效應的
PS製作噴印階梯效果
哈嘍大家好,今天原始碼時代來教大家用PS製作噴印階梯的效果圖。首先,我們把兩張素材圖放進PS裡,比卡丘在上面,階梯圖在下面 然後Ctrl+T按住ctrl鍵不鬆開,去拖拽錨點,將比卡丘和階梯的方向調整一致,如圖所示: 把比卡丘這個圖層調整成百分之85的透明度 把覆蓋
邊框教程,用線上PS打造垂直照片面板效果
本篇教程通過迅捷線上圖片編輯器打造垂直照片面板效果,看慣了千篇一律的照片,不妨給照片換個調調,新增簡約的邊框,使照片呈現不一樣是感覺,這種操作比較簡單,初學者也可以進行嘗試製作,利用好圖層樣式就可以很好的完成,可以用提供的素材圖,也可以拿自己喜歡的圖片進行練習,同學們一起來學習一下吧。 使用
js 做返回頂部效果
涉及的知識點: font-awesome字型圖示;使用的cdn。 window.onload 視窗載入完成事件;如果js程式碼寫在body標籤之前,則所有的js都要寫在window.onload的事件中;即等待視窗載入完成之後再執行! window.onscrol
徑向漸變做缺角效果
標籤:CSS樣式,漸變 缺角效果 效果 話不多說直接上設計稿 設計稿 不仔細的前端開發者稍不注意就會忽略一些細節,尤其是兩個缺角效果就不會完美的實現。 圓角實現 這個頁面的主體是兩個圓角的盒子組成,有些圖方便或者不仔細的前端開發者可能就直接兩個盒子貼合。 為了方便,我們不實現設計稿中的
Android 顯示view的粒子爆炸/綻放效果
聖誕節,祝大家聖誕快樂! 照例先上圖 這個庫做了什麼? 它可以以粒子的形式顯示任何view的粒子動畫效果,你可以下載DEMO來檢視效果 功能 支援任何view 可靈活配置粒子大小和形狀 可靈活配置粒子動畫 形狀 在該庫中,支援三種粒子形狀 圓形
js做固釘效果 在滾動事件繫結時碰到的坑DOMMouseScroll
在使用vue做 “固釘” 效果時,碰到了以下巨坑 我是這樣子繫結滾動監聽事件的: if (document.addEventListener) { document.addEventListener('DOMMouseScroll', this.onScroll, false)
animate.css做點贊效果
nan img ted zip image 源碼下載 。。 下載 mat 花了一晚上研究出來的,感覺還行吧。。。 代碼: 源碼下載: http://image.niunan.net/animatedemo.zipanimate.css做點贊效果
Unity3D-製作火焰效果
1.外掛的準備 隨著官網上的迭代更新,連下載按鈕都找了好久,今天製作的火焰效果要依賴一個外掛,LowPoly Environment Pack 輸入網址unity3d.com在Assert Store上面搜尋這個【LowPoly Environment Pack】外掛,點選 Open in Unity ,此步
android實戰專案六imageview做一個幻燈片效果
imageview做一個幻燈片效果 這是從本地獲取圖片的方法,在Android4.0之後,增加了一些新特性,也增加了一些限制。其中有一個限制就是不能在主執行緒中訪問網路,必須另開一條執行緒訪問。但是這裡又存在另外一個問題,在子執行緒中,無法直接操作UI控制元件
免費字型大寶庫:16款燃燒的火焰效果英文字型
我們生活在一個視覺的世界裡,被眾多的視覺效果環繞。不管你是在電腦前還是在戶外,我們接觸大量的圖片,顏色和字型等等。字型是視覺元素成功的重要因素之一,在網頁設計圖形設計中扮演者關鍵角色。字型大寶庫系列文章今天給大家帶來的是16款燃燒的火焰效果英文字型,可以免費下載使用。 Blazed Che L