Unity3D-製作火焰效果
1.外掛的準備
隨著官網上的迭代更新,連下載按鈕都找了好久,今天製作的火焰效果要依賴一個外掛,LowPoly Environment Pack
輸入網址unity3d.com在Assert Store上面搜尋這個【LowPoly Environment Pack】外掛,點選 Open in Unity ,此步將以exe方式選擇連結開啟,在開啟的view裡才能看到download按鈕,無語了,跟著步驟import package 到新建好的專案
2.火焰製作的效果圖

3.製作過程
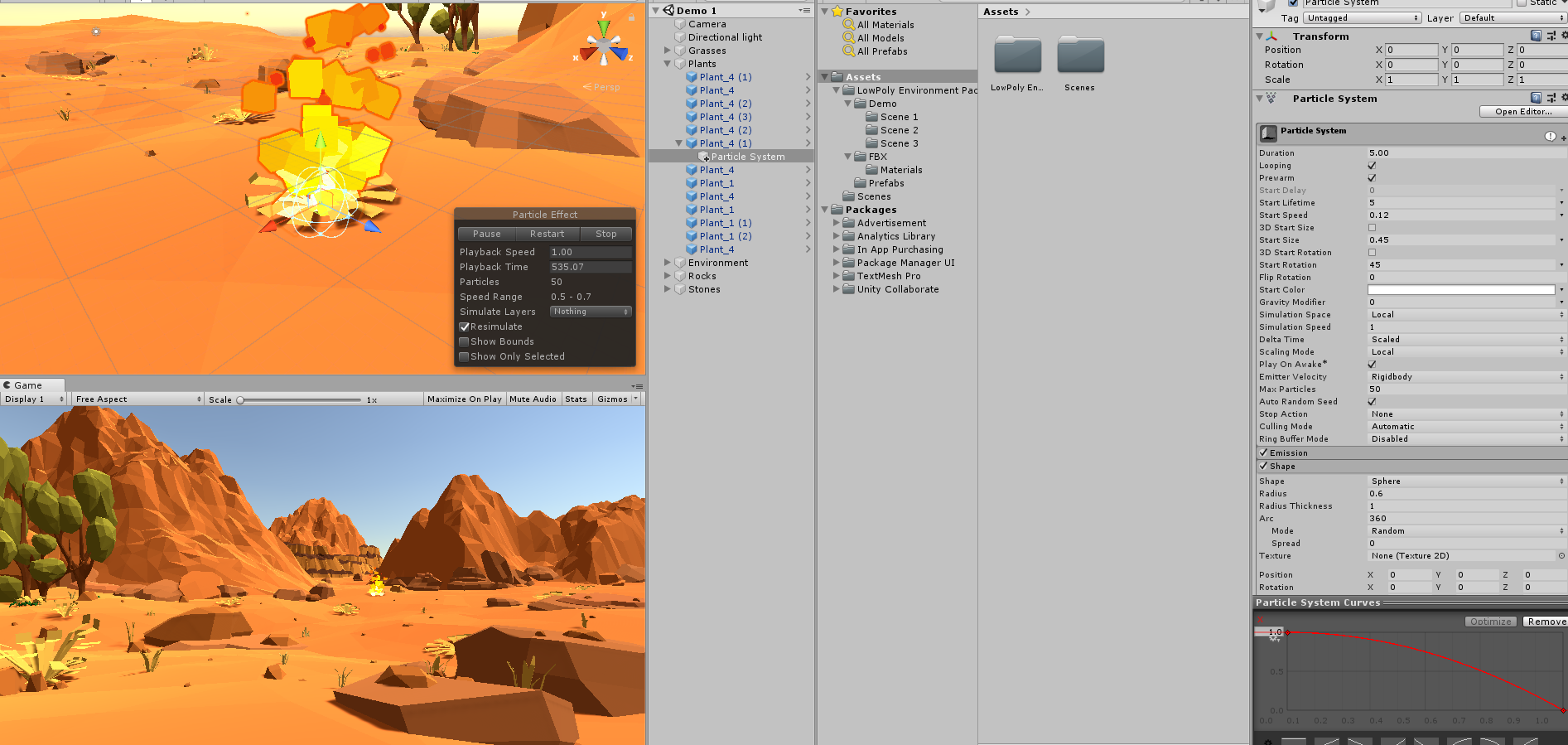
- 建立粒子效果

找到植被,右鍵點選 Effects--Particle System ,如上圖所示建立
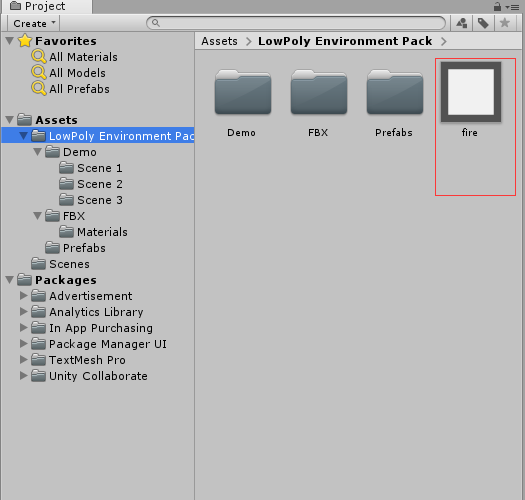
- 建立fire火焰材質

右鍵 Create--Material
賦值Shader

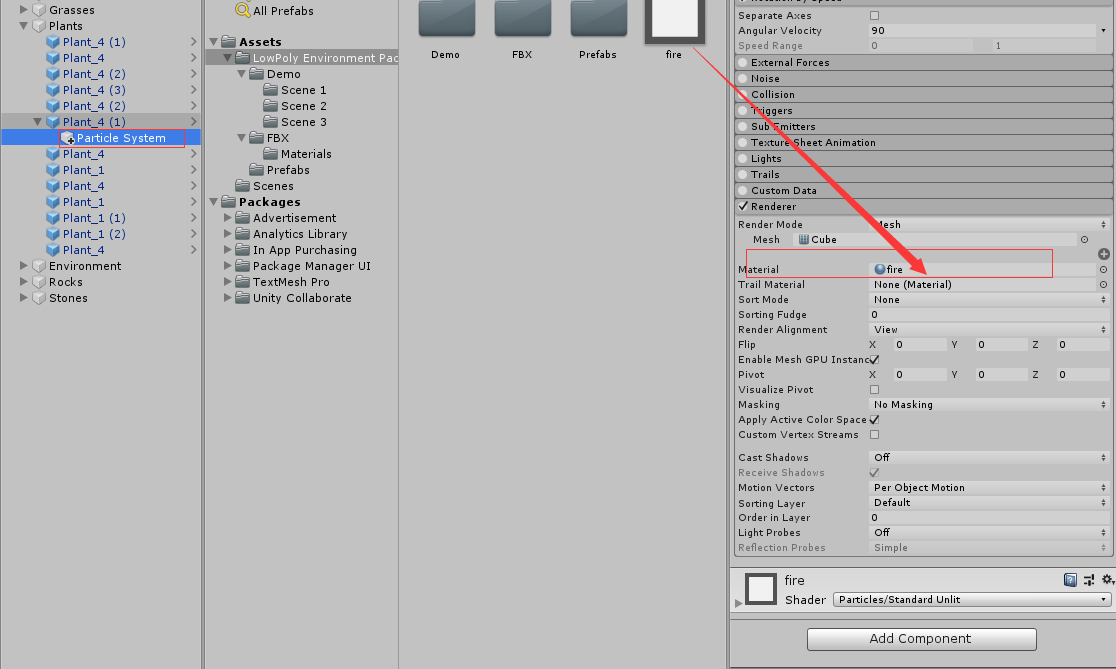
賦值fire火焰材質

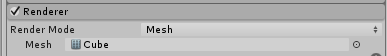
修改模型渲染為立方體渲染

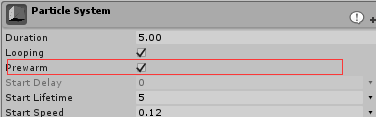
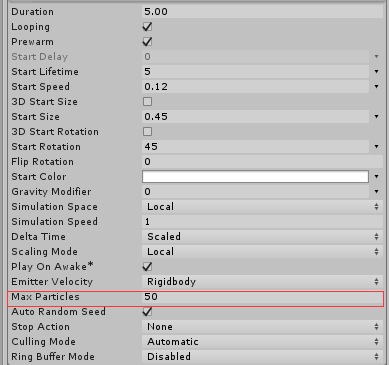
勾選預熱模式

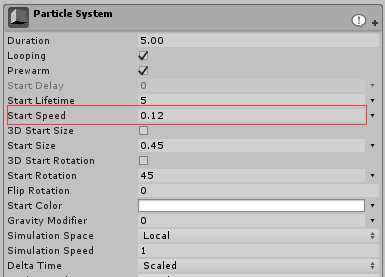
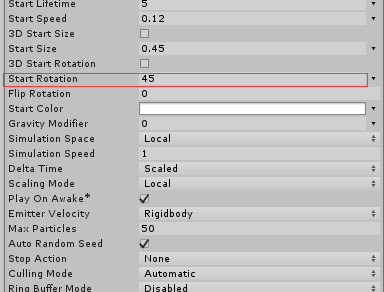
將粒子開始速度降小

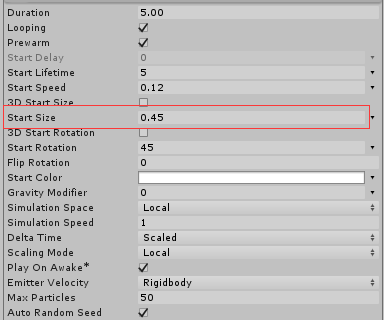
將粒子開始大小變小

將初始旋轉量改成45°

將最大粒子數量改成50

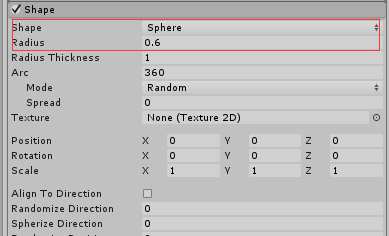
更改發熱器形狀為球形,設定半徑

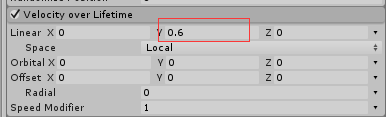
設定發射速度向上,發射出來

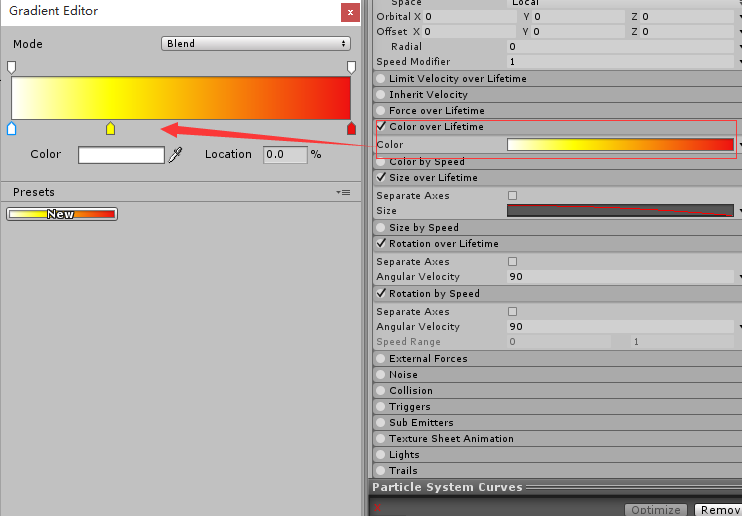
修改粒子顏色

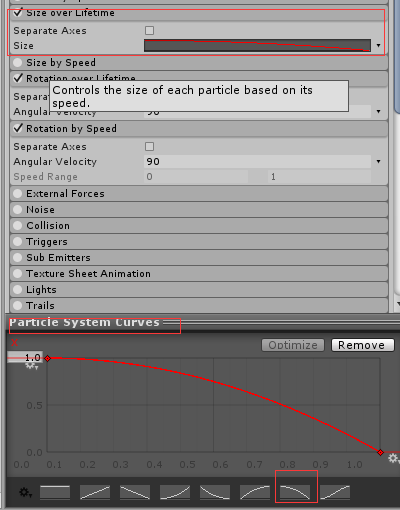
隨生命週期變化,更改粒子大小

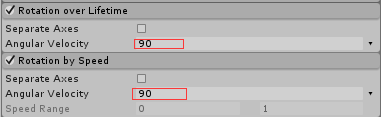
更改粒子旋轉量為90

相關推薦
Unity3D-製作火焰效果
1.外掛的準備 隨著官網上的迭代更新,連下載按鈕都找了好久,今天製作的火焰效果要依賴一個外掛,LowPoly Environment Pack 輸入網址unity3d.com在Assert Store上面搜尋這個【LowPoly Environment Pack】外掛,點選 Open in Unity ,此步
Unity3d粒子特效:製作火焰效果
效果 分析 真實的火焰效果,通常包括:火、火光、火星等組成部分,火焰燃燒的同時會對周圍環境進行烘焙。 1、針對火焰組成部分,我們可以分別建立粒子系統元件實現 2、火焰燃燒對周圍環境的烘焙效果,我們可以通過燈光實現,如點光源。 那麼,我們通過粒子系統 + 光源實現火焰效果,在Unity3d場景中結構應如
如何在unity3d中製作燈光效果
unity3d中如何製作建築場景裡面的燈光? 燈光在建築場景裡面是相當重要的一個環節,我們需要在場景裡面模擬出日光投射的效果,在模型匯入後,使用Game Object > Create Other > Directional Light建立一個平行光源,Di
Unity3d中使用自帶動畫系統製作下雨效果
之前看了以前版本的unity3d demo AngryBots ,覺得裡面的下雨效果不錯,剛好前段時間學習了,寫出來跟大家分享下,直接開始。 使用自帶動畫系統製作下雨效果。 先製作下雨的雨滴漣漪。 步驟1: 在project中新建資料夾,命名為rainFX。將圖片
Unity3D Shader落雪效果
pragma shader obj 分享 imc ges rim pass main Shader "Custom/Snow" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {}
Axure製作放大鏡效果
1.準備工作 左側工具欄,拖拉出一個圖片框 設定成200*200大小,匯入圖片,命名小圖。 再拖拉出一個動態面板,設定成200*200 雙擊state1,拖拉出一個圖片框設定 500*500大小,匯入圖片,命名為大圖 兩張圖片最好是等比的,看著效果更
Unity3D製作智慧家居設計軟體——繪製戶型
目標:繪製如圖所示戶型 2D結果:如圖所示繪製2D戶型圖,包含房間資訊和各牆體 3D結果:一鍵生成如圖所示3D房型,包含烘焙光照資訊,場景渲染
WPF中製作立體效果的文字或LOGO圖形
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Unity3D製作智慧家居設計軟體——智慧裝修
------對設計師友好------ 智慧裝修領域水太深,個體戶正常的裝修流程是:找裝修公司——找設計師——設計師出效果圖——使用者看效果——提修改需求——設計師加班出效果圖——使用者看效果——提修改需求——設計師拼命加班出效果圖——使用者看效果——提修改需求——設計師
UE4 製作貼花效果
1.建立材質球設定如下: 2.直接拖拽到場景中 調整位置 3.設定燈光後渲染 設定ProjectSetting下引數:Dbuffer、Z pass 重啟UE4,修改材質球引數(根據材質球使用的貼圖進行選擇相應Shading Model) 效果
微信照片視訊怎麼做?3個步驟就學會製作!效果可甜可酷,朋友圈就你最多贊!
微信照片視訊怎麼做?具體制作微信照片視訊的方法是什麼? 其實微信朋友圈那種獲得很多讚的圖文視訊效果,就是把照片做成視訊發到微信上,朋友圈那種一半照片一半視訊也是這個方法。今天就教大家用數碼大師,通過簡單的3個製作步驟做出一個微信照片視訊。 這是我之前發到微信上的照片視訊截圖,用到的數
筆記九 :快速建立基本介面 + Egret製作轉盤效果(基於通用MVC框架)
前言: 快速基本介面的編寫直接跳到步驟二。 轉盤效果是對egret白鷺引擎動畫的功能進行一次應用,實現轉盤效果可以對動畫功能更好的理解,遊戲的隨機事件可以用轉盤效果來進行實現。 演示效果: 步驟一:製作好素材,包括一個指標,一個按鈕,一個轉盤(隨手畫實
unity3d製作弧形血條,魔條
第一步,我們需要先準備好一張弧形素材圖片資源: 第二步,把該資源在unity中按照如下設定: 第三步,在unity中建立一個image,並且把資源拖給該image,就變為如下所示 需要注意點選一下set native size,圖片才會顯示真實大小 第四步,給該圖片新增一
使用rainyday.js外掛製作雨滴效果
外掛介紹 rainyday是一款基於 html5 canvas 的模擬下雨時雨滴打在玻璃窗上效果的js外掛。該雨滴效果外掛的特點是使用簡單,易於整合。Rainyday.js是一個使用HTML5特性的純js庫,幾乎所有的現代瀏覽器都支援它。 簡要教程
web前端小案例-純css製作水滴效果
html程式碼:<div class="drip"></div>css程式碼: <style> html, body { margin: 0; height: 100%; width: 100%; display: flex; background-c
unity3d製作RPG遊戲系列(2)——地形制作
個人部落格文章連結:http://www.huqj.top/article?id=159 製作3d遊戲的第一步是建立地形系統,這裡我直接用u3d內建的地形系統建立的,雖然不算漂亮,但基本的意思還是有的。 首先我們要確定地形的大致樣子,比較好的做法是先用地圖作為紋理覆蓋在地形上,然後照著這個地
unity3d製作RPG遊戲系列(1)——介紹
個人部落格文章連結:http://www.huqj.top/article?id=158 最近閒來無事,玩了幾天的u3d,做了個簡單的rpg遊戲,打算把製作的過程還有一些坑從頭到尾記錄一下,本身做遊戲只是個興趣愛好,有些東西不會太深究。如有不當,歡迎指正。
ionic2 使用slides製作滑動效果的型別選擇欄
類似的效果如下圖: 1. 生成一個component ionic g component MySlide 2. 在my-slide.html中新增程式碼: <ion-slides class="slide-title" [options]="mySlide
Photoshop製作素描效果
一、讓我們開始吧 首先,開啟你的照片,做一些簡單的調整,影象 > 自動顏色,影象 > 自動對比度,影象 > 自動色調。 二、如何建立背景顏色 背景我們要使用純色填充。我們來建立一個新的純色填充圖層,在導航欄點選 圖層>新建>圖層 ,命名
用css3動畫製作幻燈片效果實現不了的問題
前段時間有一次去面試,面試官問到我一個如何用css3實現一個幻燈片效果的問題,當時想了半天沒想出來,結果就跪了。 我發現類似於這些小例子經常容易問到,比如讓實現一個倒計時器,三列布局,還有一些事件比如拖拽事件,touch事件,冒泡事件;還有閉包,
