[譯]Selenium —— 怎樣使用FireBug和FirePath
譯自techbeamers,原文連結
怎樣使用FireBug和FirePath尋找定位器
什麼是XPATH
XPath是用於在網頁上唯一的識別元素的技術,它就像HTML元素的地址,比如check boxes、text或div等。在Selenium裡,我們認為XPath是最值得信賴的定位器之一。關於XPath更多的內容,請閱讀 W3School XPath教程 。
什麼是FireBug外掛
Firebug是Firefox瀏覽器最著名的附加元件。它跟Firefox的結合產生了大量的工具可用於web開發。它可以讓你在網頁上實時地修改、管理和監控CSS、HTML和JavaScript。
為什麼FireBug在Selenium自動化中如此有用
通常情況下,你可以用FireBug外掛做四種類型的操作:
- 顯示原始碼 - 它可以讓你重新檢視JavaScript引擎渲染之後的HTML網頁。
- 高亮顯示變化 - 它可以檢測並高亮(黃色)顯示任何HTML頁面的改變。這個特性可以立即獲取你的注意,以確保你沒有錯過什麼。
- 快速檢查 - FireBug有
Inspect功能,能夠讓你快速檢視你想要的web元素的定位器。 - 複製HTML - 你可以輕鬆地複製HTML網頁的程式碼,或用
innerHTML獲取部分網頁,或者某個元素的XPath表示式。
如何在Firefox安裝FireBug
你可以在Firefox外掛商店輕鬆下載到FireBug外掛。
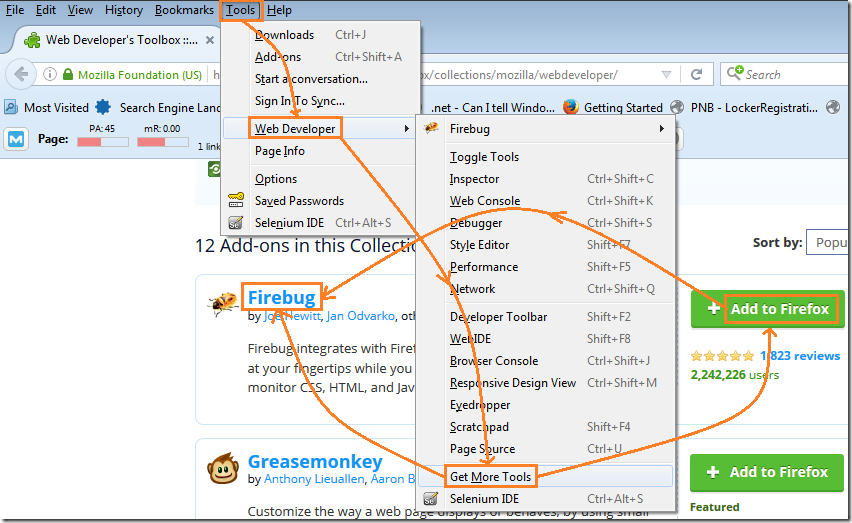
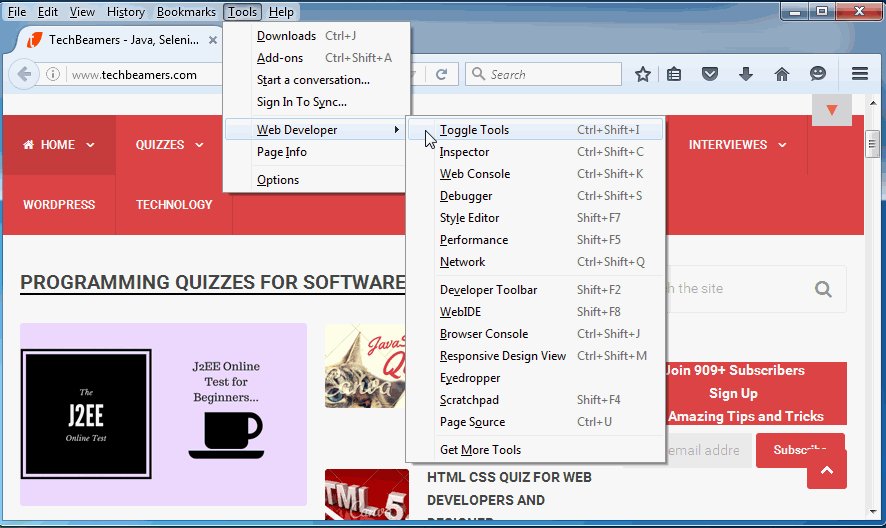
1- 選單選項 Tools >> Web Developer >> Get More Tools(中文: 工具 >> Web開發者 >> 獲取更多工具 )
2- 上述動作將會載入一個網頁。你會發現一個選項來下載/安裝FireBug外掛。你需要點選“新增到Firefox”按鈕來啟動該程序。
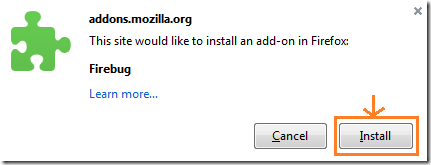
3- 當點選新增連結,你會看到下面的彈出視窗。現在,單擊“安裝”按鈕即可完成安裝。
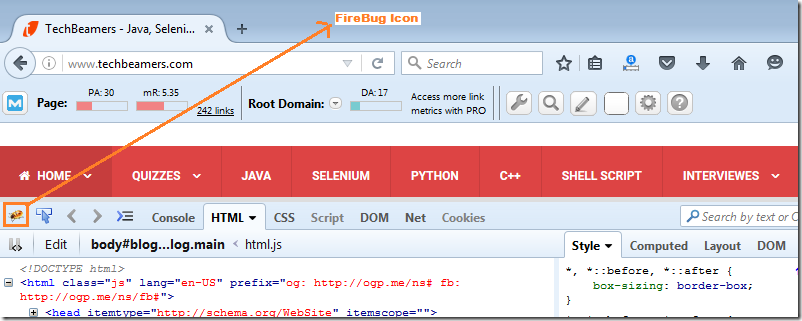
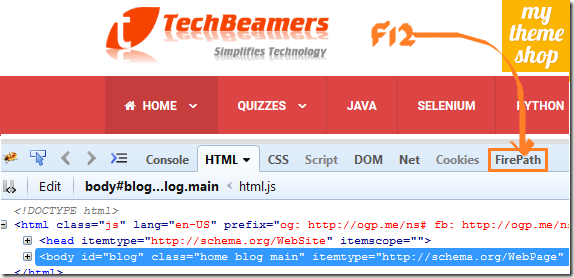
4- 安裝完成後,用 F12 快捷鍵可啟動FireBug外掛。如下圖:
學習如何使用FireBug尋找元素定位器
使用FireBug很簡單,只需要按照以下步驟:
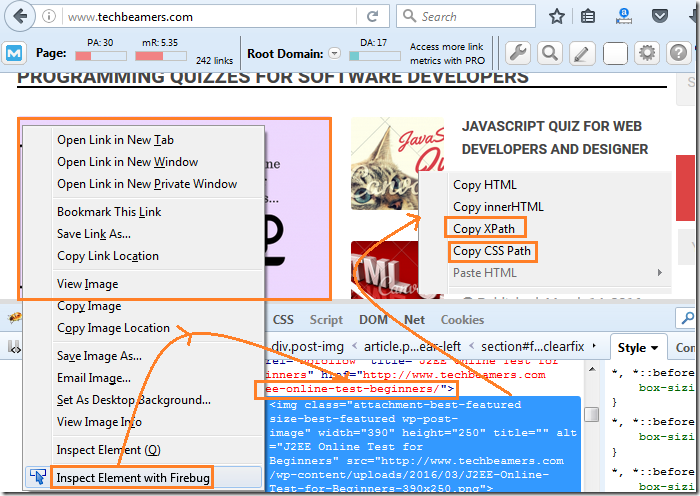
1- 右鍵點選任何物件,並按下“用FireBug檢視元素”選項,如下圖,它會開啟一個HTML程式碼視窗。
2- 從程式碼視窗,再單擊右鍵,選擇“複製XPath”選項來獲取元素的XPath定位器,或者你可以嘗試其他選項。
什麼是FirePath附加元件
這個外掛擴充套件FireBug的功能。它帶來能夠修改、檢查、生產XPath和CSS選擇定位器的功能。
為什麼FirePath在Selenium自動化中如此有用
1- 你可以提供自定義的XPath值,並直接在網頁上測試他們的正確性。
2- 它像FireBug一樣返回你選擇的元素的XPath
如何在Firefox安裝FirePath
我們上面說過FirePath僅僅是擴充套件FireBug的能力,所以,你應該在安裝FireBug之後再安裝FirePath。
1- 與安裝FireBug的過程相同,只要到 工具 >> Web開發者 >> 獲取更多工具 。
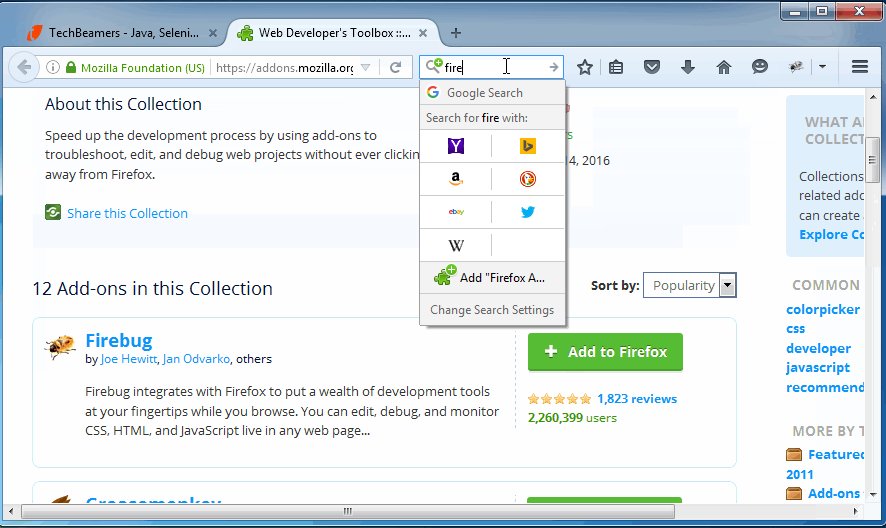
2- 搜尋FirePath外掛並點選“新增到Firefox”按鈕。
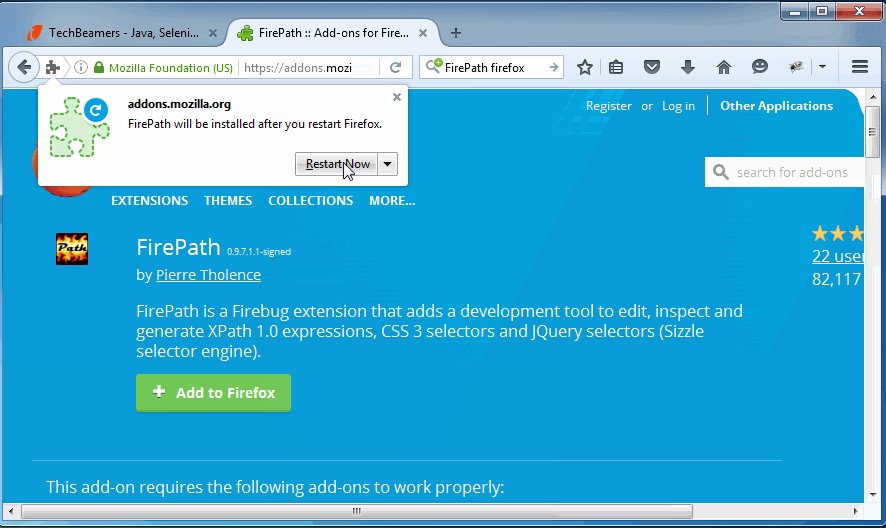
3- 點選add選項之後,將開啟FirePath安裝對話方塊,你必須點選“安裝”按鈕完成安裝。
4- 現在,你可以按 F12 快捷鍵,點選 FirePath 選項開啟FirePath工具欄。
如何使用FirePath找到元素定位器
FirePath使用起來甚至比FireBug更簡單。按照下面的步驟操作:
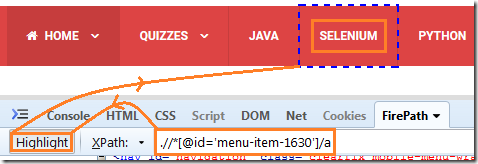
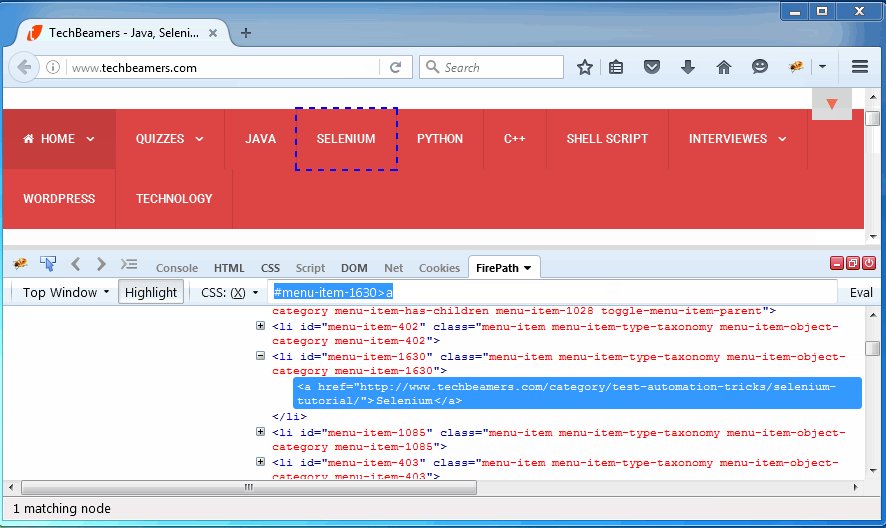
1- 開啟FireBug,然後點選 FirePath 標籤。你可以看到一個XPath編輯框,它指向你選擇的web元素。在這裡你可以自己寫XPath,然後用 Highlight 按鈕驗證它。
2- FirePath外掛很直接地顯示XPath,你可以輕鬆地複製web元素的XPath,並將之用在你的自動化中。
動態 - 安裝並使用FireBug和FirePath
現在,是時候總結下你在這篇文章中學到了什麼。看看下面的GIF動畫,其中包含了外掛的安裝,以及上面介紹的部分使用流程。
比較FireBug和FirePath
兩者之間的根本區別在於FireBug返回絕對XPath,但FirePath返回的是相對路徑。看看下面的示例。雖然你也可以調整FirePath產生絕對XPath。
# 下面示例是FireBug產生的絕對XPath
html/body/div[2]/div/div/aside/div[5]/ul/li[1]/a# 下面示例是FirePath生成的相對路徑
.//*[@id='category-posts-5']/ul/li[2]/a當然,最後博主還得推薦幾篇自己的部落格給各位品鑑,主要是對於學習Python + Selenium的同學,可以多看看博主的部落格(當然用Java的同學也可借鑑):
最後,博主最近新建了一個QQ群,用於Python Selenium的技術交流,不討論其他技術,不討論其他語言,專注於Python+Selenium的技術交流與分享,感興趣的同學可以加群(455478219),也可直接點選下面的圖片加群:
歡迎來跟博主討論Python Selenium有關的問題。