Bugku 這是一張單純的圖片WP
這是一張單純的圖片
題目地址:http://120.24.86.145:8002/misc/1.jpg
題目給出了這樣一張圖片

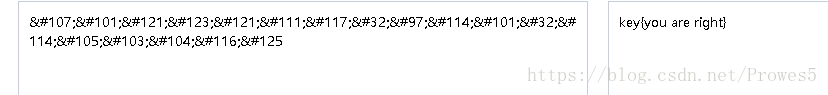
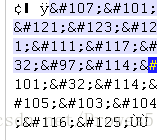
我們先把圖片拖入winhex,在圖片的末尾可以看到有這樣一串編碼,可以看出是Unicode編碼。

直接Unicode解碼就可以得到Flag。
相關推薦
Bugku 這是一張單純的圖片WP
這是一張單純的圖片 題目地址:http://120.24.86.145:8002/misc/1.jpg 題目給出了這樣一張圖片 我們先把圖片拖入winhex,在圖片的末尾可以看到有這樣一串編碼,可以看出是Unicode編碼。 直接Unicod
BugKu 這是一張單純的圖片
題解 意義 lag hex 四種 得到 什麽 nic 印象 http://123.206.87.240:8002/misc/1.jpg FLAG在哪裏?? 吐槽一下這圖片一點也不單純 用010 打開後發現最後附著一段意義不明的字符,file命令也識別不出來 題解說是Unic
Bugku 雜項 這是一張單純的圖片
alt winhex 我們 bubuko .com 關於 雜項 實體 字符 這是一張單純的圖片 將圖片用winhex打開 會發現在最後的部分有html實體編碼 decode一下得到 key{you are right} 關於html實體編碼 對於某些特殊字符如 &l
這是一張單純的圖片??
這個是題目所給的圖片,用notepad開啟後,注意到最後 ----------> 之後將最後這一段碼: key{you &
【Unity3D】導出SpriteMode為Multiple時,裏面的每一張精靈圖片。
eight name 技術 directory 像素點 點擊 ref 菜單 分享 有時候,我們會需要把圖集中的每一個精靈導出來。 導出代碼: [MenuItem("Tools/ExportSprite")] public static void Export
一張正方形圖片,伴隨我一年半,敢問情緒的使用方法
玩耍 樣式 html over 們的 研究 jpg 探索 http 【問題的由來】 圖片適配正方形顯示方法一 <style> .box{width:400px;height:400px;border:solid 5px red;margin:0 auto;b
【html+css3】在一張jpg圖片上,顯示多張透明的png圖片
*** 放置 技術分享 一個 col 標簽 ech 透明 image 1、需求:在一個div布局裏面放置整張jpg圖片,然後在jpg圖片上顯示三張水平展示的透明png圖片,且png外層用a標簽包含菜單 2、效果圖: 3、上圖,底層使用藍色jpg圖片,【首頁】、【購物車】、【
想了解2018年Java程式設計師後端學習路線?你只需要這一張圖!
前言 學習路線圖往往是學習一樣技術的入門指南。網上搜到的Java學習路線圖也是一抓一大把。 今天我只選一張圖,僅此一圖,足以包羅Java後端技術的知識點。所謂不求最好,但求最全,學習Java後端的同學完全可以參考這張圖進行學習路線安排。 當然,有一些知識點是可選的,並不是說上面有的
關於一張RGB圖片,在numpy中的儲存。
假設圖片為 width:200 heigh:300 在numpy中,shape為 (1,300,200,3) 意思就是在矩陣中每一列,儲存一張圖片,即一個特徵。 就比如:[ [[0.0, 1.0], [2.0, 3.0], [4.0, 7.0], [
H264編碼器1(MATLAB讀取一張RGB圖片轉成YUV420格式、YUV422格式、YUV444格式)
來自:https://blog.csdn.net/sinat_39372048/article/details/82287155 1.讀入照片 控制輸出的標誌定義 1 2 3 4 5 6 7 8 9 10 11 clc
C++—— 讀入一張bmp圖片,提取其影象資料,存入矩陣/txt檔案
本文章完成的是讀入bmp圖片、將資料存入矩陣/TXT檔案、儲存圖片的功能。在開始之前,我們需要了解bmp點陣圖的儲存方式:BMP檔案的資料按照從檔案頭開始的先後順序分為四個部分:(1)bmp檔案頭(bmp file header):提供檔案的格式、大小等資訊(2)點陣圖資訊頭
Java後端學習路線圖,你真的只需要這一張!
原文鏈接 前言 學習路線圖往往是學習一樣技術的入門指南。網上搜到的Java學習路線圖也是一抓一大把。 今天我只選一張圖,僅此一圖,足以包羅Java後端技術的知識點。所謂不求最好,但求最全,學習Java後端的同學完全可以參考這張圖進行學習路線安排。 當然,有一些知識點是
現有一張bmp圖片,VC中如何擷取圖片的指定的一部分並儲存
BMP影象的格式很簡單。 按照順序為:點陣圖檔案頭->點陣圖資訊頭->調色盤資訊->顏色資訊。 點陣圖檔案結構頭: typedef struct tagBITMAPFILEHEADER { WORD bfType; DWORD bfSize; WORD bfReserved1; WORD b
java圖片處理——多張圖片合成一張Gif圖片並播放或Gif拆分成多張圖片
1 多張jpg圖合成gif動畫 /** * 把多張jpg圖片合成一張 * @param pic String[] 多個jpg檔名 包含路徑 * @param newPic String 生成的gif檔名 包含路徑 */ pr
iOS中製作一張水印圖片
如果這篇文章幫助到了您,希望您能點選一下喜歡或者評論,你們的支援是我前進的強大動力.謝謝! 我們在很多APP中都會看到水印圖片,例如下面微博中的一張圖片 下面就來分享一下怎麼製作一張水印圖片吧 首先生成水印圖片它最終是生成了一個新的圖片,生成圖片要用到了點陣圖上下文,但是點陣圖上下文需要我們手動
如何給小程式頁面載入一張背景圖片
我們知道,在PC端,想在一個頁面插入一張背景圖,只需要如下屬性即可。background-image: url("../images/photo.png"); 在小程式裡面,如此做法就行不通了,圖片不但不會顯示而且還會報錯了pages/index/index.wxss 中的本地資源圖
零基礎入門Python數據分析,只需要看懂這一張圖,附下載鏈接!
展現 ima fff 整數 由於 不能 csdn 問題 回復 摘要 在做數據分析的過程中,經常會想數據分析到底是什麽?為什麽要做數據數據分析?數據分析到底該怎麽做?等這些問題。對於這些問題,一開始也只是有個很籠統的認識。 最近這兩天,讀了一下早就被很多人推薦的《誰說菜鳥不會
零基礎入門Python資料分析,只需要看懂這一張圖,附下載連結!
摘要 在做資料分析的過程中,經常會想資料分析到底是什麼?為什麼要做資料資料分析?資料分析到底該怎麼做?等這些問題。對於這些問題,一
音視訊入門-12-手動生成一張PNG圖片
* 音視訊入門文章目錄 * 預熱 上一篇 【PNG檔案格式詳解】詳細介紹了 PNG 檔案的格式。 PNG 影象格式檔案由一個 8 位元組的 PNG 檔案署名域和 3 個以上的後續資料塊(IHDR、IDAT、IEND)組成。 PNG 檔案包括 8 位元組檔案署名(89 50 4E 47 0D 0A 1A 0A,
音視訊入門-18-手動生成一張GIF圖片
[* 音視訊入門文章目錄 *](https://www.ihubin.com/blog/audio-video-basic-catagory/) # GIF 編碼知識