父子級間的z-index關係
阿新 • • 發佈:2019-02-06
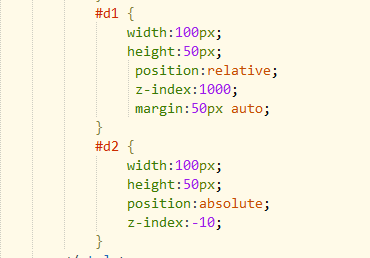
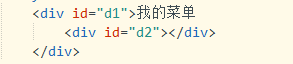
自己經常用z-index改變層級,但從來沒有在父子元素上使用。今天一個小夥伴在製作二級選單的時候就碰到了這個問題,引起了我深深的思考,天啦嚕,我竟然不知道!廢話少說,先看程式碼
我們想通過使用z-index改變父子層級,使父親的層級高於孩子,從而覆蓋兒子,然而結果卻不是我們想要的,無論我們怎麼調高父親層級,降低兒子層級都沒有用,弄到這裡,你就說你有木有慌,有木有懷疑rensheng,你沒有?天啦嚕,我有啊!好了轉入正題:
關於z-index層級問題
首先使用z-index需要先加上position:absolute/relative定位(這不廢話啊!) 。
然後你要知道z-index 是要考慮父級的,如果子級z-index為0,那麼父級就是200000也不會覆蓋住子級。原因如下:
在標準瀏覽器中,對父級的要求不是特別高,同級的對應上z-index可以了。但要注意的是父級裡放一個子級那麼父級是無法放在子級之上的,需要放在同一級別中才可以(經過測試的)
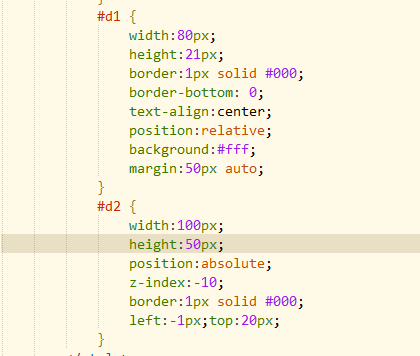
如果想要父級覆蓋子級,那麼父級不需要設定z-index,只要孩子設定就z-index就可以了。如下:
以上均是個人觀點,如果有誤,敬請指出,多多瞭解!以促進步!