JS/JSP學習的一些問題總結
阿新 • • 發佈:2019-02-06
問題提起:
在做開發過程中,用到了一些前端的知識,因為沒有具體的學習過,所以導致一些細節不是很懂,因此進行總結學習,學以致用。
問題&解答
1、 js如何取得controller中的值?在jsp介面中直接通過 items=”${Verson}” 就可以取得js指令碼中的話可以,可以先在jsp中設定一個hidden的input,再在js中通過val進行取值。
<input type="hidden" value="${userType}" id="userType" name="userType"/>
var userType = $("#userType").val 2、獲取被選中的option的值:
var factoryID = $("#Factory").find("option:selected").attr("value");3、js中動態新增 option :
var count = '<option value="'+list[0].V_ID+'" ZT="0">當前編輯</option>;
$("#Verson").html(count);4、jsp中判斷的使用
<c:if test="${item.versionNum>0}"> 已有監測方案</c:if 注意el表示式的使用
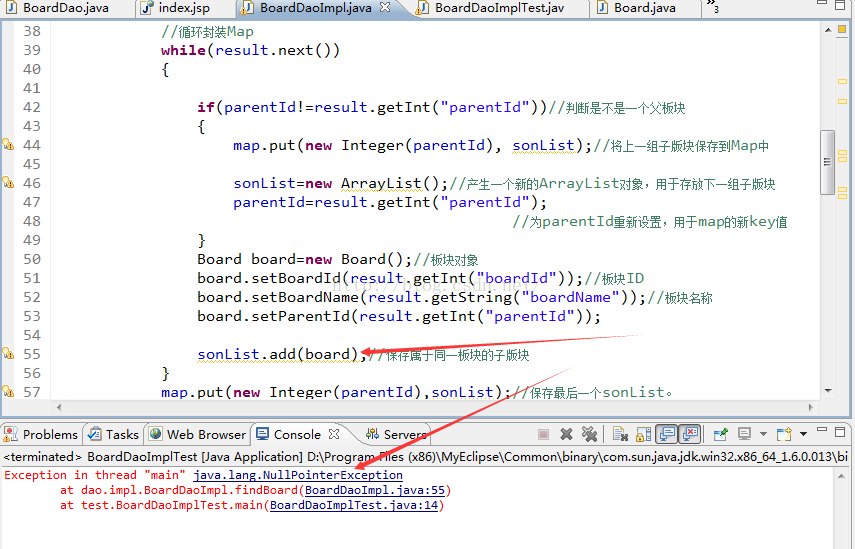
5、Java中用list的add方法新增資料時,報空指標異常。在從資料庫查到資料新增到list的時候,系統提示空指標異常,如圖所示:
向上看sonList的初始化方法是:private List sonList=null;原來這個地方出現錯誤,因為只在棧中有引用而在堆中沒有分配到記憶體空間所以報錯所以把初始化改為:
private List sonList=new ArrayList();以後要多學學Java記憶體模型!
5、用到的方法 jQuery ajax - ajax() 方法,其中看到了data屬性,不確定目的。詳細解釋請看
http://www.w3school.com.cn/jquery/ajax_ajax.asp
data
型別:String
傳送到伺服器的資料。將自動轉換為請求字串格式。GET 請求中將附加在 URL 後。檢視 processData 選項說明以禁止此自動轉換。必須為 Key/Value 格式。如果為陣列,jQuery 將自動為不同值對應同一個名稱。如 {foo:[“bar1”, “bar2”]} 轉換為 ‘&foo=bar1&foo=bar2’。
6、JQuery獲得select選中索引
$('#someId').prop('selectedIndex');
$('option:selected', '#someId').index();
$('#someId option').index($('#someId option:selected'))以上三種方式可以取到索引值,其實第二種實測可用