ImageViewer:打造萬能圖片瀏覽器,輕鬆實現微信朋友圈、今日頭條、橫向列表、縱向列表等圖片瀏覽效果
阿新 • • 發佈:2019-02-06
ImageViewer
關於
圖片預覽器,支援圖片手勢縮放、拖拽等操作,自定義View的模式顯示,自定義圖片載入方式,更加靈活,易於擴充套件,同時也適用於RecyclerView、ListView的橫向和縱向列表模式,最低支援版本為Android 3.0及以上…
功能
- 圖片的基本縮放、滑動
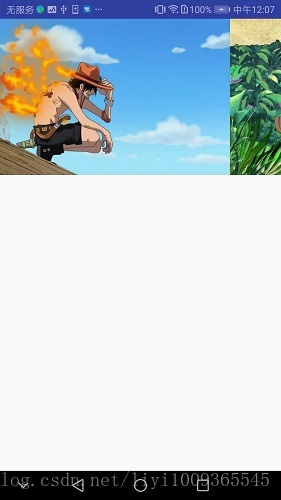
- 微信朋友圈圖片放大預覽
- 微信朋友圈圖片拖拽效果
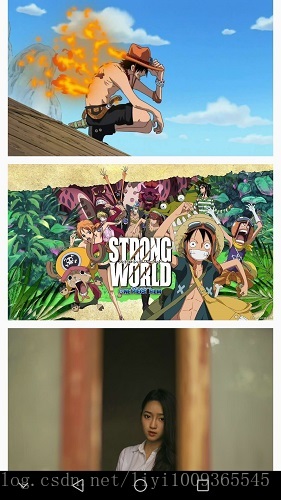
- 今日頭條圖片拖拽效果
- 圖片載入進度條
傳送門
推薦
- AutoGridView 宮格控制元件,QQ空間九宮格、普通宮格模式、點選新增照片…
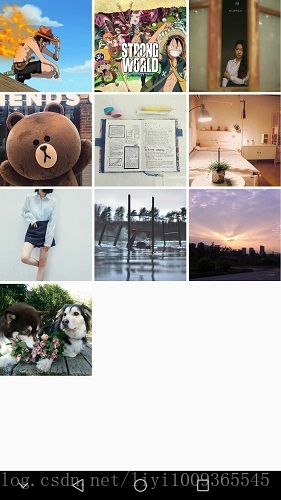
專案演示
apk體驗
點我
自定義屬性
| 屬性名 | 描述 |
|---|---|
| ivr_show_index | 是否顯示圖片位置 |
| ivr_do_enter | 是否開啟進場動畫 |
| ivr_do_exit | 是否開啟退場動畫 |
| ivr_duration | 進場與退場動畫的執行時間 |
| ivr_do_drag | 是否允許圖片拖拽 |
| ivr_drag_type | 拖拽模式(classic:今日頭條效果 |
自定義方法
| 方法名 | 描述 |
|---|---|
| setStartPosition(int position) | 設定開始展示的圖片的位置 |
| setImageData(List list) | 設定圖片資源 |
| setViewData(List list) | 設定目標 view 的相關資料 |
| setImageLoader(ImageLoader loader) | 設定圖片載入類 |
| showIndex(boolean show) | 是否顯示圖片索引 |
| doDrag(boolean isDo) | 是否允許圖片被拖拽 |
| setDragType(@ImageDraggerType int type) | 設定拖拽模式 |
| doEnterAnim(boolean isDo) | 是否開啟進場動畫 |
| doExitAnim(boolean isDo) | 是否開啟退場動畫 |
| setDuration(int duration) | 設定開啟和關閉的動畫執行時間 |
| setOnImageChangedListener(OnImageChangedListener listener) | 設定圖片切換監聽 |
| setOnItemClickListener(OnItemClickListener listener) | 設定圖片的單擊擊監聽 |
| setOnItemLongClickListener(OnItemLongClickListener listener) | 設定圖片的長按擊監聽 |
| setOnPreviewStatusListener(OnPreviewStatusListener listener) | 設定圖片預覽狀態監聽 |
| watch() | 開啟圖片預覽 |
| close() | 關閉圖片預覽 |
| clear() | 清除所有資料 |
| getViewState() | 獲取圖片預覽器的當前狀態 |
| setImageScaleable(boolean scaleable) | 是否允許圖片縮放 |
| isImageScaleable() | 圖片是否可縮放 |
| getImageScale() | 獲取圖片當前的縮放等級 |
| setImageMaxScale | 設定圖片的最大縮放等級 |
| getImageMaxScale() | 獲取圖片的最大縮放等級 |
| setImageMinScale(float minScale) | 設定圖片的最小縮放等級 |
| getImageMinScale() | 獲取圖片的最小縮放等級 |
| getCurrentView() | 獲取當前 Item 的檢視 |
| getCurrentPosition() | 獲取當前圖片的位置 |
| onKeyDown(int keyCode, KeyEvent event) | 返回鍵監聽(使用方法見demo) |
新增依賴
- Gradle
Step 1:
allprojects {
repositories {
...
// 此句maven是為因為專案中使用了jitpack上的開源專案PhotoView
maven { url 'https://jitpack.io' }
// 如果新增依賴時,報找不到專案時(專案正在稽核),可以新增此句maven地址,如果找到專案,可不必新增
maven { url "https://dl.bintray.com/albertlii/android-maven/" }
}
}
Step 2:
dependencies {
compile 'com.liyi.view:image-viewer:2.1.2'
}- Maven
<dependency>
<groupId>com.liyi.view</groupId>
<artifactId>image-viewer</artifactId>
<version>2.1.2</version>
<type>pom</type>
</dependency>簡單例項
XML 中新增 ImageViewer
<com.liyi.viewer.widget.ImageViewer
android:id="@+id/imagePreivew"
android:layout_width="match_parent"
android:layout_height="match_parent" />程式碼中設定 ImageViewer
// 圖片瀏覽的起始位置
imageViewer.setStartPosition(position);
// 圖片的資料來源
imageViewer.setImageData(mImageList);
// 目標 View 的位置以及尺寸等資訊
imageViewer.setViewData(mViewDatas);
// 自定義圖片的載入方式
imageViewer.setImageLoader(new ImageLoader() {
@Override
public void displayImage(final int position, Object src, final ImageView view) {
Glide.with(SimplePreviewActivity.this)
.load(src)
.into(new SimpleTarget<Drawable>() {
@Override
public void onLoadStarted(@Nullable Drawable placeholder) {
super.onLoadStarted(placeholder);
view.setImageDrawable(placeholder);
}
@Override
public void onLoadFailed(@Nullable Drawable errorDrawable) {
super.onLoadFailed(errorDrawable);
view.setImageDrawable(errorDrawable);
}
@Override
public void onResourceReady(Drawable resource, Transition<? super Drawable> transition) {
view.setImageDrawable(resource);
mViewDatas.get(position).setImageWidth(resource.getIntrinsicWidth());
mViewDatas.get(position).setImageHeight(resource.getIntrinsicHeight());
}
});
}});
// 開啟圖片瀏覽
imageViewer.watch();