關於Glide——一個高效的圖片載入和快取類庫
最近應用經常出現OOM的問題,於是圖片載入的方式由原來的ImageLoader變成了Glide。我也是跟著導師慢慢的學習瞭解,有不對的地方歡迎指正。
首先,我發現Glide的一個限制性,也就是Glide只能用於ImageView,這是一個不好的地方,但是除了這個基本上都是好用的。
Glide載入圖片最簡單的方式如下:
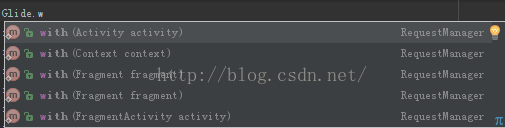
Glide.with(Activity/Context/Fragment/FragmentActivity).load().into(ImageView例項);

從上面這張圖可以看到Glide可以通過with()方法來獲得Activity/Fragment作為引數,為什麼要用Activity/Fragment,這裡就涉及到一個生命週期的問題,不過我更喜歡使用getApplicationContext,這樣Glide圖片載入的生命週期就與Application保持一致,可以避免當用戶進入一個介面,圖片還沒Glide加載出來時,使用者快速退出,可以導致的異常情況。也就是說此時的Glide圖片載入不僅僅是與當前所在的Activity/Fragment同在,而是和當前的這個應用同在。當然了,有可能我們是要在介面卡中使用Glide,那就沒有辦法,只能使用Context了。
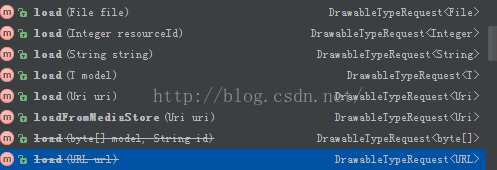
從上圖可以看出,Glide圖片載入有很多中獲取圖片的方式,包括檔案獲取、資原始檔Id獲取、Uri等等。
確定了載入的圖片,當然是要把圖片放進對應的控制元件裡面,也就是呼叫into()方法,在括號裡面放入我們的控制元件即可。
除了上面這些,Glide的載入中還可能用到下面的方法。
1.第一個方法很讓我驚訝的就是Glide能載入Gif動圖,在Glide中有asBitmap()和asGif()。很明顯前者是要求像圖片一樣展示,後者則是像Gif動圖一樣展示,當我們載入的是一個gif動圖,並且呼叫asGif()方法,就能實現動圖的展示了。突然好像明白微信聊天的動圖是怎麼來的了,很有可能就是Glide.with().load().asGif().into()這樣一行程式碼實現的呢!
2.Glide有淡入淡出的效果,因為它有
crossFade()
crossFade(intanimationId, int duration)
crossfade(intduration)
這三個方法,其中animationId就是動畫對應的Id,duration則是持續的時間。
3.在開發的過程中,我遇到一個問題,就是介面出現了類似油狀物的部分,後面得知Glide載入時有動畫效果,也就是Glide中下面這行程式碼:
只要呼叫它的dontAnimate()方法就好了,也就是去除載入前的動畫效果。
4.開發過安卓的程式設計師就知道,ImageView有一個ScaleType屬性,在Glide載入時我們可以通過fitCenter()和centerCrop方法直接在程式碼中對ImageView進行設定,至於為什麼只有這兩個,我也不是很清楚,一般情況下我習慣呼叫centerCrop,或者直接設定改ImageView的scale屬性為“centerCrop”。
5.在開發的過程中,我還接觸到diskCacheStrategy()方法。很明顯,這是關於磁碟快取的方法,通過一些資料的查詢,我得知Glide會為每種大小的ImageView快取一次。儘管一張圖片已經快取了一次,但是假如你要在另外一個地方再次以不同尺寸顯示,需要重新下載,調整成新尺寸的大小,然後將這個尺寸的也快取起來。
具體說來就是:比如像淘寶的評論列表中通常會有縮圖對應的ImageView,而我們點開會在另外一個介面有一張大圖對應的ImageView,雖然這是同一張圖片,但因為大小的差異,Glide要下載兩次。
因此我們可以通過呼叫diskCacheStrategy(DiskCacheStrategy.ALL)讓Glide既快取全尺寸又快取其他尺寸。
除此之外,diskCacheStrategy()方法中還可以放入以下引數:
DiskCacheStrategy.NONE(不做任何磁碟快取)
DiskCacheStrategy.RESULT(快取轉換後的資源)
DiskCacheStrategy.SOURCE(快取源資源)
6.在Glide中有下面三個方法:
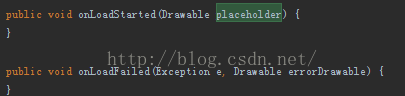
對應的我發現在Glide中可以呼叫placeholder()方法,其中的引數如下圖:
這個方法是用來設定載入前的預設圖片以及載入失敗時的圖片。