HTML之多個IMG標籤的間距
阿新 • • 發佈:2019-02-06
問題描述:
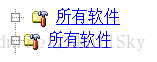
多個IMG標籤之間有間距,且IMG後跟的font標籤也有間距,如下程式碼為例:效果如圖所示:
<divid="lay1"><imgsrc="../《JavaScript動態網頁設計經典例項教程》共給網上下載的程式碼/第7章 動態層/jian.gif"><imgsrc="../《JavaScript動態網頁設計經典例項教程》共給網上下載的程式碼/第7章 動態層/fold_1.gif"><font><ahref="javascript:showSub(1)">所有軟體</a></font><divid="subLay1"></div></div>
 各標籤之間存在明顯間隙,但是用JS動態在lay1中插入img標籤就不存在這個問題程式碼如下:
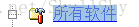
各標籤之間存在明顯間隙,但是用JS動態在lay1中插入img標籤就不存在這個問題程式碼如下:效果對比如下:(上面為JS新增的效果,下面為HTML的效果)
lay1.insertAdjacentHTML('AfterBegin','<img src="../《JavaScript動態網頁設計經典例項教程》共給網上下載的程式碼/第7章 動態層/jian.gif"><img src="../《JavaScript動態網頁設計經典例項教程》共給網上下載的程式碼/第7章 動態層/fold_1.gif"><font><a href="JavaScript:showSub(1)">所有軟體</a></font><div id=subLay1></div></div>');
 解決方案:這是由IMG標籤之間的空白引起的,去掉空白兩個IMG的空白,如下所示:
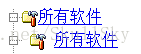
解決方案:這是由IMG標籤之間的空白引起的,去掉空白兩個IMG的空白,如下所示:效果對比如下:(上面為lay1的效果,下面為lay2的效果)
<div id=“lay2”><img src="../《JavaScript動態網頁設計經典例項教程》共給網上下載的程式碼/第7章 動態層/jian.gif"><img src=“../《JavaScript動態網頁設計經典例項教程》共給網上下載的程式碼/第7章 動態層/fold_1.gif”><font><a href=“javascript:showSub(1)”>所有軟體</a></font><div id="subLay1"></div></div>