學習筆記:axure 高階教程 1 動態面板製作tab切換效果
阿新 • • 發佈:2019-02-06
1. 例項截圖分析
淘寶的登入框主要分為了2個頁面標籤,淘寶會員和支付寶會員,登入者在這2個不同的標籤頁進行切換選擇自己的登入方式,並且未選中狀態層呈突出顯示。其他都是一些文字面板加文字框、複選框、按鈕元件可以製作的。重點是如何實現這2個標籤在點選下自動切換。

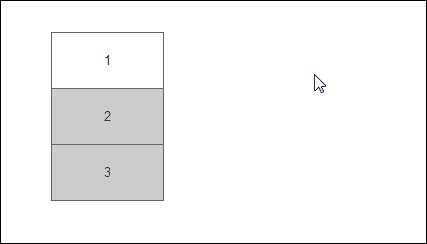
第一步:拖動一個動態面板元件到頁面編輯區域,並設定其大小為400*360

第二步:給動態面板新增2個狀態:淘寶會員、支付寶會員
1、單擊右鍵》編輯動態面板》管理面板狀態
2、直接雙擊動態面板,即可彈出管理動態面板狀態【常用、簡單、方便】
3、點選加號按鈕,可以不斷的新增狀態
4、點選第二個紅色的框,可以編輯該動態面板的所有狀態

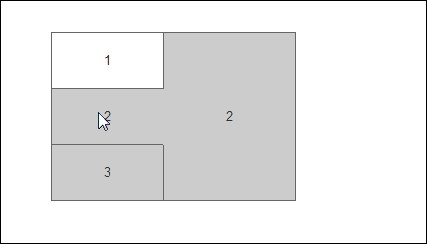
第三步:拖動一個矩形元件,並設定其座標為0:0 大小400*360

第四步:在拖動二個矩形元件,設定第一個座標0:0 第二個座標:200:0 大小都是 200*30
並分別在矩形元件上編輯文字:淘寶會員、支付寶會員

第五步:設定點選切換
1、選中淘寶會員元件,雙擊【單擊時】彈出用例編輯器,
2、選中【設定動態面板狀態為指定狀態】
3、選中淘寶登入框(前面給元件已經命名了)
4、選中對應狀態(淘寶會員)

按照同樣方式,設定支付寶會員到對應的動態面板狀態
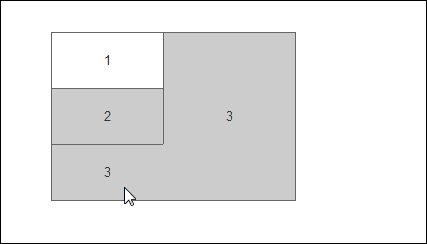
第六步:複製該動態面板的矩形元件到支付寶會員狀態
做好上面的步驟,我們生成原型,就可以實現tab標籤的切換效果,不過並不能很真切的看出切換的變化,下面我們在做一些東西,讓他在切換之後,有所變化
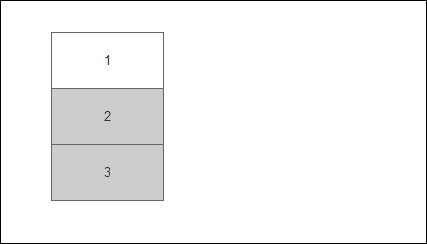
第七步:設定顏色漸變
我們之前分析過,發現他在未選中狀態是突出顯示的,現在我們利用矩形的漸變,給為選中狀態設定漸變色,如何設定矩形漸變,參考前面文章


第八步:設定其他元件內容
拖動一些元件到頁面編輯區域,並對其文字進行編輯
第九步:生成原型

該案例主要掌握動態面板製作的tab切換效果,其他如元件的對其啊,大小設定啊,佈局啊,不在本次教程的考慮範圍之內,其他內容,大家可以憑藉自己的想法去做,做的多了,就會形成一套自己製作原型的步驟和方法。
其實在實際製作tab標籤切換,如果tab頁面過多,我自己都不是按照上述方法一步步走流程的,主要快速簡單的去做。不過初學者還是按照流程來
深入學習

tab.jpg
AxureRP原型TAB自動切換及隱藏