在html頁面上嵌入JavaScript程式碼的幾種方式
阿新 • • 發佈:2019-02-06
程式碼:
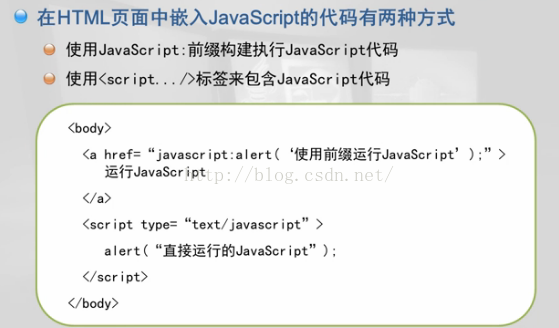
1.內部寫入JavaScript程式
1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我的第一個JavaScript程式</title> </head> <body> <a href="JavaScript:alert('Hello,JavaScript!');">點選我</a> </body> </html>
1.2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我的第一個JavaScript程式</title> <script type="text/javascript"> alert('Hello,JavaScript!'); </script> </head> <body> <a href="JavaScript:alert('Hello,JavaScript!');">點選我</a> </body> </html>
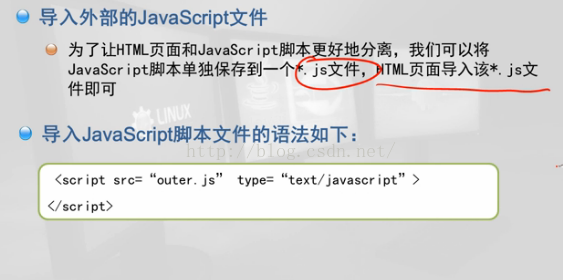
2.外部匯入JavaScript程式
2.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我的第一個JavaScript程式</title> <script src="outer.js" type="text/javascript"> </script> </head> <body> <a href="JavaScript:alert('Hello,JavaScript!');">點選我</a> </body> </html>
2.1
outer.js alert('Hello,JavaScript!');
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一個JavaScript程式</title>
<script src="outer.js" type="text/javascript">
</script>
</head>
<body>
<a href="JavaScript:show();">點選我</a>
</body>
</html>
outer.js
// JavaScript Document
alert('Hello,JavaScript!');
function show(){
alert('Hello,JavaScript!');
}製作截圖:
知識點總結: