webstorm 在html頁面中寫javascript程式碼不高亮問題
今天突然發現在webstorm寫javascript程式碼,沒有高亮,如在html頁面中寫window.onload = function() {}; 結果window成灰色狀態,滑鼠放在上面顯示unresolved function or method..., 幾經嘗試發現需要進行設定:
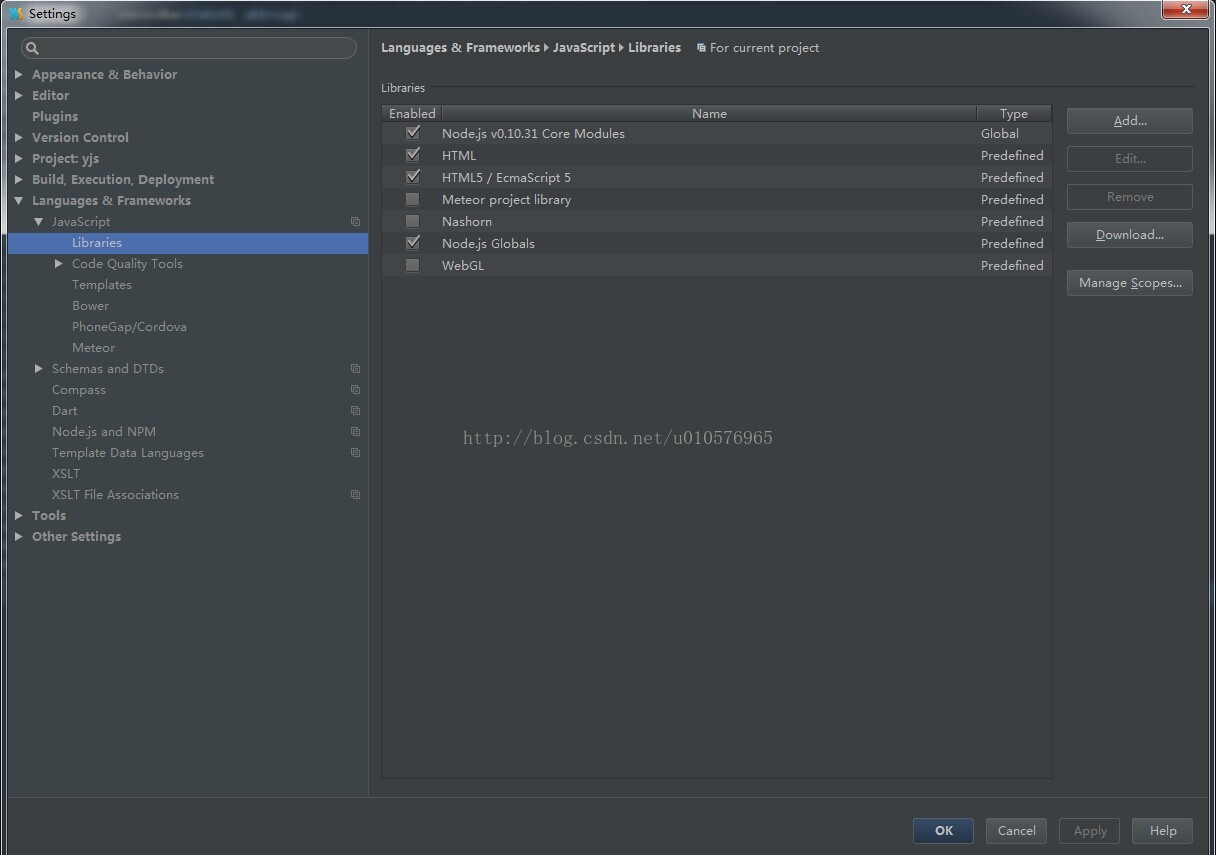
ctrl + alt + s,開啟settings,點開Languages & Frameworks,在點選javascript下的Libries,右側顯示列表選中Html和html5/EcamaScript 5,然後apply ok即可。
相關推薦
webstorm 在html頁面中寫javascript程式碼不高亮問題
今天突然發現在webstorm寫javascript程式碼,沒有高亮,如在html頁面中寫window.onload = function() {}; 結果window成灰色狀態,滑鼠放在上面顯示un
JavaScript (三)在HTML頁面上寫JavaScript程式碼
前面做了那麼多的鋪墊其實就是小試牛刀,看看JavaScript程式碼是什麼樣的。但是我們平時寫前端程式碼的時候又不是在瀏覽器的控制檯上寫的,而是寫在我們的HTML程式碼裡,那應該怎麼去寫呢?下面我們就來使用HBuilder這個軟體寫一下JS的程式碼吧。 首先呢,開啟HBuilder,然後
在html頁面上嵌入JavaScript程式碼的幾種方式
程式碼: 1.內部寫入JavaScript程式 1.1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h
Eclipse 中雙擊變數不高亮 切換變數不高亮 解決
在eclipse/myeclipse中如果不小心把變數的高亮顯示弄丟了。可真是件愁人的事,不過看到這你就不用愁了 windows-> preferences-> java-> Editor-> Mark Occurences 最上邊的大
解決 IntelliJ IDEA Properties 檔案程式碼不高亮
我們在 IDEA 編輯 properties 檔案的時候,會發現敲出的程式碼不會高亮顯示,會提示你 “Unused propert
測試引入的js檔案,和直接在頁面中寫的js程式碼執行的順序,順便還有個疑問(即JavaScript中變數宣告有var和沒var的區別)
測試引入的js檔案,和直接在頁面中寫的js程式碼執行的順序,順便還有個疑問(即JavaScript中變數宣告有var和沒var的區別),有時間再倒回來理解這個問題 <!DOCTYPE html> <html> <head> <meta charset
html頁面中,程式碼不轉義,使用--------標籤
還記得那個在HTML4.01就被廢除的標籤嗎----------<xmp></xmp>標籤 雖然被廢除,但是因為太好用,基本所有瀏覽器都還支援. 它的後續繼任者就是pre,但是pre會轉義html字元,因為它只是個文字格式化標籤,例如這是一個超連
HTML頁面中JavaScript能獲取到的各種屏幕大小信息
windows 部分 菜單 div markdown doc rip oct 寬度 在HTML頁面中,通過JavaScript代碼訪問 window 對象,能夠獲取到很多表征屏幕大小的信息,下面列舉並加以區分。 window 對象中的屏幕信息 window.innerhei
JavaScript—分析JavaScript在Html頁面中的載入順序
js程式碼執行順序比較的形象,使用者可以直觀的感受這種執行順序。但是,js程式碼的執行順序是比較複雜的。有時候我們會把js程式碼寫在html裡面,而html文件在瀏覽器中解析的過程是這樣:瀏覽器按照文件流從上到下逐步解析頁面結構和資訊。js程式碼作為嵌入的指令碼
sublime text 3 外掛 【編寫高質量 JavaScript & CSS 程式碼】高亮提示使用者編寫的程式碼中存在的不規範和錯誤的寫法
作為一個高逼格的前端開發者,自然編輯器的高大上決定了我們碼程式碼的速度;sublime作為輕型的開發編輯器,一直以來都以簡潔,佔用空間小,啟動速度快,主題鮮明等 廣為開發者所喜愛; 今天給大家介紹一款sublime 一個強大的外掛,叫 SublimeLinte
html頁面中拍照和上傳照片那些事兒(二)
read itl 加載完成 大小 上傳照片 那些事 cnblogs 設置 新建 本文為原創,轉載請註明出處: cnzt 文章:cnzt-p http://www.cnblogs.com/zt-blog/p/6895352.html 本文主要說下iOS上
jsp頁面中使用javascript獲取後臺放在request或session中的值
jsp頁面 方式 attr 使用 con setattr track ava dsm 在JSP頁面中。常常使用javascript,可是要出javascript獲取存儲在request,session, application中的值。例如以下是獲取request中的值:
HTML頁面中固定變量的用法
index.php title 開始 中一 src .com 表示 init bsp <a href="index.php?m=search&c=index&a=init&typeid=&siteid=1&q={$title}
在HTML頁面中加載js文件和css文件的方法
logs ext mar 頁面 document 文件 class link child 1.在HTML頁面加載js文件的方法: function loadScriptFile(filePath){ var script = document.createEle
[Winform-WebBrowser]-在html頁面中js調用winForm類方法
cti initial window row .html ebo tns 簡單 winform 在winform項目中嵌入了網頁,想通過html頁面調用後臺方法,如何實現呢?其實很簡單,主要有三部: 1、在被調用方法類上加上[ComVisible(true)]標簽
純html頁面中js如何獲得項目路徑
什麽 執行 TP ans 時間 完整 獲得 .com ip地址 js,全稱javascript,不過雖然是以java開頭,不過與java一點關系都沒有。 js和java有如下區別: (1)js是瀏覽器端的語言,而java是服務器端的語言。 (2)js是動態語言,java是靜
Html頁面中select下拉列表框別樣用法,一個方法一勞永逸。
select 異步加載很多時候,我們寫from表單面,給select標簽賦值,都采用這種方式:1.MVC中設創建公共的分部視圖;2.直接在前臺面中,插入片段後臺代碼;今天我利用HTML5中的自定義屬性,結合JQ擴展方法,寫一個通用的JS方法,JS代碼如下: $.fn.SetSelect = funct
HTML頁面中資料的回顯功能
在第一種方式中:頁面回顯,點選detail,頁面詳情會顯示一個新的頁面。這個是通過連結將頁面連結過去的。同時這個連結還連結到了一個新的js檔案中。用去調取後端的介面。 { title : '操作',
html onclick中傳參如果不是變數要用''包起來,否則not defined異常
{ field : 'uuid', title : '操作', formatter : function(value, row, index) { return "<a id='
jsp頁面中的EL表示式不被解析的問題
把web.xml 中Web-App版本修改到2.4 <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:we