Bootstrap佈局自動拉伸改變大小
阿新 • • 發佈:2019-02-06
記錄一下學習Bootstrap佈局自動拉伸
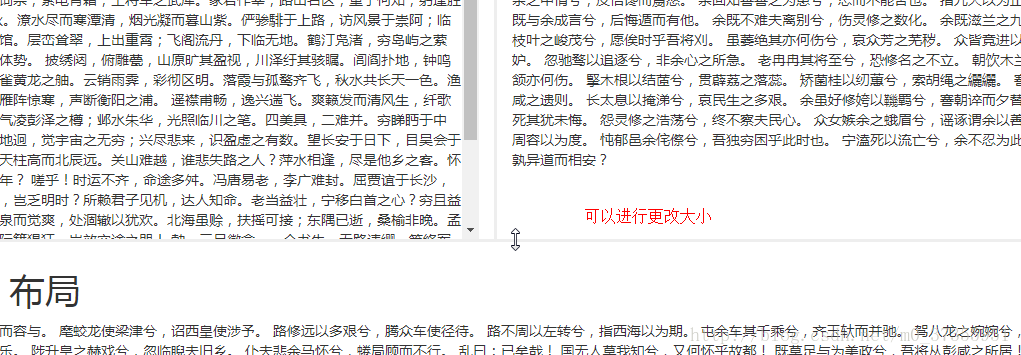
效果如下:<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>Bootstrap自動拉伸改變大小</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script> <link href="https://code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css" type="text/css" rel="stylesheet" media="all"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script> <script type='text/javascript' src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script> <style> .row { margin-left:0; margin-right:0; } .row .sp { height:300px; margin-bottom:10px; border-bottom:3px #eee solid; } .editor { height:300px; border-right:3px #eee solid; } @media (max-width: 939px) { .row .sp { width:48.62% !important; } } @media (max-width: 767px) { .row .sp { width:100% !important; height:auto !important; } } @media (max-width: 1200px) { .row .sp { width:49.62% !important; } } @media (max-width: 767px) { .row .sp { width:100% !important; height:auto !important; } } .cont { width:100%; } .inner { overflow-y:auto; overflow-x:hidden; height:100%; } .ui-resizable { position: relative;} .ui-resizable-handle { position: absolute;font-size: 0.1px;z-index: 99999; display: block; } .ui-resizable-w { cursor: w-resize; width: 7px; left: -5px; top: 0; height: 100%; } </style> </head> <body> <div class="cont"> <div class="row"> <div class="col-sm-6 sp editor"> <div class="inner">豫章故郡,洪都新府。星分翼軫,地接衡廬。襟三江而帶五湖,控蠻荊而引甌越。物華天寶,龍光射牛鬥之墟;人傑地靈,徐孺下陳蕃之榻。雄州霧列,俊採星馳。臺隍枕夷夏之交,賓主盡東南之美。都督閻公之雅望,棨戟遙臨;宇文新州之懿範,襜帷暫駐。十旬休假,勝友如雲;千里逢迎,高朋滿座。騰蛟起鳳,孟學士之詞宗;紫電青霜,王將軍之武庫。家君作宰,路出名區;童子何知,躬逢勝餞。 時維九月,序屬三秋。潦水盡而寒潭清,煙光凝而暮山紫。儼驂騑於上路,訪風景於崇阿;臨帝子之長洲,得天人之舊館。層巒聳翠,上出重霄;飛閣流丹,下臨無地。鶴汀鳧渚,窮島嶼之縈迴;桂殿蘭宮,即岡巒之體勢。 披繡闥,俯雕甍,山原曠其盈視,川澤紆其駭矚。閭閻撲地,鐘鳴鼎食之家;舸艦彌津,青雀黃龍之舳。雲銷雨霽,彩徹區明。落霞與孤鶩齊飛,秋水共長天一色。漁舟唱晚,響窮彭蠡之濱;雁陣驚寒,聲斷衡陽之浦。 遙襟甫暢,逸興遄飛。爽籟發而清風生,纖歌凝而白雲遏。睢園綠竹,氣凌彭澤之樽;鄴水朱華,光照臨川之筆。四美具,二難並。窮睇眄於中天,極娛遊於暇日。天高地迥,覺宇宙之無窮;興盡悲來,識盈虛之有數。望長安於日下,目吳會於雲間。地勢極而南溟深,天柱高而北辰遠。關山難越,誰悲失路之人?萍水相逢,盡是他鄉之客。懷帝閽而不見,奉宣室以何年? 嗟乎!時運不齊,命途多舛。馮唐易老,李廣難封。屈賈誼於長沙,非無聖主;竄梁鴻於海曲,豈乏明時?所賴君子見機,達人知命。老當益壯,寧移白首之心?窮且益堅,不墜青雲之志。酌貪泉而覺爽,處涸轍以猶歡。北海雖賒,扶搖可接;東隅已逝,桑榆非晚。孟嘗高潔,空餘報國之情;阮籍猖狂,豈效窮途之哭! 勃,三尺微命,一介書生。無路請纓,等終軍之弱冠;有懷投筆,慕宗愨之長風。舍簪笏於百齡,奉晨昏於萬里。非謝家之寶樹,接孟氏之芳鄰。他日趨庭,叨陪鯉對;今茲捧袂,喜託龍門。楊意不逢,撫凌雲而自惜;鍾期既遇,奏流水以何慚? 嗚乎!勝地不常,盛筵難再;蘭亭已矣,梓澤丘墟。臨別贈言,幸承恩於偉餞;登高作賦,是所望於群公。敢竭鄙懷,恭疏短引;一言均賦,四韻俱成。請灑潘江,各傾陸海云爾: 滕王高閣臨江渚,佩玉鳴鸞罷歌舞。 畫棟朝飛南浦雲,珠簾暮卷西山雨。 閒雲潭影日悠悠,物換星移幾度秋。 閣中帝子今何在?檻外長江空自流。</div> </div> <div class="col-sm-6 sp"> <div class="inner"> 朝搴阰之木蘭兮,夕攬洲之宿莽。 日月忽其不淹兮,春與秋其代序。 唯草木之零落兮,恐美人之遲暮。 不撫壯而棄穢兮,何不改乎此度? 乘騏驥以馳騁兮,來吾道夫先路! 昔三後之純粹兮,固眾芳之所在。 雜申椒與菌桂兮,豈惟紉夫蕙茞! 彼堯、舜之耿介兮,既遵道而得路。 何桀紂之昌披兮,夫惟捷徑以窘步。 惟夫黨人之偷樂兮,路幽昧以險隘。 豈餘身之殫殃兮,恐皇輿之敗績。 忽奔走以先後兮,及前王之踵武。 荃不查餘之中情兮,反信讒而齌怒。 餘固知謇謇之為患兮,忍而不能捨也。 指九天以為正兮,夫惟靈脩之故也。 曰黃昏以為期兮,羌中道而改路。 初既與餘成言兮,後悔遁而有他。 餘既不難夫離別兮,傷靈脩之數化。 餘既滋蘭之九畹兮,又樹蕙之百畝。 畦留夷與揭車兮,雜杜衡與芳芷。 冀枝葉之峻茂兮,願俟時乎吾將刈。 雖萎絕其亦何傷兮,哀眾芳之蕪穢。 眾皆競進以貪婪兮,憑不厭乎求索。 羌內恕己以量人兮,各興心而嫉妒。 忽馳騖以追逐兮,非餘心之所急。 老冉冉其將至兮,恐脩名之不立。 朝飲木蘭之墜露兮,夕餐秋菊之落英。 苟餘情其信姱以練要兮,長顑頷亦何傷。 掔木根以結茝兮,貫薜荔之落蕊。 矯菌桂以紉蕙兮,索胡繩之纚纚。 謇吾法夫前修兮,非世俗之所服。 雖不周於今之人兮,願依彭咸之遺則。 長太息以掩涕兮,哀民生之多艱。 餘雖好修姱以鞿羈兮,謇朝誶而夕替。 既替餘以蕙纕兮,又申之以攬茝。 亦餘心之所善兮,雖九死其猶未悔。 怨靈脩之浩蕩兮,終不察夫民心。 眾女嫉餘之蛾眉兮,謠諑謂餘以善淫。 固時俗之工巧兮,偭規矩而改錯。 背繩墨以追曲兮,競周容以為度。 忳鬱邑餘侘傺兮,吾獨窮困乎此時也。 寧溘死以流亡兮,餘不忍為此態也。 鷙鳥之不群兮,自前世而固然。 何方圜之能周兮,夫孰異道而相安? </div> </div> </div> <div class="row"> <div class="col-sm-12 "> <div class="inner"> <h1>Bootstrap 佈局</h1> 忽吾行此流沙兮,遵赤水而容與。 麾蛟龍使樑津兮,詔西皇使涉予。 路修遠以多艱兮,騰眾車使徑待。 路不周以左轉兮,指西海以為期。 屯余車其千乘兮,齊玉軑而並馳。 駕八龍之婉婉兮,載雲旗之委蛇。 抑志而弭節兮,神高馳之邈邈。 奏《九歌》而舞《韶》兮,聊假日以媮樂。 陟升皇之赫戲兮,忽臨睨夫舊鄉。 僕伕悲餘馬懷兮,蜷局顧而不行。 亂曰:已矣哉! 國無人莫我知兮,又何懷乎故都! 既莫足與為美政兮,吾將從彭咸之所居!</div> </div> </div> </div> </body> <script type="text/javascript"> var maxY=0 ; //取高度最高panel作為分割欄位置 $(window).bind("resize", function(event){ if (this == event.target) { $('.sp').removeAttr('style'); } }); $('.editor').resizable({ handles: 'e, s', minWidth:100, maxWidth:900, resize:function(event,ui){ var x=ui.element.outerWidth(); var y=ui.element.outerHeight(); var ele=ui.element; var factor = $(this).parent().width()-x; var f2 = $(this).parent().width() * .02999; $.each(ele.siblings(),function(idx,item){ ele.siblings().eq(idx).css('height',y+'px'); //ele.siblings().eq(idx).css('width',(factor-41)+'px'); ele.siblings().eq(idx).width((factor-f2)+'px'); }); } }); $('.sp:not(.editor)').resizable({ handles: 's', resize:function(event,ui){ var y=ui.element.outerHeight(); var ele=ui.element; $.each(ele.siblings(),function(idx,item){ ele.siblings().eq(idx).css('height',y+'px'); }); } }); </script> </html>
這裡主要引用Jquery UI 的js和css 來實現自動拉伸效果
當然還有其它方法:
參考如下:https://codepen.io/anon/pen/bLeZpP
https://codepen.io/barbalex/pen/ogZWNV