數學之美 程式碼撩妹的藝術
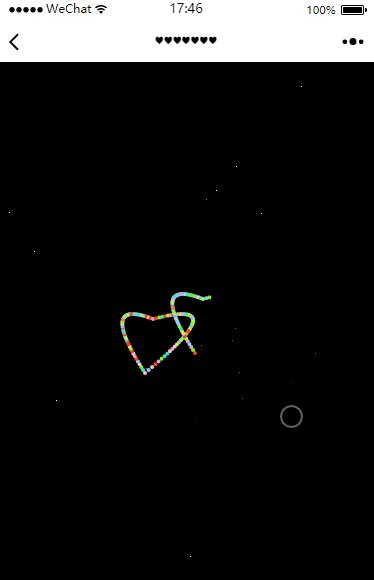
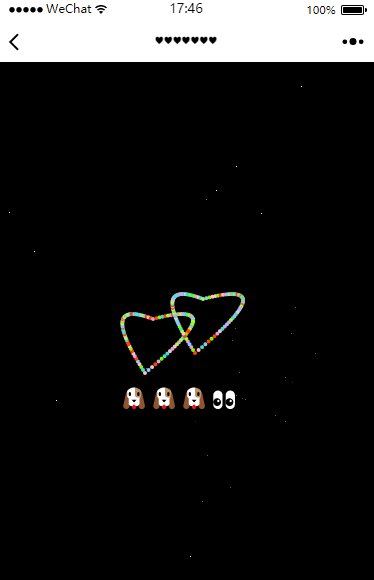
上圖是本次要實現的效果(文末有工程檔案地址),程式狗的美術,大家將就著感受一下,我們注重的是實現的原理。小程式的導航切換、對應資料夾、以及事件觸發、資料繫結,官網API和開發手冊中已經有了很詳細的說明,在這裡我就不贅述了,這裡主要分享一下一個相對較難的點,如何使用程式碼來繪製心心。
在開始碼程式碼之前,先來分析一下會用到的知識點,其實也不難,就是使用二階貝塞爾曲線來繪製曲線(三階也是可以的,難度相對大一點),我在之前的文章中也分享過關於二次貝塞爾曲線相關的文章,不過,那個使用的是遊戲引擎Unity,基於C#,而今天分享的這個是基於微信小程式的,基於JavaScript。二者雖然實現的程式碼不一樣,但是,基於通項公式的原理還是相同的,OK,不多廢話,進入主題。
二次貝塞爾曲線:
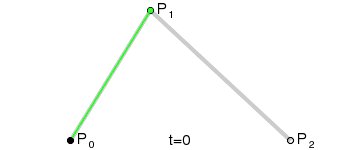
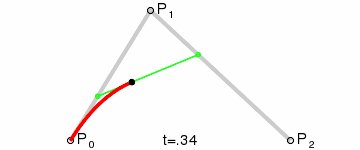
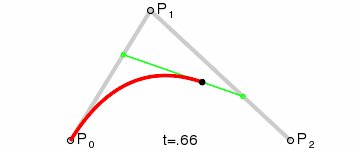
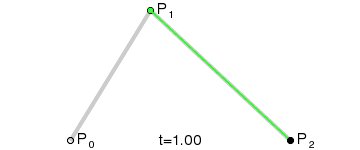
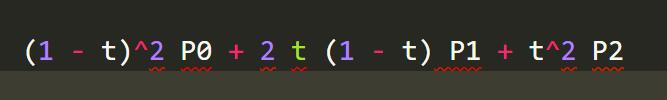
使用一組資料點P0 、P1、P2作為特徵多邊形的頂點,構造一條貝塞爾曲線,n個數據點構成(n-1)次貝塞爾曲線,三個資料點構成二次貝塞爾曲線。二次貝塞爾曲線的引數方程為:
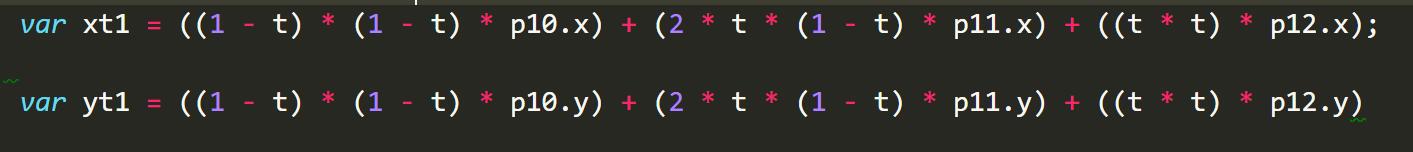
曲線的起點為P0,終點為P2,P1為控制點,通過改變P1的座標值,可以改變曲線的彎曲度和形狀,分別將p0 p1 和p2帶入座標方程,可得二次貝塞爾曲線的引數方程為:
三次貝塞爾曲線:
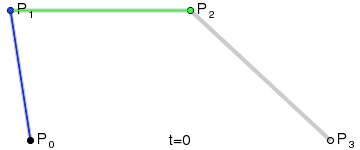
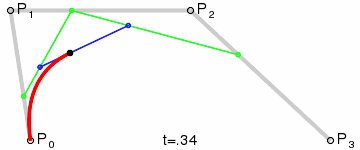
三次貝塞爾曲線有四個點,分別為p0 p1 p2 p3 ,兩個端點和兩個控制點,下圖為三階貝塞爾曲線的推導過程:
在本次畫小心心實驗中,我使用的是二次貝塞爾曲線,其實使用三階貝塞爾曲線來繪製也能做到,只是相對來說有一點點麻煩,感興趣的看官可以自己嘗試。
OK,知識點大概擼了一下,下面開始碼起!
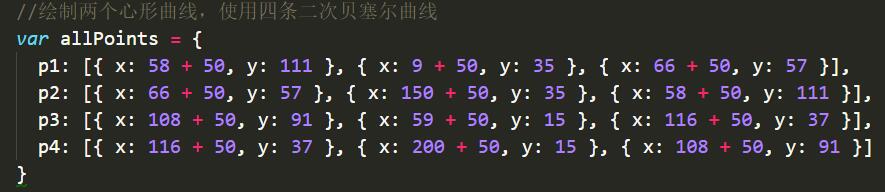
分析一下心的形狀,一個心是由兩條起點和終點座標相同,控制點座標不同的二次貝塞爾曲線拼接而成的,那麼,繪製兩個心就需要四條二階的貝塞爾曲線。首先建立一個數組來儲存每條貝塞爾曲線的起點、終點和控制點座標,如下:
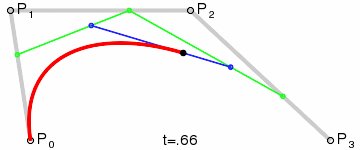
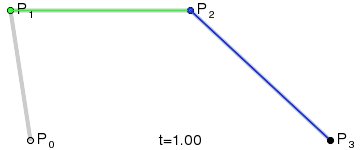
大家在這裡可能會有疑問,我應該怎麼獲取起始點、控制點和結束點的座標呢?這裡分享一個小技巧,大家可以下載一個貝塞爾曲線繪製工具,在工具中定義好座標,通過改變座標位置,和控制點來繪製出自己想要的形狀,然後把相應的座標記錄下來(最好取一個整數值),後續需要通過這個值來求貝塞爾曲線的通項公式,如圖:
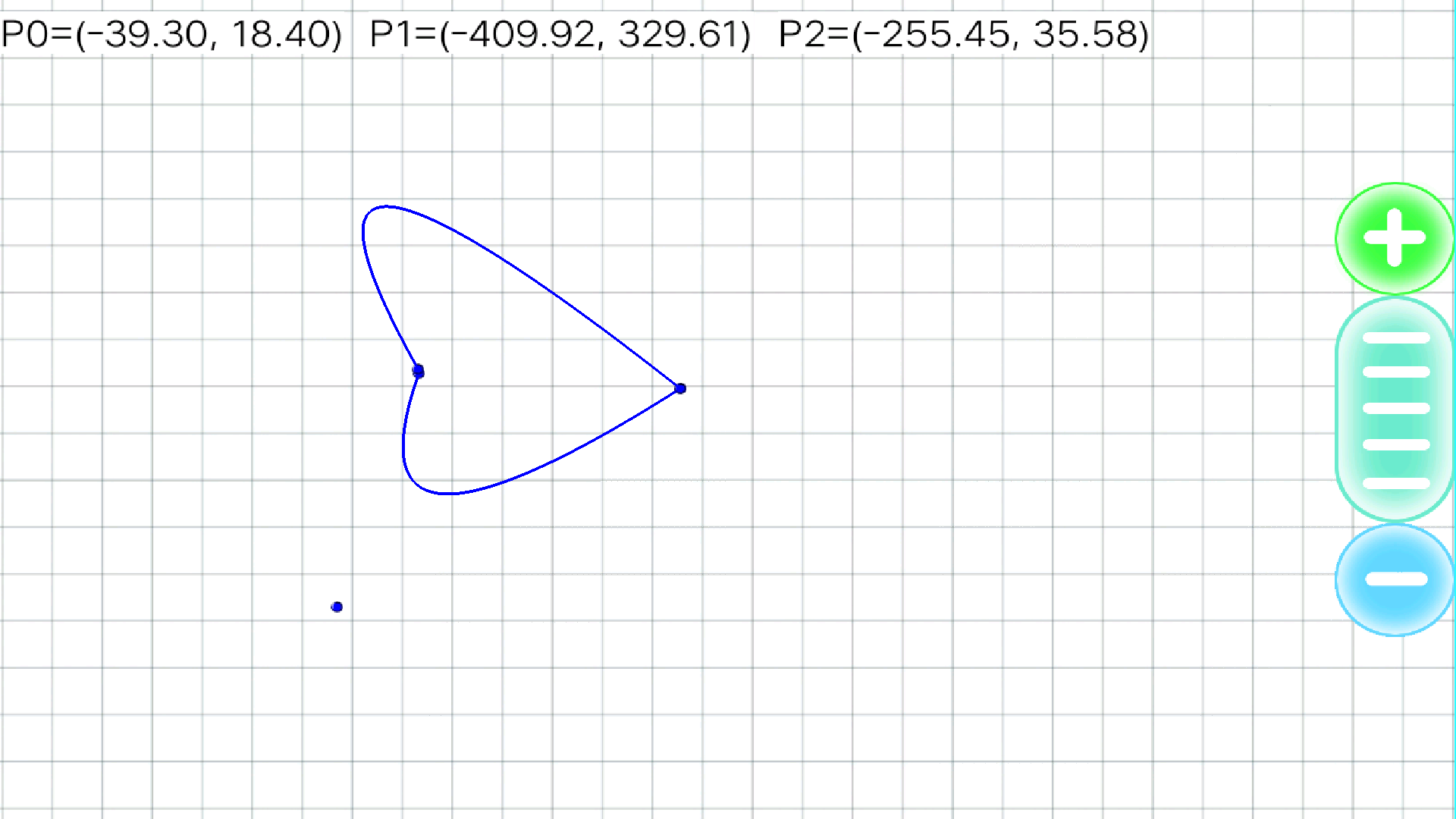
這是我通過貝塞爾曲線繪製的一個形狀,大家可以直接按自己原點的座標值去修改相應的座標位置,在這裡推薦一款軟體,Bezier ,
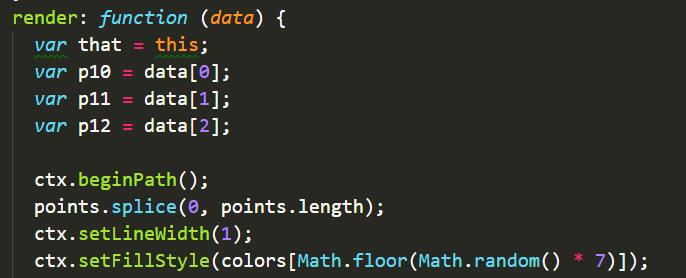
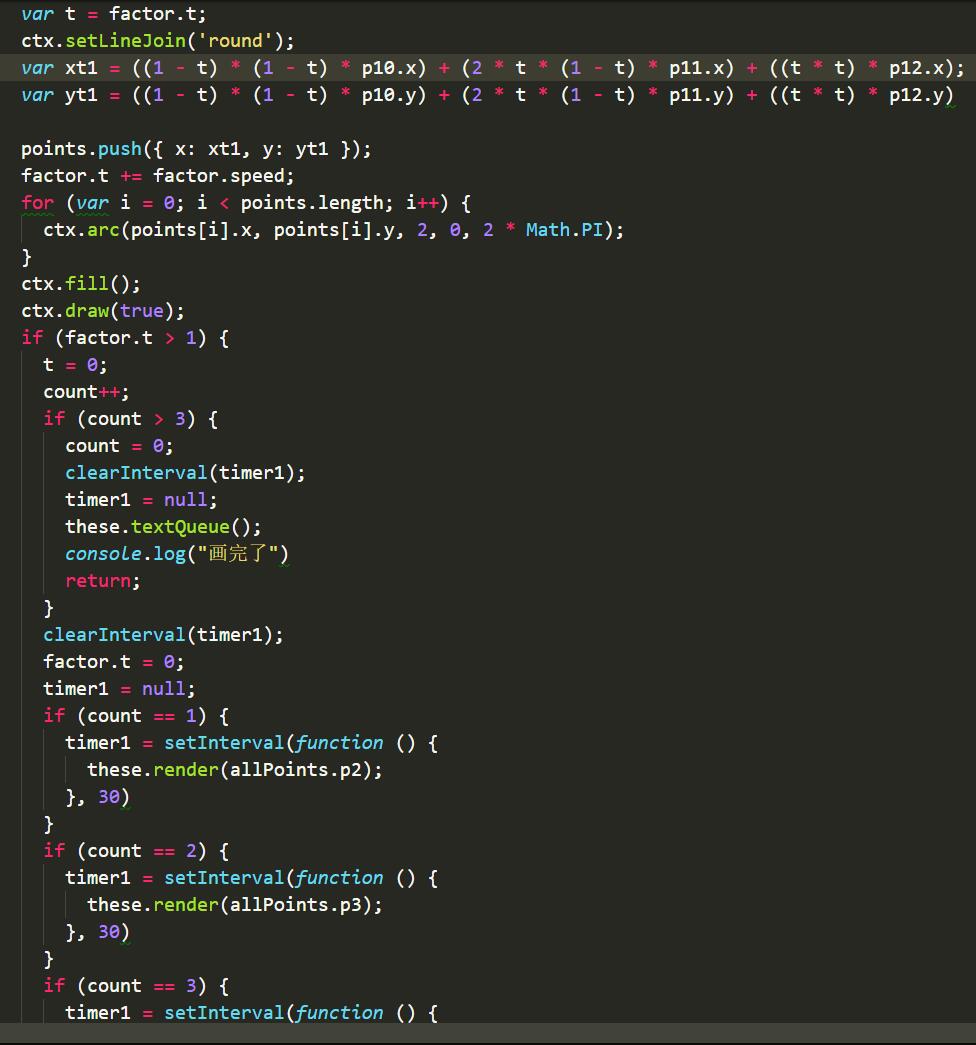
這是實現繪製心心得函式的主要實現過程,程式碼太多,我就挑幾個需要注意的點說,具體的我會把原始碼上傳,有需要的同學,可以下載原始碼研究一下。1.間隔定時器的呼叫,需要有終止條件,如果不設定終止條件,會導致程式一直在繪製,造成卡頓。
最後,是實現文字向列印一樣的效果:
其實我的這個實現過程是參照一個未知名字的博文實現的,總覺得這樣的實現方式欠妥,重複性的程式碼實在太多了,大家可以藉助函式回撥和資料結構中的佇列來實現文字的印表機效果,由於對Javascript不是非常熟悉,本人Unity狗,C#碼畜(C#是世界上最好的語言,沒有之一),就不碼了,感興趣的自己去搗鼓一下,趕快get,改下(美術風格*3),拿去撩妹吧!願每隻程式狗撩的妹都是單身狗。
最後,附上工程檔案地址:https://github.com/USuperMe/wechat-DrawHeart.git
歡迎關注我的公眾號:分享一些Unity C# C++ 小程式相關的一些學習心得和知識