個人部落格系統中的評論功能設計
1、效果如下,蓋樓形式,第一條是評論,下面是對評論的回覆
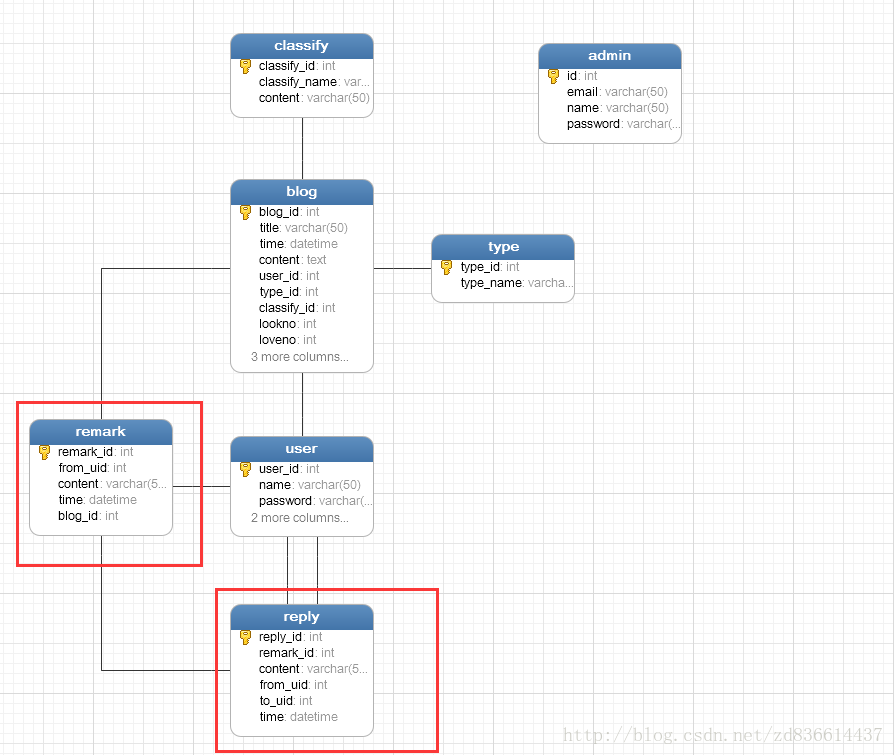
2、資料庫設計
remark表儲存對部落格的評論 外來鍵:blog_id
reply表儲存對remark的回覆 外來鍵:remark_id
3、remark和reply連線查詢
相關推薦
個人部落格系統中的評論功能設計
1、效果如下,蓋樓形式,第一條是評論,下面是對評論的回覆 2、資料庫設計 remark表儲存對部落格的評論 外來鍵:blog_id reply表儲存對remark的回覆 外來鍵:remar
全棧練習二:簡易個人部落格系統資料庫設計
說明 本節從一個簡易個人部落格系統的框架和設計庫設計開始探索。 功能描述 使用者模組:註冊,登入。 博文模組:釋出,編輯,分類。 評論模組:釋出,回覆,編輯,刪除。 後臺管理:系統設定,使用者管理。 表和欄位設計 user: 欄位 型別 是否主鍵 是否為
重磅迴歸-SSM整合進階專案實戰之個人部落格系統
歷經一個多月的重新設計,需求分析以及前後端開發,終於有了一定的輸出:我自己實現的spring4+springmvc+mybatis3整合的進階專案實戰-個人部落格系統 已然完成了,系統採用mvc三層模式進行整體的開發,涉及到技術一下子很難全部列出,其中不得不提的有:整
SSM整合進階專案實戰-個人部落格系統-鍾林森-專題視訊課程
SSM整合進階專案實戰-個人部落格系統—398人已學習 課程介紹 "SSM整合進階專案實戰-個人部落格系統開發",屬於中級課程,適合於具備了一定java基礎以及Spring,Spri
記錄自己用python搭建個人部落格系統的完整過程(一)
零、前言 本博文記錄搭建個人部落格系統的完整過程,網上有許多相關的教程,但是沒找到一個(適合自己能力的)快速搭建的完整教程。藉此篇博文梳理一下前不久學習到的有關整個過程前前後後的各種知識點。 一、搭建環境 採用架構:python3.6 + django1.10 + ngi
Linux從0到1之搭建個人部落格系統wordpress
一、搭建系統環境 LAMP指的是Linux,apache,MySQL,php組成的網站系統,這是搭建網站最簡單快速的組合 1. 基礎環境(防火牆) 剛部署好的linux伺服器預設開啟了防火牆,假如你在該伺服器裝一個HTTP並啟動,在別的機器訪問該HTTP是不成功的
教師個人部落格系統
教師個人部落格系統mysql資料庫建立語句 教師個人部落格系統oracle資料庫建立語句 教師個人部落格系統sqlserver資料庫建立語句 教師個人部落格系統spring+springMVC+hibernate框架物件(javaBean,pojo)設計 教師
python 全棧開發,Day83(部落格系統子評論,後臺管理,富文字編輯器kindeditor,bs4模組)
一、子評論 必須點選回覆,才是子評論!否則是根評論點選回覆之後,定位到輸入框,同時加入@評論者的使用者名稱 定位輸入框 focus focus:獲取物件焦點觸發事件 先做樣式。點選回覆之後,定位到輸入框,加入被評論的使用者名稱 給回覆的a標籤加一個class=reply_btn,關
【基於SSH框架的個人部落格系統04】DAO層,Service層與Action層
DAO層-資料的增刪改查 J2EE開發人員使用資料訪問物件(DAO)設計模式把底層的資料訪問邏輯和高層的商務邏輯分開.實現DAO模式能夠更加專注於編寫資料訪問程式碼。DAO層的每個類都依賴於SessionFactory,SessionFactory介面負責初始化Hibern
Django 部落格系統------登入註冊功能
一、登入: urls配置:註冊中需要圖片, url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}), 登入login只需用auth驗證一下即可,加了
2019第一天我的個人部落格建成中,這是個新的開始
之前就做了好久,主要是前端部分的,記錄在了我的DIY部落格(1-4)之中,同時github上:https://github.com/numb-men/my_blog. 前端效果圖(動圖可能會載入比較慢): 而直到去年12月底(也就是前兩天)我才有時間硬逼著自己把後端部分做出
ThinkPHP5 經典實錄開發個人部落格系統實戰
1、1-使用composer下載2、2-名稱空間3、3-多級名稱空間及三種訪問方式4、4-公共空間及名稱空間在tp5裡的用法5、5-域名重定向及tp5的訪問工作機制詳解6、6-名稱空間的引入機制7、7-前臺模板引入及分離8、8-後臺介面引入及分離9、9-資料表建立10、10-
關於部落格系統使用者關注功能的實現
關注功能作為部落格的一個組成模組,在實現的時候碰到點麻煩。最開始的設想是在資料庫文章的表格中加入分類id(type_id),使用者表格中加入關注的種類id,新建一個種類表,通過多表查詢實現輸出使用者關
基於layui+asp.net mvc實現個人部落格系統
功能如下: 後臺: 1.文章管理 2.分類管理 3.設定 4.日誌管理 前臺 1.顯示後臺釋出的文章資訊 2.評論功能 專案類圖: 放大檢視 ArticleController.cs using WuBlog.
ContOS7下WordPress(個人部落格系統)搭建
本文章僅作為個人筆記 安裝前準備 (這邊使用WodPress(最新tar包)/nginx1.13.5/php7.1/mysql5.6.37) 執行如下命令安裝nginx 並設定開啟啟動 與啟動nginx echo "[n
基於ssm框架的個人部落格系統(10)--編寫部落格頁面開發
在前面我們實現了部落格管理的分頁、查詢和刪除,現在我們來設計實現編寫部落格的頁面,要寫部落格,我們就使用富文字編輯器,有很多可以選擇KingEditor、UEditor、CkEditor,我沒用過百度的UEditor,現在試一回,反正是中文的,應該是容易上手的。 自行下載:
Django2.0筆記(5)-開發個人部落格系統(三)
開發環境PyCharm 2017.3.2 (Professional Edition)Python 3.6.3windows 10Sqlite3本文目標後臺admin頁面美化富文字輸入框配置優化 無圖無
改正了www.vktone.com部落格系統中存在的跨站指令碼攻擊漏洞
XSS又叫CSS (Cross Site Script) ,跨站指令碼攻擊。它指的是惡意攻擊者往Web頁面裡插入惡意html程式碼,當用戶瀏覽該頁之時,嵌入其中Web裡面的html程式碼會被執行,從而達到惡意使用者的特殊目的。 沒想到我的部落格評論系統中存在XSS漏洞,現在已經修正。 有位聰明
GitHub+hexo+gitment搭建一個具有評論功能的個人部落格(入門級)
電腦環境是Windows,安裝好git後,所有搭建操作均在git bash內完成 1.安裝git, node.js, npm (注意:首次安裝git 要配置user資訊 $git config --global user.name "yourname" #(yourna
NodeJS簡易部落格系統(八)功能需求描述及使用者模組實現
一、功能需求描述 用一張導圖來說明: 二、頁面設計 頁面設計如下: 三、梳理下整個系統的業務流程 對這個小專案進行業務流程的梳理,流程圖大致如下: 四、使用者模組實現 1、資料庫設計及程式碼 (1)使用者表(users) (2)博文分類表(