安裝php+symfony環境+第一個專案hello
PHP開發環境安裝---三合一(AppServ)
1. 安裝Mysql+PHP+APACHE的整合環境
下載我們為你準備好的Mysql+php+apache的整合包,並解壓出來,點選目錄夾中唯一的一個執行安裝檔案,進入環境嚮導安裝。

開始apache 2.4.10伺服器安裝,點選下一步【NEXT】

接受協議,我想大家在這種完全免費的GNU協議下會毫不猶豫的同意吧!點選【I Agree】

選擇安裝目錄夾,這個由你自己決定吧。最好可用空間大點哦!點選下一步【Next】

這個不用多考慮,全選即可。繼續點選【Next】
Apache HTTP Server 阿帕奇WEB/HTTP伺服器
- MySQL Database MySQL資料庫
- PHP Hypertext Preprocessor PHP
- phpMyAdmin 管理MySQL資料庫的Web應用程式

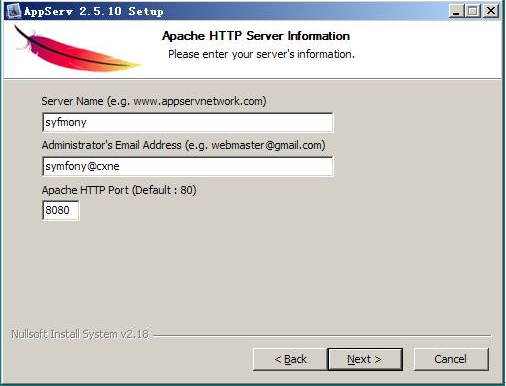
這個步驟稍微要添點內容
- Server Name 伺服器名稱,可以隨你意寫一個。
- Administrator’s Email Address 管理員郵件地址,這個填你的吧
- Apache HTTP Port 預設為80埠,在你確信80埠沒有佔時候可以不填,如果安裝IIS的朋友最好設一個其他的埠,為了後面的學習,最好統一為8080。
點選下一步【Next】

設定MySQL資料庫
- Enter root password 輸入資料庫訪問密碼,下面再輸。即為root賬號的密碼
- 下面打勾 Enable InnoDB 可以使用資料庫事務處理引擎。
- 其他無需變動了。
點選【Install】,等待安裝完畢。

最後面板,就是告訴你已經安裝完成了,點【Finish】,就開始啟動Apache與MySQL服務了。如果安裝安全衛士360,會彈出對話方塊詢問 是否開機時啟動,建議開機時自動啟動,我在測試時沒有選擇開機自動啟動AppServ,導致時常AppServ無法執行,每次手工啟動後一段時 間,APACHE或MYSQL即停止服務,需要再行啟動,這可能和防毒軟體有關。
2. 測試安裝環境¶
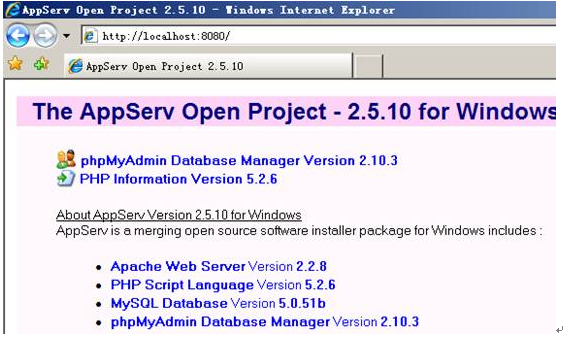
- 安裝之後,我們還要小作一下測試,開啟你的瀏覽器,在位址列裡鍵入 http://localhost:8080,是否可以正常顯示頁面


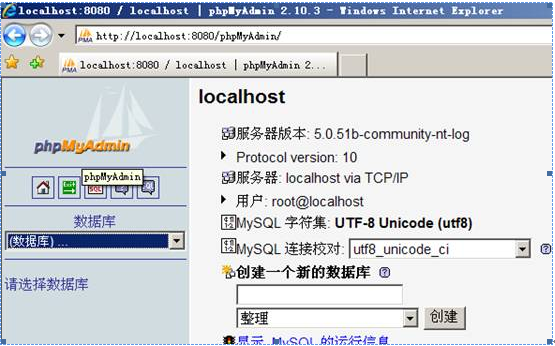
進入這個頁面,後面需要用phpMyAdmin來檢視資料庫的一些資訊。
- 下面測試命令提示符下php的可用性。
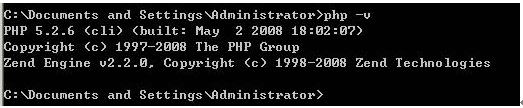
開啟命令提示符介面,輸入 php –v

如果沒猜錯,你會彈出類似的錯誤對話方塊,這個是安裝包安裝後的一個小BUG,所以我們需要糾正一下。
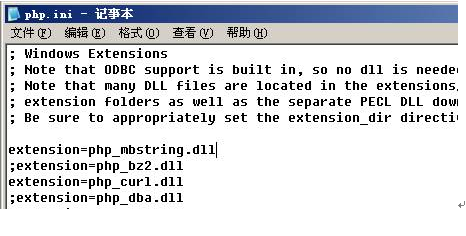
在執行下,輸入php.ini 開啟 php的配置檔案。

通過查詢php_mbstring.dll 定位到該行,我們需要剪下掉這行,並把它放到上面去,如下圖所示。

儲存,再在命令提示符下鍵入 php –v

該命令顯示PHP的版本資訊,OK了。
PHP開發框架---symfony環境安裝¶
1. 安裝PHP的pear環境¶
Pear是什麼?pear是一種分享可用的PHP元件的框架分佈系統。意思,我們可以使用pear直接去尋找和下載我們想要的php有用程式碼或者元件,這裡你可以認為Symfony就是可用的一個元件,我們後面會使用pear來安裝Symfony環境,不過先得安裝pear。Pear是基於php環境的,所以下面就簡單多了。GO!
開啟你的AppServ的安裝目錄夾,找到這個地址

點選,go-pear.bat 批處理檔案,進入命令列提示符,在這裡我就不再細講了,你就一直打回車就可以了。注意第二下回車後需要等待pear的安裝,完了,繼續回車。最後,點選在當前目錄下的註冊檔案PEAR_ENV.reg。
如果要測試pear的是否正常工作,可以在命令列提示符下鍵入pear。
2. 使用pear安裝Symfony開發環境¶
開啟命令提示符,按步驟鍵入以下命令

- 註冊symfony pear 頻道:
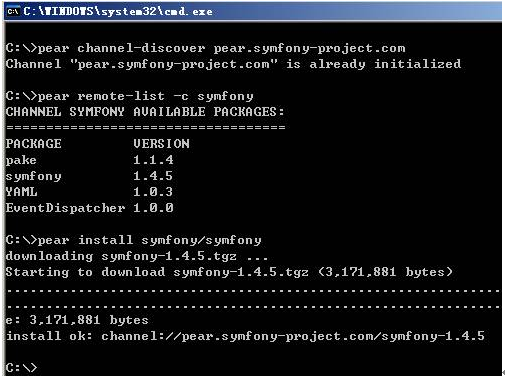
pear channel-discoverpear.symfony-project.com
- 列出可用的安裝包:
pear remote-list -c symfony
- 安裝symfony 1.4.x:
pear install symfony/symfony
最後一步請耐心等待吧。。。。安裝包不是很大,估計4M以內,看你的網路速度如何。
3. 除錯Symfony開發環境¶
最後我們除錯一下symfony環境是否正常運行了,這步很簡單,在命令提示符下鍵入
symfony –V

至此,symfony就安裝成功了。
使用Symfony快速生成專案---Hello World¶
1. 安裝一個PHP開發工具,建議 Eclipse For PHP¶
為了讓專案開發更加方便,還是需要一個優秀的開發工具做輔助,我們這裡選擇了Eclipse,這個工具有 許多的版本,Zend版,綠色版等等,我們這裡用一個簡易的安裝版叫 EasyEclipse。以後大家可以考慮特性更好的版本。安裝的方法很簡單,執行安裝程式,就一步到位,無需安裝JDK,因為這個工具是java應 用。

這是其大致的外觀,至於這個工具使用,我們這裡不作詳解,只是應專案開發所需稍作介紹。
2. 在命令提示符下操作Symfony的CLI 命令。¶
Symfony開發與其他框架技術有所不同,它帶有內建的CLI命令(而且可以自定義),許多事情只要需要敲幾下命令操作就能完成,作為一個專業的開發員,這是個天大的福音啊。對於初學者,也不用怕,其實和DOS命令沒啥區別,只是需要花點時間記記單詞而已。好了,來吧。
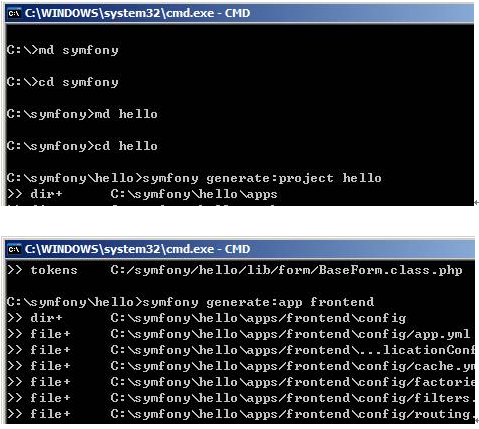
- 打 開命令提示符,建立Symfony專案工作目錄夾,symfony,後面所有專案都放在此目錄夾中。
- 進入symfony目錄夾,繼續建 一個專案目錄夾 hello
- 進入目錄夾,然後輸入 symfony generate:project hello,建立專案hello,這個命令會生成Symfony專案目錄架構,這個以後詳解。
- 繼續命令,輸入 symfony generate:app frontend 建立專案的一個應用 frontend,這個命令會生成Symfony應用的目錄架構,這個也以後詳解。

- 接下來,把hello專案加入Eclipse中。

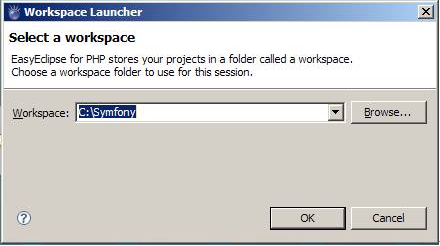
切換Eclipse工作目錄夾,確定後,工具重啟。

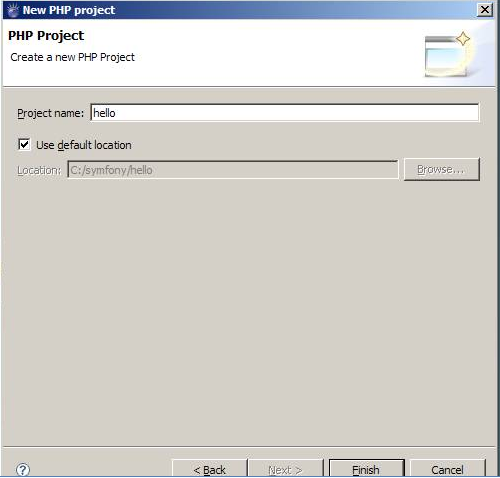
新建PHP專案,在對話方塊選擇PHP專案,下一步。

鍵入hello,結束,加入生成的Symfony專案。

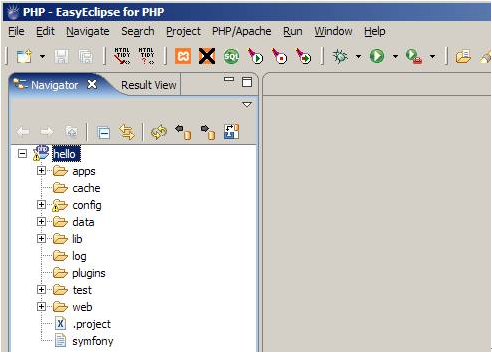
這是最終的專案目錄結構,我們以後會作詳解。
3. 為專案配置獨立的訪問域名¶
因為生成的專案沒有在APACHE 的WWW目錄下,所以我們無法用常規方式訪問,這裡需要配置Apache服務的配置檔案,為hello專案配置獨立的一個子域名。這對我們以後多個專案開發很有利。

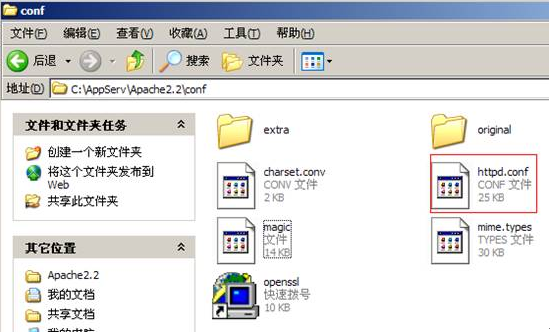
開啟Apache的配置檔案目錄夾

用記事本開啟httpd.conf配置檔案,在 最下方輸入以下內容。注意自己的AppServ的安裝目錄夾。
IndexIgnore .??* *~ *# HEADER* README* RCS CVS *,v *,t
NameVirtualHost 127.0.0.1:8080
#設定localhost還是解析到WWW目錄夾
<VirtualHost 127.0.0.1:8080>
ServerName localhost
DocumentRoot"C:/appServ/www"
DirectoryIndex index.php
<Directory"C:/appServ/www">
AllowOverride All
Allow from All
</Directory>
</VirtualHost>
#設定hello.localhost解析到symfony工作目錄夾,hello/web
<VirtualHost 127.0.0.1:8080>
ServerName hello.localhost
DocumentRoot"C:/symfony/hello/web"
DirectoryIndex index.php
<Directory"C:/symfony/hello/web">
AllowOverride All
Allow from All
</Directory>
#引用symfony的內建資原始檔,包括CSS,JS等等
Alias /sfC:/AppServ/php5/data/symfony/web/sf
<Directory"C:/AppServ/php5/data/symfony/web/sf">
AllowOverrideAll
Allow from All
</Directory>
</VirtualHost>
#如果有多個專案,再配置一份VirtualHost就行,比如現在還有一個cms的專案,在此配置檔案中再加入以下程式碼就行:
<VirtualHost 127.0.0.1:8080>
ServerName cms.localhost
DocumentRoot"C:/symfony/cms/web"
DirectoryIndex index.php
<Directory"C:/symfony/cms/web">
AllowOverride All
Allow from All
</Directory>
Alias /sfC:/AppServ/php5/data/symfony/web/sf
<Directory"C:/AppServ/php5/data/symfony/web/sf">
AllowOverrideAll
Allow from All
</Directory>
</VirtualHost>
下面來完成hello.localhost,cms.localhost的解析配置。

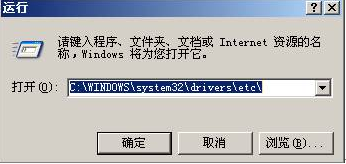
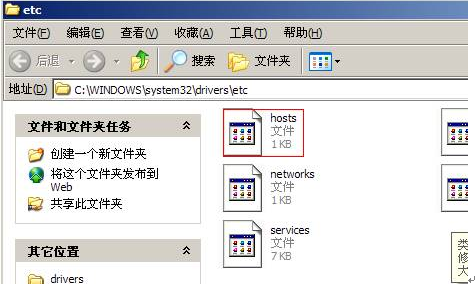
開啟目錄夾,C:\WINDOWS\system32 \drivers\etc\,

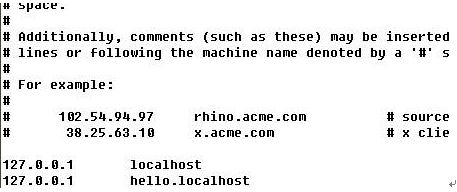
用記事本開啟hosts檔案,此檔案用於配置主機域名解析。

在下 方填寫hello.localhost,這裡無需埠號,上面那行的你已經猜到什麼了吧。
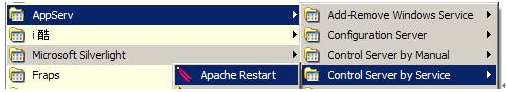
好了,現在重啟apache服務:

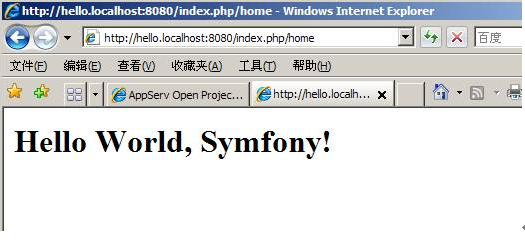
在瀏覽器中鍵入,http://hello.localhost:8080顯示該頁面,成功提示你已經建立了一個symfony專案。這是個臨時頁面,下面可以來寫點程式碼了。
4. 編寫程式碼,實現Hello World。¶
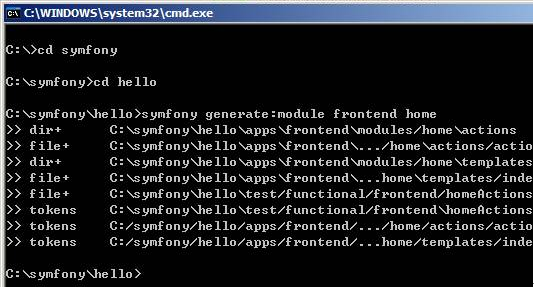
下面我們繼續命令提 示符下的symfony命令

symfony generate:module frontend home
在frontend應用下生成module(模組) home
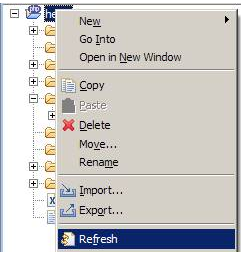
回到工具重新整理專案
或者選擇專案按F5

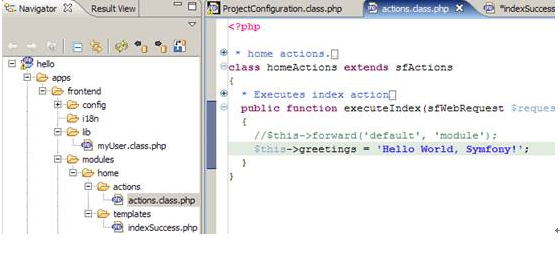
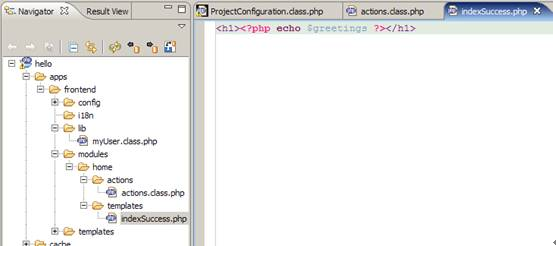
開啟圖示目錄 夾下的檔案actions.class.php,註釋掉唯一的一行程式碼。按圖示編寫程式碼。

打 開圖示目錄夾下的檔案indexSuccess.php,此檔案是一個模板檔案,按圖示編寫程式碼。

最後:這個我看了視訊之後要寫這個的,但是我的同事--元茂童鞋已經寫好了,我就拿過來直接用了。寫在部落格裡方便自己檢視,也可以讓大家共享一下資源。感謝元茂童鞋。
