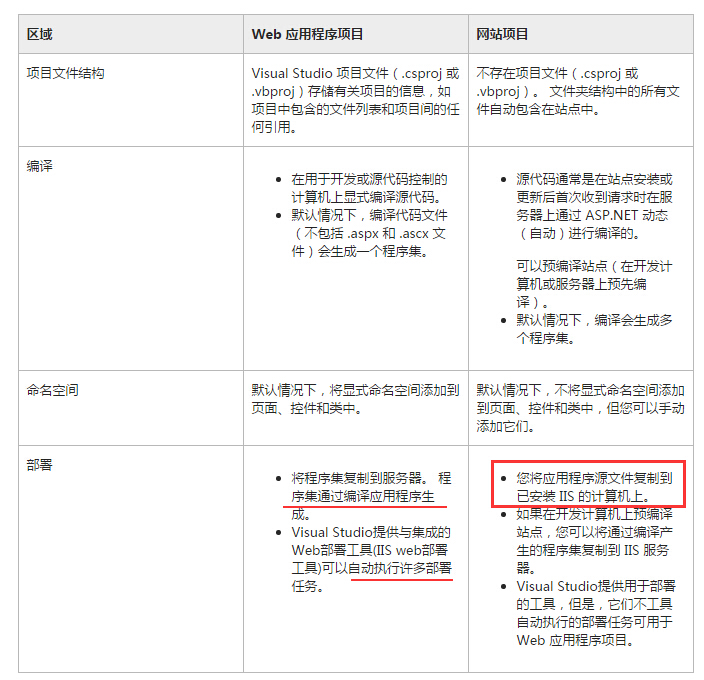
Web應用程式與Web網站及部署在IIS中
在Visual Studio可以建立 Web 應用程式專案或網站專案。通過選擇 新建專案 或 開啟專案 建立或開啟一個 Web 應用程式專案在Visual Studio 檔案 選單。 通過選擇 新建網站 或 開啟網站 建立或開啟一個網站專案在"檔案"選單。
每種專案型別各有優缺點,要選擇可以滿足需要的最佳專案型別,應瞭解各專案型別之間的差異。 建立專案之前,必須選擇合適的專案型別,原因是從一種專案型別轉換到另一種專案型別並不可行。
說明:在某些情況下,無法進行選擇。 例如,因此,如果要建立ASP.NET MVC應用程式,您必須使用 Web 應用程式專案。
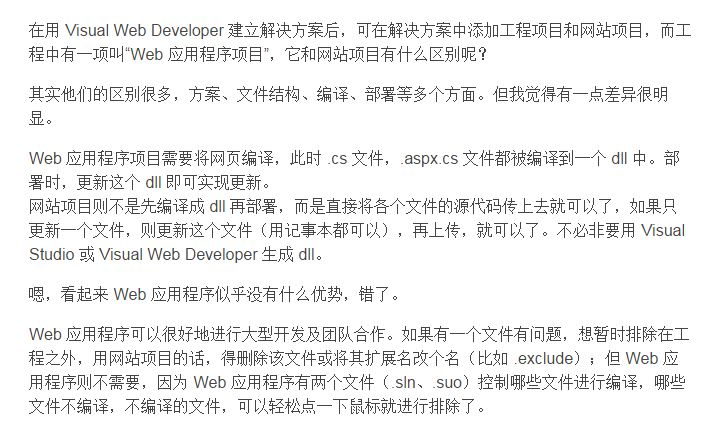
web應用程式可能是微軟為了讓程式設計師很好的從winform過渡到web開發而保留了。Web網站就完全要應用到web開發
相同:
1、都是設計Asp網頁的。
2、都可以新增ASP.Net資料夾(都包括App_Browsers、App_Data、App_GlobalResources、App_LocalResources、App_Themes)。
不同:
1、web應用程式Default.aspx顯示有兩個原有檔案及Default.aspx.cs和Default.aspx.designer.cs;Web網站Default.aspx顯示有一個原有檔案Default.aspx.cs。
2、web應用程式有重新生成和釋出兩項;Web網站只有一個釋出網站。
3、web應用程式和一般的winform沒有什麼區別都有引用的是名稱空間等;Web網站在引用後出現一個bin資料夾那裡存放dll和pdb檔案。
4、web應用程式可以作為類庫被引用;Web網站則不可以作為類庫被引用。
5、web應用程式可以新增ASP.Net資料夾中 不包括bin、App_Code;Web網站可以新增ASP.Net資料夾包括bin、App_Code。
6、web應用程式還可新增元件和類;Web網站則沒有。
7、原始檔雖然都是Default.aspx.cs但是web應用程式有名稱空間,多了一項System.Collections空間引用。
優先選擇Web 應用程式專案的情況:
-
要在多個web專案之間的專案依賴項。
-
您希望編譯器為整個站點建立單個程式集。
-
您要控制為站點生成的程式集的名稱和版本號。
-
需要避免將原始碼放置在生產伺服器上。
-
需要使用 Visual Studio 中提供的自動化部署工具。
優先選擇Web網站專案的情況包括:
-
可以在單個web專案中包含C#和Visual Basic程式碼。
-
需要在 Visual Studio 中開啟生產站點和使用 FTP 對其進行實時更新。
-
不希望必須顯式編譯專案才能部署專案。
-
您希望能夠通過僅將新版本複製到生產伺服器,或通過在生產伺服器上直接編輯檔案來更新生產中的各個檔案。
-
如果預編譯站點,您希望能夠更新各 ASP.NET 網頁(.aspx檔案),而無需重新編譯整個網站。
-
您希望在生產伺服器上保留原始碼,以便用作附加備份副本
部署:
1、web網站部署,很簡單,直接將原始檔複製到iis下網站目錄(或者虛擬目錄)
釋出WEB應用程式。
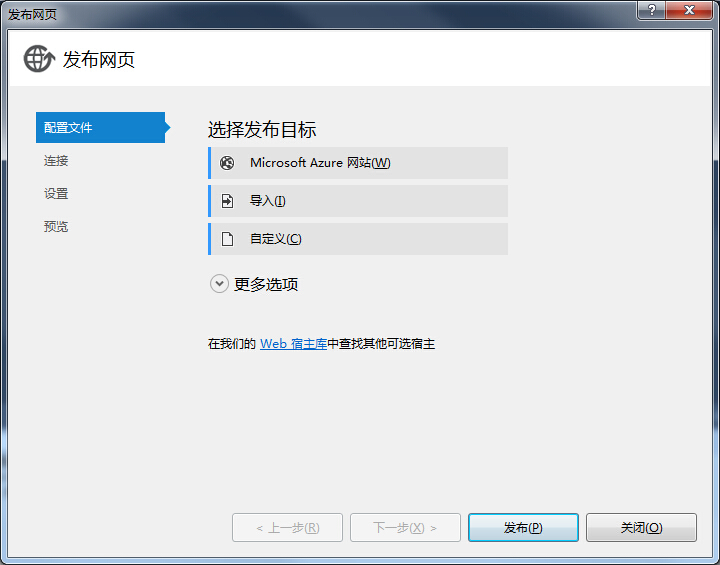
右鍵程式專案-釋出,配置各項
自定義,根據你的專案名稱輸入一個名稱(自動建立配置檔案),下一步,釋出方法:Web Deploy(釋出到測試的IIS計算機), 伺服器:localhost (釋出到測試的IIS計算機,輸入 localhost 或您的計算機的名稱。),站點名稱:IIS中建一個存放目錄(hyweb\hy\Application\power)(輸入IIS網站和應用程式的名稱。)
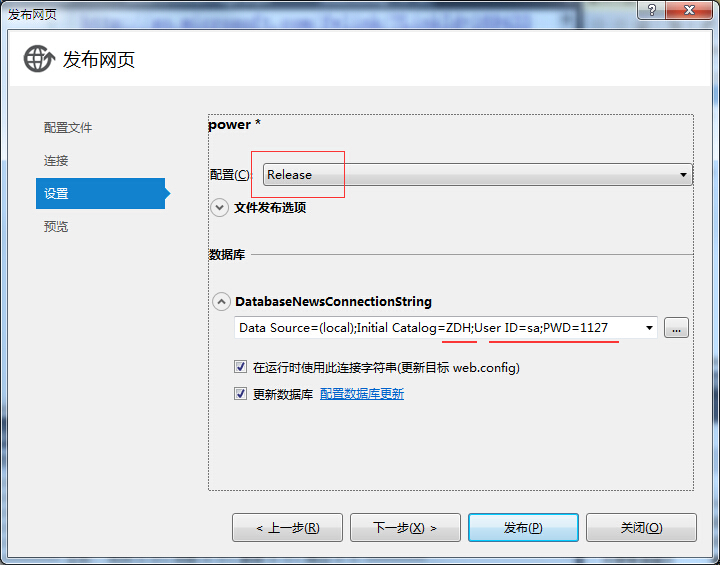
“下一步”配置選擇“Release”
在連線字串框中,選擇或輸入指向目標資料庫的連線字串。
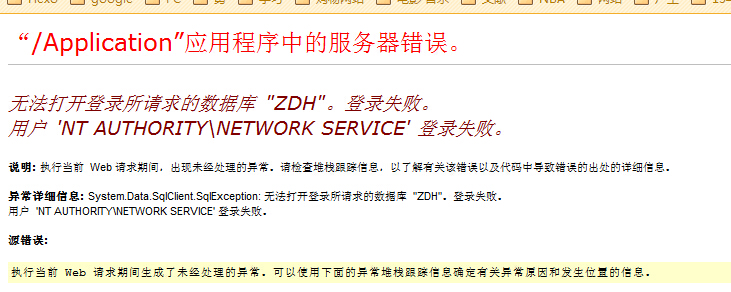
這裡要用 使用者名稱和密碼的方式登入(SQL Server方式),而不能是Integrated Security=True(windows身份驗證)。否者出現
下一步,預覽,釋出。
遇到的問題:
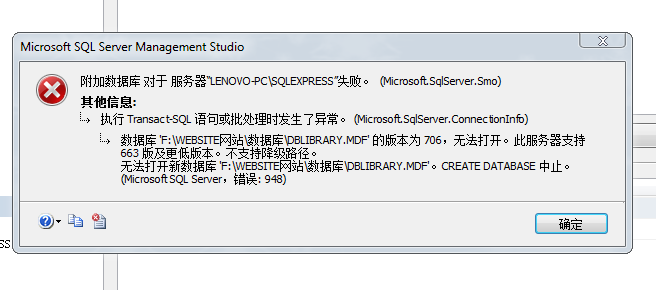
1、我的資料庫是在vs2012中直接建立的,而本地SQL是2008版的,在將vs中建立的資料庫檔案附加到本地sql中時會發生錯誤
原因:706的版本是SQL2012的,用SQL2008附件不了的
解決辦法:
在vs中開啟資料庫,匯出其sql指令碼,用記事本開啟,複製在sql管理軟體中執行(得先建立好資料表)
2、釋出好後,瀏覽時有些圖片和css不顯示。
原因是:這裡的圖片放在CSS中顯示出來,background:url(/image/1.jpg)
解決方案:將圖片是顯示移出CSS,放在html中:<img src ="image/1.jpg" />。這樣就能正常顯示