Monkey for iOS
阿新 • • 發佈:2019-02-07
如果你要再IOS上面跑monkey 前提是要有 被測APP的原始碼@!
真機測試monkey我還沒研究到!後續!
本帖面向物件是初學IOS monkey的 哥們,高手別吐槽!!!!
我會後續更新
第一步:開啟Xcode 再把AppDebug到你模擬器上
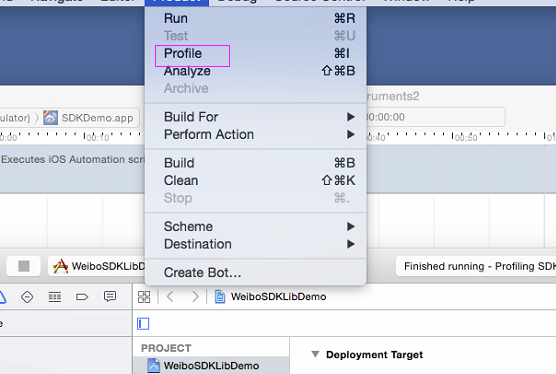
第二步:再開啟profile

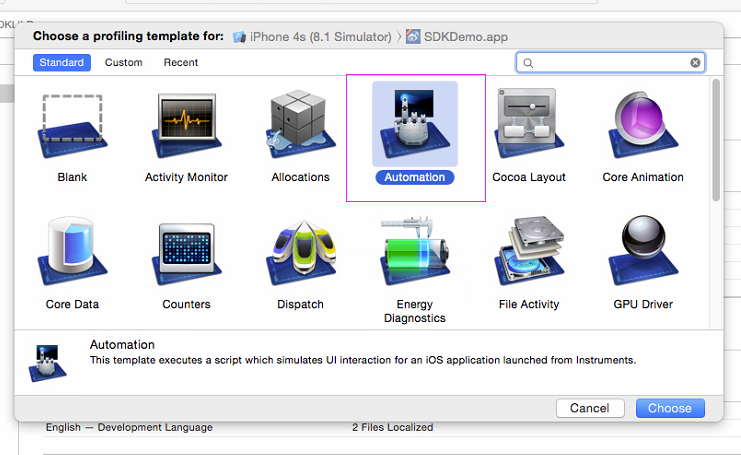
第三步:選擇automation

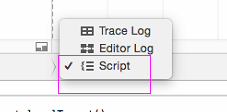
第四步:選擇js

第五步:貼如程式碼
// Copyright (c) 2013 Jonathan Penn (http://cocoamanifest.net/)
// Permission is hereby granted, free of charge, to any person obtaining a copy
// of this software and associated documentation files (the "Software"), to deal
// in the Software without restriction, including without limitation the rights
// to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
// copies of the Software, and to permit persons to whom the Software is
// furnished to do so, subject to the following conditions:
第六步:點選播放

這就OK了!!!有問題聯絡我:QQ979916060
