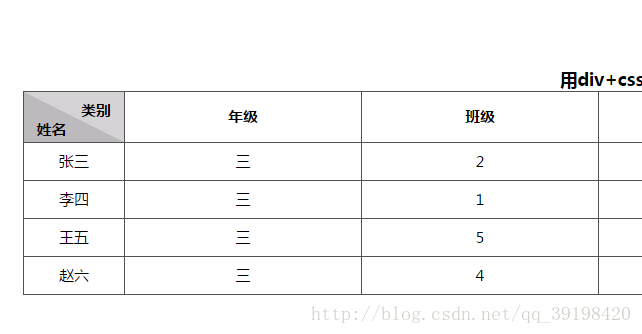
table表頭斜線
阿新 • • 發佈:2019-02-07
一、程式碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用div+css模擬表格對角線</title>
<style type="text/css">
*{padding:0;margin:0;}
caption{font-size:14px;font-weight:bold;}
table