JS原型結構個人理解
阿新 • • 發佈:2019-02-07
本文不適合對js原型鏈毫無瞭解的新手,理解本文,須得瞭解 prototype 和 __proto__ 的區別與聯絡,瞭解 new 的過程。
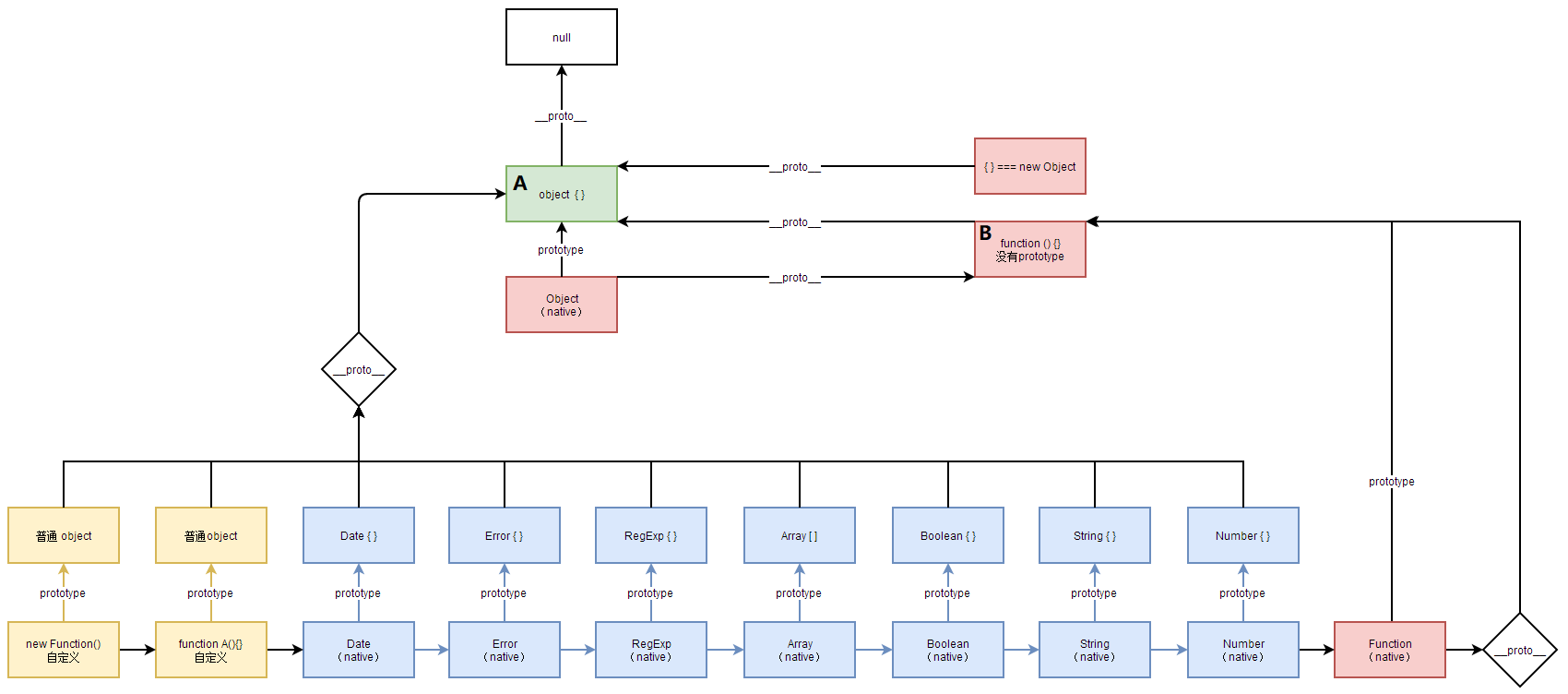
上圖屬個人淺見,如有錯誤 或 遺漏之處,望路過的大佬們,留下你的真知灼見。
關於此圖有幾點敘述(注意):文字描述,非常不直觀,特別建議自己看圖理解記憶,且在控制檯自己動手驗證真實性。
0、A 為最頂級的物件;B 雖然是函式物件,但是沒有 prototype。
1、所有 函式物件 的 __proto__ 都指向 function () {},包括 Object、Function。
2、所有的 函式物件 都有其 預設的 prototype(原型物件),該原型物件的 __proto__ 指向 A
3、Function 的 prototype 和 __proto__ 一樣 指向 B
4、所有的 函式物件 的 prototype 的 __proto__ 都指向 A
5、A 作為 函式物件 Object 的原型,其 constructor 就是 函式物件Object
6、尋找一個物件的 constructor :若 該物件是其他函式的 prototype,則 constructor 在其本身;否則到該物件的 prototype 尋找 constructor。