[Phonegap+Sencha Touch] 移動開發71 Sencha專案開發、除錯方法建議
一、開發時的除錯
方法1:不開啟任何伺服器
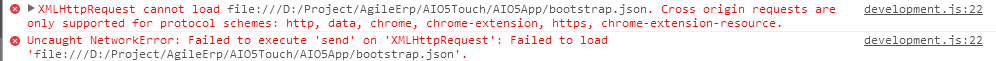
因為Sencha專案在開發狀態下,index.html是按需載入js和css檔案的(通過ajax方式)。所以如果你直接用Chrome開啟index.html,控制檯Console是會報下面的錯誤的(錯誤原因是瀏覽器預設不允許跨域請求):
所以,一些人的做法是這樣的:搭建後臺伺服器(如Tomcat、IIS),然後把Sencha專案放到伺服器目錄下,然後Chrome訪問http://..../index.html的地址。然而,這種方式下,如果要更換後臺伺服器地址的話(比如測試不同伺服器),就很不方便。
我的做法是:改變瀏覽器預設的不允許跨域,實現不搭建伺服器也能執行Sencha專案
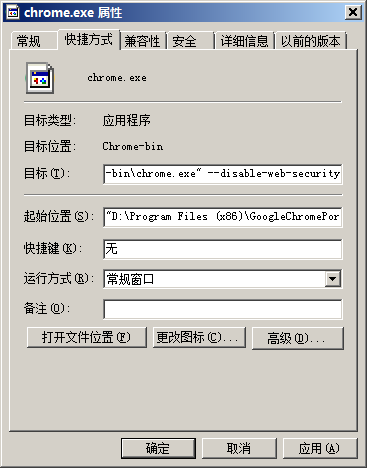
(1) 右擊谷歌瀏覽器的快捷方式,點選屬性(win7+的工作列的chrome圖示要按住shift鍵再右擊),加入以下命令:
--disable-web-security如下圖(注意--前面有個空格):
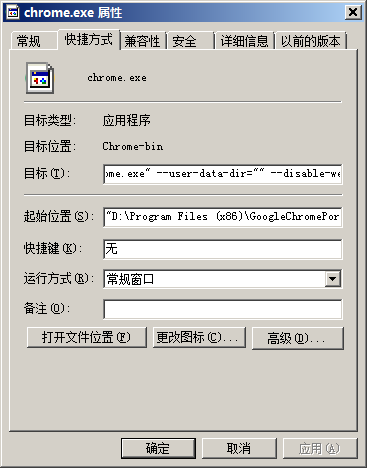
如果是 Chrome 49+,要加下面的引數才能生效
--user-data-dir="" --disable-web-security(2) 然後,完全關閉chrome瀏覽器(確保沒有chrome程序)
(3) 以後除錯sencha專案,要通過這個改過的chrome快捷方式開啟瀏覽器
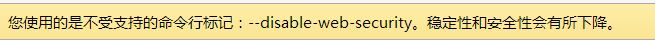
如果成功的話,你開啟chrome的時候,瀏覽器頂部會有下面的提示:
(4) 最後再開啟index.html(如果chrome是預設瀏覽器,雙擊index.html;否則把index.html拖到chrome中開啟)
此時位址列的地址是file://.../index.html
這樣就實現了Sencha專案和後臺伺服器的分離,前臺可以請求任意伺服器地址,而不會有跨域問題。
方法2:使用 sencha 自帶的伺服器
sencha cmd自帶一個apache伺服器,可以執行以下命令啟動伺服器
sencha fs web -p 81 start -map D:\sencha\HelloSenchaTouch 其中81是埠,啟動後,瀏覽器可以訪問 http://localhost:81/
如果是sencha cmd6,推薦用下面的命令啟動伺服器(請檢視官方文件)
sencha app watch 此時因為sencha前端的http地址和後臺http地址(準確的說是 ip/域名+埠)是不一樣的,需要後臺實現CORS跨域。
二、Build之後的除錯
因為sencha專案build之後,js都被壓縮成了一行,如果報錯,根本不知道錯誤在哪裡。
如果要使build的時候不壓縮js程式碼,可以:
修改檔案 {sencha專案}\.sencha\app\production.defaults.properties,
或者在 {sencha專案}\.sencha\app\production.properties檔案中新增(推薦)
build.options.logger=yes
build.options.debug=true
enable.resource.compression=false
enable.split.mode=true第1句 支援logger輸出
第2句 build時不去除sencha原始碼裡面的除錯程式碼 (<debug></debug>之間的)
第3句 打包但不壓縮js,也就是不去除空格、換行和壓縮變數名
第4句 可選,可以把原始碼分為 app.js(你寫的程式碼) 和 framework.js(ExtJS 框架原始碼) 2個檔案。我喜歡這樣,除錯時載入 app.js 速度快
Sencha Cmd 6.5+建立的專案沒有了 .sencha/app/ 目錄,如何配置可以參考這篇部落格
如果是Sencha Cmd 6 + ExtJS 6,還需要改一下專案的app.json
"production": {
"output": {
"appCache": {
"enable": true,
"path": "cache.appcache"
}
},
"loader": {
"cache": "${build.timestamp}"
},
"cache": {
"enable": true
},
"compressor": {
"type": "yui"
}
},
改成
"production": {
"output": {
"appCache": {
"enable": true,
"path": "cache.appcache"
}
},
"loader": {
"cache": "${build.timestamp}"
},
"cache": {
"enable": true
},
"compressor": null //這裡設為null。另外, 有的程式碼比如第三方 js 庫用 yui 壓縮會出錯,可以設定為 cmd 或者 closure
},