[Phonegap+Sencha Touch] 移動開發76 讓cordova app訪問遠端網站也能呼叫cordova外掛功能
我相信,應該會有一些cordova開發者想過實現下面這種app:
使用cordova製作一個外殼app,用於瀏覽服務端部署的網站,這樣當伺服器上網站升級後,這個cordova app可以立即訪問最新版。而不是每次改了一點點功能都要打包上架app。
我最近也在實現這樣的功能。因為網站是在遠端伺服器上,而cordova.js、cordova_plugins.js和上所有cordova外掛的js是在app安裝包裡內建的(打包外殼app的時候已經新增的大部分外掛),所以我在遠端網站的index.html上新增下面的js引用,來載入cordova外掛:
<script src="file:///android_asset/www/cordova.js" type="text/javascript" charset="UTF-8"></script>
不過遇到了一個錯誤:
Not allowed to load local resource: file:///android_asset/www/cordova.js
意思是http協議下禁止通過file://方式訪問本地的檔案。
不過如果cordova app就是訪問的file://android_asset/www/index.html的話,載入其它file://資源是沒問題的。
這是webview的一種安全機制。
解決辦法是,通過攔截webview的請求,實現載入本地js,具體如下:
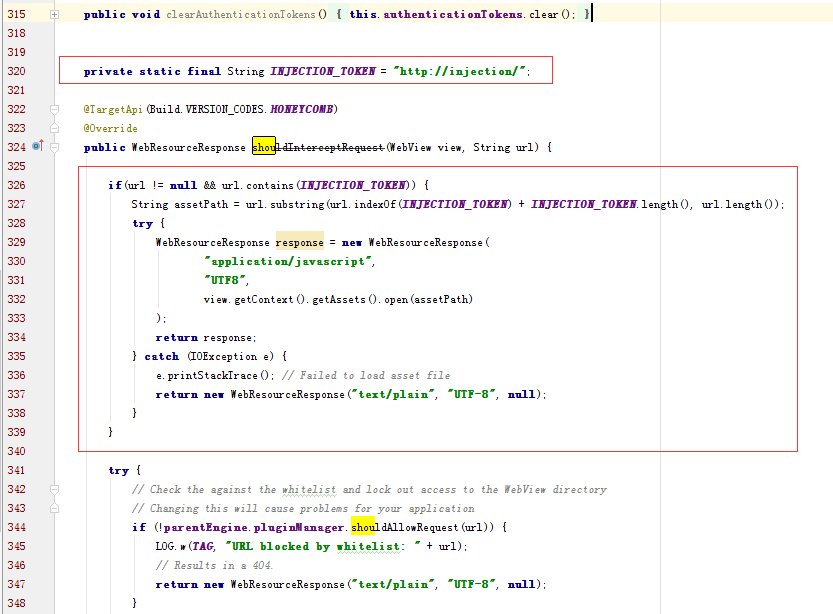
1、開啟CordovaLib\src\org\apache\cordova\engine\SystemWebViewClient.java,按下圖新增程式碼
private static final String INJECTION_TOKEN = "http://injection/";if(url != null && url.contains(INJECTION_TOKEN)) { String assetPath = url.substring(url.indexOf(INJECTION_TOKEN) + INJECTION_TOKEN.length(), url.length()); try { WebResourceResponse response = new WebResourceResponse( "application/javascript", "UTF8", view.getContext().getAssets().open(assetPath) ); return response; } catch (IOException e) { e.printStackTrace(); // Failed to load asset file return new WebResourceResponse("text/plain", "UTF-8", null); } }
注意:如果你用了cordova-plugin-crosswalk-webview外掛,則需要開啟
cordova-plugin-crosswalk-webview\platforms\android\src\org\crosswalk\engine\XWalkCordovaResourceClient.java
修改shouldInterceptLoadRequest方法。
2、再把在index.html中的cordova.js的引用路徑換成下面的:
<script src="http://injection/www/cordova.js" type="text/javascript" charset="UTF-8"></script>思路是:既然不允許訪問file://,那我就設法改為http://,然後攔截webview的請求,對http://injection/開頭的請求,手動返回對應檔案的具體內容。
這樣,重新打包後的cordova app就解決了訪問遠端網站時,載入本地js報錯的問題了。
暫時只解決了Android上的Not allowed to load local resource,iOS還沒研究。
歡迎加入Sencha Touch + Phonegap交流群