幀佈局FrameLayout的那些事兒
(一)常用屬性:
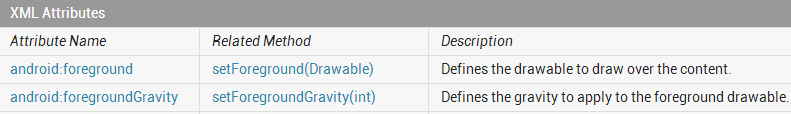
FrameLayout可用的屬性非常少,最常用只有倆個,如下:

其中,
android:foreground表示:設定該幀佈局容器的前景影象;
android:foregroundGravity表示:設定前景影象的顯示位置;
foregroundGravity常用屬性值及描述如下:
屬性值 描述
top 將檢視放到螢幕的頂端
Buttom 將檢視放到螢幕的底端
Left 將檢視放在螢幕的左側
Right 將檢視放在螢幕的右側
Center_vertical 將檢視按照垂直方向居中顯示
horizontal_vertical 將檢視按照水平方向居中顯示
前景影象是什麼?
答:永遠處於幀佈局最上面,直接面對使用者的影象,就是永遠不會被覆蓋的影象;
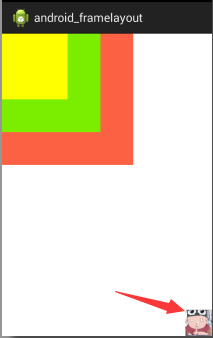
簡單使用如下圖:

實現程式碼如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" 程式碼說明:
3個TextView設定成大小不同顏色背景不同,依次覆蓋,然後,右下角是背景影象;
(二)FrameLayout概述
FrameLayout(幀佈局)是最簡單的佈局,它直接在螢幕上開闢一塊空白區域,當我們往裡面新增控制元件時,預設會被新增到這塊區域的左上角,而這種佈局方式卻沒有任何的定位方式,所以,它應用的場景並不多;
FrameLayout(幀佈局)的大小由控制元件中最大的子控制元件決定,若控制元件的大小一樣的話,則同一時刻只能看到最上面的那個元件,後續新增的控制元件會覆蓋前一個!
雖然,預設會將控制元件放置在左上角,但是我們也可以通過layout_gravity屬性指定到其他位置;
(三)實戰應用—跟著手指“跑”的妹子,如下圖:

實現程式碼:
xml檔案
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/beijing" >
</FrameLayout>繼承自View的一個類—–MeziView.java
package com.example.android_framelayout;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class MeziView extends View {
public float bitmapX , bitmapY;//妹子顯示的X,Y座標;
//構造方法中進行初始化
public MeziView(Context context) {
super(context);
// TODO Auto-generated constructor stub
//設定妹子的起始座標
bitmapX = 0;
bitmapY = 200;
}
//重寫onDraw()方法
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint = new Paint();
//根據圖片生成點陣圖物件
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(),
R.drawable.s_jump);
//繪製妹子
canvas.drawBitmap(bitmap, bitmapX, bitmapY, paint);
//判斷圖片是否被回收,如果沒有的話則進行強制回收
if (bitmap.isRecycled()) {
bitmap.recycle();
}
}
}
最後是MainActivity.java
package com.example.android_framelayout;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.frame_layout_test);
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.FrameLayout1);
final MeziView meziView = new MeziView(MainActivity.this);
//為妹子繫結觸控監聽器
meziView.setOnTouchListener( new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
//設定妹子顯示的位置
meziView.bitmapX=event.getX();
meziView.bitmapY = event.getY();
//回撥重回方法
meziView.invalidate();
return true;
}
});
frameLayout.addView(meziView);
}
}程式碼很簡單,這裡就不在分析了;
(四)實戰應用—會跑步的妹子,如下圖:
實現程式碼:
xml檔案
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:foregroundGravity="center">
</FrameLayout>MainActivity2.java
package com.example.android_framelayout;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.app.Activity;
import android.graphics.drawable.Drawable;
public class MainActivity2 extends Activity {
//初始化變數,幀佈局
FrameLayout frame = null;
//自定義一個用於定時更新UI介面的handler類物件
Handler handler = new Handler()
{
int i = 0;
@Override
public void handleMessage(Message msg) {
//判斷資訊是否為本應用發出的
if(msg.what == 0x123)
{
i++;
move(i % 8 );
}
super.handleMessage(msg);
}
};
//定義走路時切換圖片的方法
void move(int i)
{
Drawable a = getResources().getDrawable(R.drawable.s_1);
Drawable b = getResources().getDrawable(R.drawable.s_2);
Drawable c = getResources().getDrawable(R.drawable.s_3);
Drawable d = getResources().getDrawable(R.drawable.s_4);
Drawable e = getResources().getDrawable(R.drawable.s_5);
Drawable f = getResources().getDrawable(R.drawable.s_6);
Drawable g = getResources().getDrawable(R.drawable.s_7);
Drawable h = getResources().getDrawable(R.drawable.s_8);
//通過setForeground來設定前景影象
switch(i)
{
case 0:
frame.setForeground(a);
break;
case 1:
frame.setForeground(b);
break;
case 2:
frame.setForeground(c);
break;
case 3:
frame.setForeground(d);
break;
case 4:
frame.setForeground(e);
break;
case 5:
frame.setForeground(f);
break;
case 6:
frame.setForeground(g);
break;
case 7:
frame.setForeground(h);
break;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.frame_layout_test2);
frame = (FrameLayout) findViewById(R.id.FrameLayout2);
//定義一個定時器物件,定時傳送資訊給handler
new Timer().schedule(new TimerTask() {
@Override
public void run() {
//傳送一條空資訊來通知系統改變前景圖片
handler.sendEmptyMessage(0x123);
}
}, 0,170);
}
}好了,就這樣吧~~~~睡覺嘍^(* ̄(oo) ̄)^