網格佈局GridLayout的那些事兒
(一)概述
GridLayout是在Android 4.0以後引入的一個新的佈局,和TableLayout(表格佈局)有點類似,不過它比後者更加強大,也更加好用;
1)可以自己設定佈局中元件的排列方式
2)可以自定義網格佈局有多少行,多少列
3)可以直接設定元件位於某行某列
4)可以設定元件橫跨幾行或者幾列
(二)常用屬性介紹
No.1 —–設定排列對齊
android:orientation :設定排列方式,可以是水平(horizontal)也可以是垂直(vertical豎直,預設);
android:layout_gravity : 設定對齊方式,可以是left ,right,center,buttom,也可以同時使用倆個,比如:top|left
No.2 ——設定幾行幾列
android:rowCount=”6”//設定網格佈局有6行
android:columnCount=”6”//設定網格佈局有6列
No.3——–設定元件所在的行列(注意:從0開始計算呀!)
android:layout_row =”1”//設定元件位於第2行
android:layout_column = “2” //設定該元件位於第3列
No.4 ——-設定元件橫跨幾行幾列
android:layout_rowSpan=”2”//縱向橫跨2行
android:layout_columnSpan=”3”//橫向橫跨2列
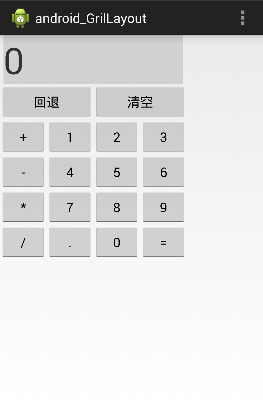
(三) 使用案例—–計算器佈局的實現(是不是覺的比LinearLayout好用多了,不用再各種嵌套了)
執行效果如下:
實現程式碼:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation 程式碼解釋:
新建了一個4列6行的網格佈局,預設每個元件佔一行一列,但是有一點必須注意:

android:layout_gravity=”fill” !!!!!就像這個計算器顯示數字的部分;
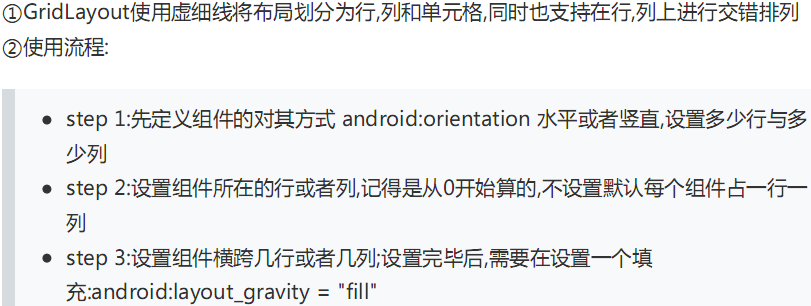
(三)GridLayout用法歸納總結
(四)使用GridLayout需要注意的地方

(五)低版本如何使用GridLayout

完畢~~~(~﹃~)~zZ