vue路由非同步元件和懶載入案例
阿新 • • 發佈:2019-02-07
最近研究了vue效能優化,涉及到vue非同步元件和懶載入。一番研究得出如下的解決方案。
原理:利用webpack對程式碼進行分割是懶載入的前提,懶載入就是非同步呼叫元件,需要時候才下載。
案例:
首先是元件,建立四個元件分別命名為first、second、three和four;內容如下
?| 12345678910111213141516171819 | first<template> <div>我是第一個頁面</div> </template>second<template> <div>我是第二個頁面</div> </template>three<template> <div>我是第三個頁面</div> </template>four<template> <div>我是第四個頁面</div> </template> |
路由index.js程式碼,非同步元件方式有兩種,程式碼中的方案1和方案2;注意:方案1需要新增 syntax-dynamic-import 外掛
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647 | import Vue from 'vue'import VueRouter from 'vue-router'/*import First from '@/components/First' import Second from '@/components/Second'*/Vue.use(VueRouter) //方案1const first =()=>import(/* webpackChunkName: "group-foo" */ "../components/first.vue");const second = ()=>import(/* webpackChunkName: "group-foo" */ "../components/second.vue");const three = ()=>import(/* webpackChunkName: "group-fooo" */ "../components/three.vue");const four = ()=>import(/* webpackChunkName: "group-fooo" */ "../components/four.vue");//方案2const first = r => require.ensure([], () => r(require('../components/first.vue')), 'chunkname1')const second = r => require.ensure([], () => r(require('../components/second.vue')), 'chunkname1')const three = r => require.ensure([], () => r(require('../components/three.vue')), 'chunkname2')const four = r => require.ensure([], () => r(require('../components/four.vue')), 'chunkname2')//懶載入路由 const routes = [ { //當首次進入頁面時,頁面沒有顯示任何元件;讓頁面一載入進來就預設顯示first頁面 path:'/', //重定向,就是給它重新指定一個方向,載入一個元件; component:first }, { path:'/first', component:first}, { path:'/second', component:second}, { path:'/three', component:three}, { path:'/four', component:four} //這裡require元件路徑根據自己的配置引入 ] //最後建立router 對路由進行管理,它是由建構函式 new vueRouter() 建立,接受routes 引數。 const router = new VueRouter({ routes }) export default router; |
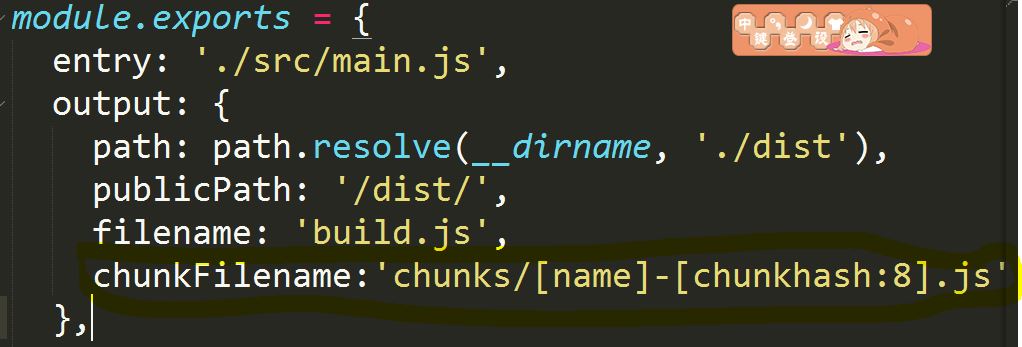
最後,如果想要讓build之後的程式碼更便於識別,配置webpack程式碼

執行 npm run build結果
