css3的filter(濾鏡)屬性
阿新 • • 發佈:2019-02-07
filter屬性定義了元素(通常是<img>)的可視效果,例如:模糊與飽和度。
| none | 預設值,沒有效果 |
| blur(px) |
給影象設定高斯模糊,值越大越模糊。預設值為0 |
| brightness(%) | 給圖片應用一種線性乘法,使其看起來更亮或更暗。0%:全黑。100%:影象無變化。>100%:影象比原來更亮。預設為1 |
| contrast(%) | 調整影象的對比度。0%:全黑。100%:影象不變。>100%:運用更低的對比,預設為1 |
| drop-shadow(h-shadow v-shadow blur spread color) | 給影象設定陰影效果。 |
| grayscale(%) | 將影象轉換為灰度影象。100%:全灰度。0%:影象無變化。 |
| hue-rotate(deg) | 給影象應用色相旋轉。0deg:無變化。預設為0deg |
| invert(%) | 反轉輸入影象。100%:完全反轉。0%:影象無變化。 |
| opacity(%) | 轉化圖片的透明度。0%:完全透明。100%:影象無變化。 |
| saturate(%) | 轉換影象飽和度。0%:完全不飽和。100%:影象無變化。預設值1 |
| sepia(%) | 將影象轉換為深褐色。100%:深褐色。0%:影象無變化。預設值0 |
| url() | url函式接受一個xml檔案,該檔案設定了一個svg濾鏡,且可以包含一個錨點來指定一個具體的濾鏡元素。 |
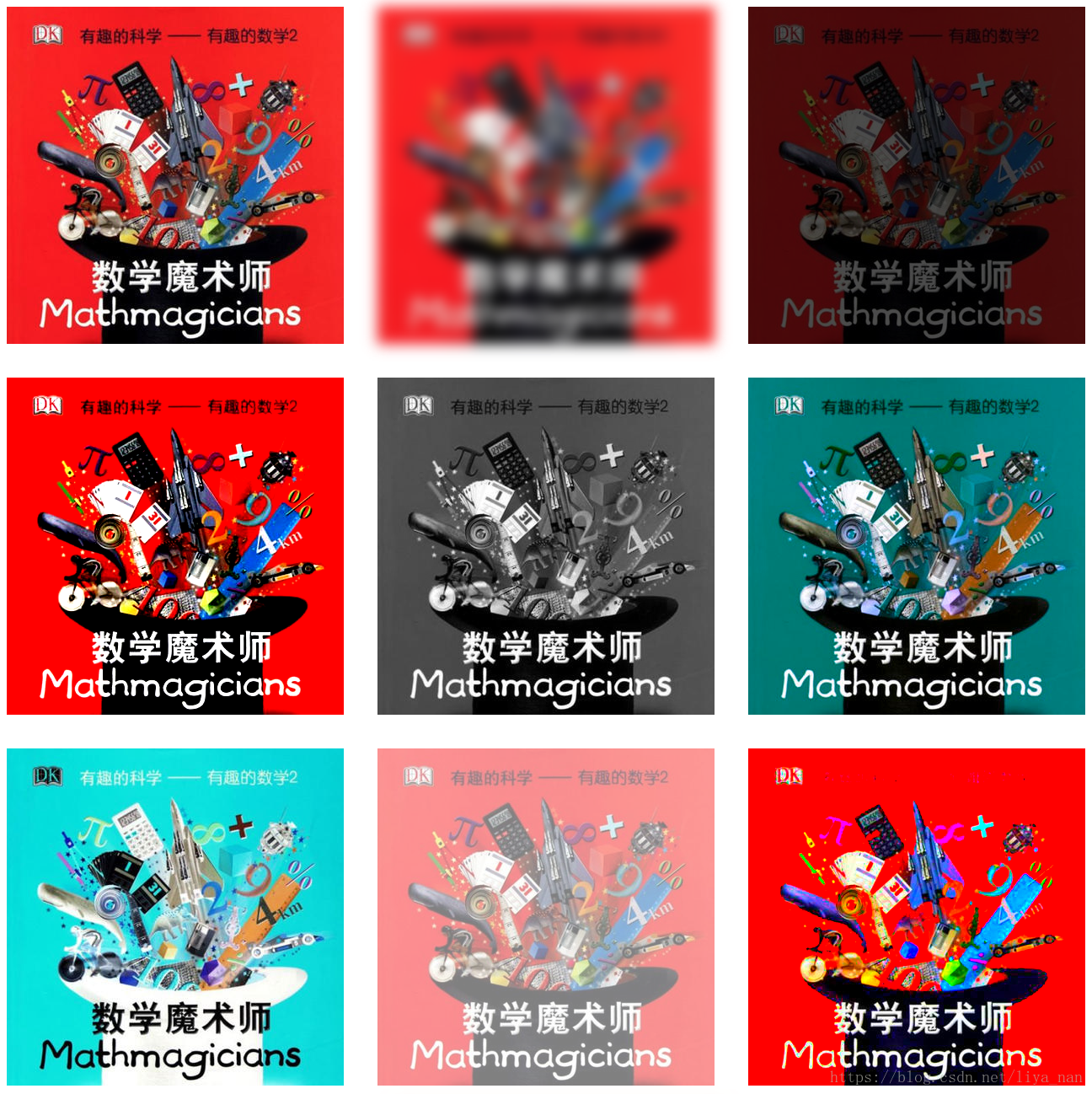
效果圖:
程式碼實現:
<!DOCTYPE html> <html> <head> <style> body { width: 800px; margin: 0 auto; } img { width: 200px; height: auto; float: left; margin: 10px; } .blur { -webkit-filter: blur(4px); filter: blur(4px); } .brightness { -webkit-filter: brightness(0.30); filter: brightness(0.30); } .contrast { -webkit-filter: contrast(180%); filter: contrast(180%); } .grayscale { -webkit-filter: grayscale(100%); filter: grayscale(100%); } .huerotate { -webkit-filter: hue-rotate(180deg); filter: hue-rotate(180deg); } .invert { -webkit-filter: invert(100%); filter: invert(100%); } .opacity { -webkit-filter: opacity(50%); filter: opacity(50%); } .saturate { -webkit-filter: saturate(7); filter: saturate(7); } .sepia { -webkit-filter: sepia(100%); filter: sepia(100%); } .shadow { -webkit-filter: drop-shadow(8px 8px 10px orange); filter: drop-shadow(8px 8px 10px orange); } </style> </head> <body> <img src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="blur" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="brightness" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="contrast" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="grayscale" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="huerotate" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="invert" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="opacity" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="saturate" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="sepia" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> <img class="shadow" src="https://qnimage.bamaying.com/1536337766741690f982202308e13fbb1fab4b1ea55be34069a4aa5b887a4450c17c1ebec7550.jpg?imageView2/2/w/400/h/400/interlace/1/q/75" alt="圖片" width="300" height="300"> </body> </html>