Android雙向側邊滑動實現
阿新 • • 發佈:2019-02-07
Android雙向滑動實現
記得在很早之前,我寫了一篇關於Android滑動選單的文章,其中有一個朋友在評論中留言,希望我可以幫他將這個滑動選單改成雙向滑動的方式。當時也沒想花太多時間,簡單修改了一下就發給了他,結果沒想到後來卻有一大批的朋友都來問我要這份雙向滑動選單的程式碼。由於這份程式碼寫得很不用心,我發了部分朋友之後實在不忍心繼續發下去了,於是決定專門寫一篇文章來介紹更好的Android雙向滑動選單的實現方法。
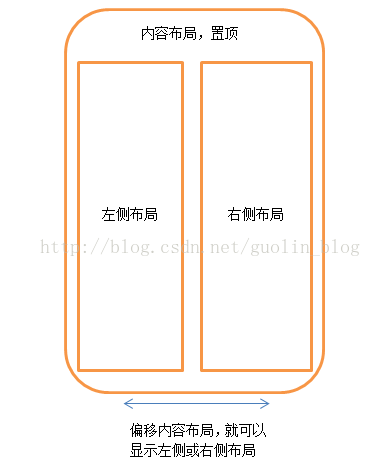
在開始動手之前先來講一下實現原理,在一個Activity的佈局中需要有三部分,一個是左側選單的佈局,一個是右側選單的佈局,一個是內容佈局。左側選單居螢幕左邊緣對齊,右側選單居螢幕右邊緣對齊,然後內容佈局佔滿整個螢幕,並壓在了左側選單和右側選單的上面。當用戶手指向右滑動時,將右側選單隱藏,左側選單顯示,然後通過偏移內容佈局的位置,就可以讓左側選單展現出來。同樣的道理,當用戶手指向左滑動時,將左側選單隱藏,右側選單顯示,也是通過偏移內容佈局的位置,就可以讓右側選單展現出來。原理示意圖所下所示:
介紹完了原理,我們就開始動手實現吧。新建一個Android專案,專案名就叫做BidirSlidingLayout。然後新建我們最主要的BidirSlidingLayout類,這個類就是實現雙向滑動選單功能的核心類,程式碼如下所示:
- publicclass BidirSlidingLayout extends RelativeLayout implements OnTouchListener {
- /**
- * 滾動顯示和隱藏左側佈局時,手指滑動需要達到的速度。
-
*/
- publicstaticfinalint SNAP_VELOCITY = 200;
- /**
- * 滑動狀態的一種,表示未進行任何滑動。
- */
- publicstaticfinalint DO_NOTHING = 0;
- /**
- * 滑動狀態的一種,表示正在滑出左側選單。
- */
- publicstaticfinalint SHOW_LEFT_MENU = 1;
- /**
- * 滑動狀態的一種,表示正在滑出右側選單。
- */
-
publicstaticfinalintSHOW_RIGHT_MENU = 2;
- /**
- * 滑動狀態的一種,表示正在隱藏左側選單。
- */
- publicstaticfinalint HIDE_LEFT_MENU = 3;
- /**
- * 滑動狀態的一種,表示正在隱藏右側選單。
- */
- publicstaticfinalint HIDE_RIGHT_MENU = 4;
- /**
- * 記錄當前的滑動狀態
- */
- privateint slideState;
- /**
- * 螢幕寬度值。
- */
- privateint screenWidth;
- /**
- * 在被判定為滾動之前使用者手指可以移動的最大值。
- */
- privateint touchSlop;
- /**
- * 記錄手指按下時的橫座標。
- */
- privatefloat xDown;
- /**
- * 記錄手指按下時的縱座標。
- */
- privatefloat yDown;
- /**
- * 記錄手指移動時的橫座標。
- */
- privatefloat xMove;
- /**
- * 記錄手指移動時的縱座標。
- */
- privatefloat yMove;
- /**
- * 記錄手機擡起時的橫座標。
- */
- privatefloat xUp;
- /**
- * 左側選單當前是顯示還是隱藏。只有完全顯示或隱藏時才會更改此值,滑動過程中此值無效。
- */
- privateboolean isLeftMenuVisible;
- /**
- * 右側選單當前是顯示還是隱藏。只有完全顯示或隱藏時才會更改此值,滑動過程中此值無效。
- */
- privateboolean isRightMenuVisible;
- /**
- * 是否正在滑動。
- */
- privateboolean isSliding;
- /**
- * 左側選單佈局物件。
- */
- private View leftMenuLayout;
- /**
- * 右側選單佈局物件。
- */
- private View rightMenuLayout;
- /**
- * 內容佈局物件。
- */
- private View contentLayout;
- /**
- * 用於監聽滑動事件的View。
- */
- private View mBindView;
- /**
- * 左側選單佈局的引數。
- */
- private MarginLayoutParams leftMenuLayoutParams;
- /**
- * 右側選單佈局的引數。
- */
- private MarginLayoutParams rightMenuLayoutParams;
- /**
- * 內容佈局的引數。
- */
- private RelativeLayout.LayoutParams contentLayoutParams;
- /**
- * 用於計算手指滑動的速度。
- */
- private VelocityTracker mVelocityTracker;
- /**
- * 重寫BidirSlidingLayout的建構函式,其中獲取了螢幕的寬度和touchSlop的值。
- *
- * @param context