android 新增側邊選單欄
阿新 • • 發佈:2018-12-21
側滑欄的新增:
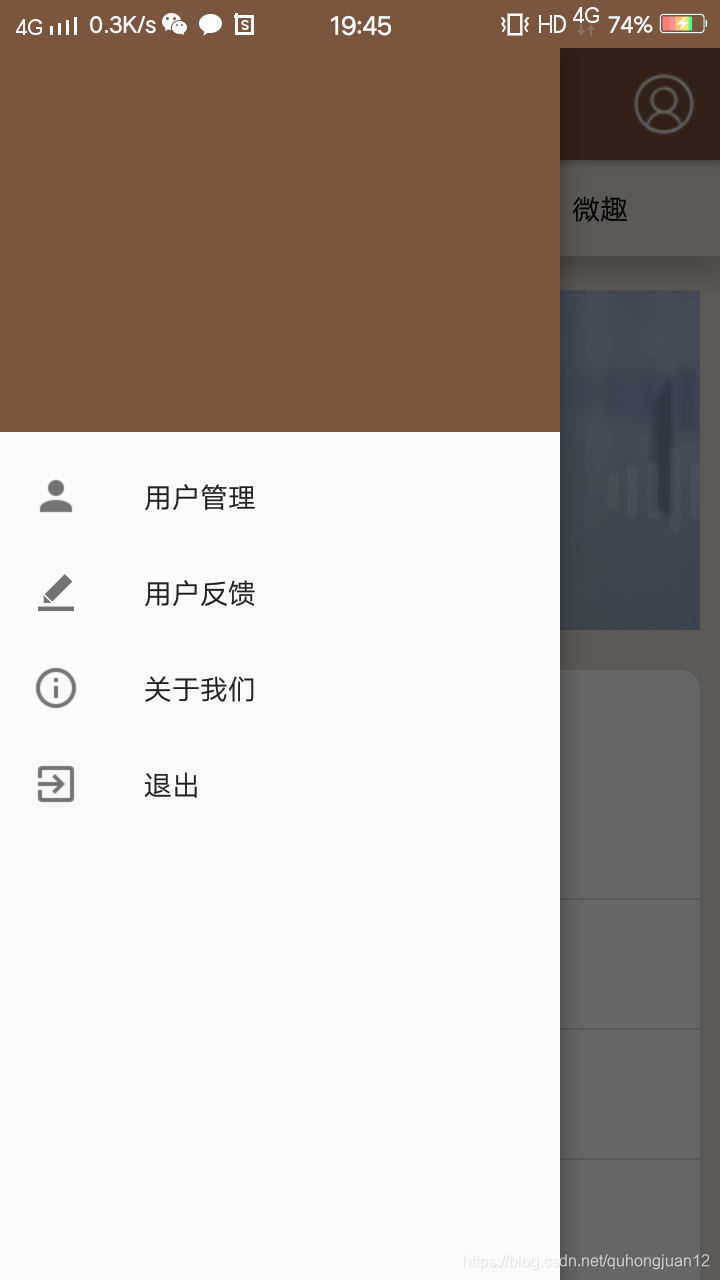
什麼是側滑欄?大家應該很清楚就類似QQ,開啟主介面從手機最左側向右一劃就會出來側滑,以下圖為例向大家簡單介紹側滑欄的使用:


1.佈局裡的側滑控制元件:切記將側換控制元件NavigationView放在DrawerLayout中
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/windowBackground">
<!--左側導航選單-->
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/windowBackground"
app:headerLayout="@layout/navigation_header"
app:menu="@menu/drawer" /> <!--menu裡是第二條的檔名,即側滑選單的佈局檔案-->
</android.support.v4.widget.DrawerLayout>
2.接下來要寫好側滑後的選單介面,新增item(檔名:drawer.xml)
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/navigation_item_user" android:icon="@drawable/account" android:title="使用者管理" /> <item android:id="@+id/navigation_item_logout" android:icon="@drawable/exit_to_app" android:title="退出" /> <!--隨意新增選單選項--> </group> </menu>
3.Java檔案:
private DrawerLayout mDrawerLayout;//側邊選單檢視 private NavigationView mNavigationView;//側邊選單項 private MenuItem mPreMenuItem;
這裡是寫出了選單裡所有item點選事件,你可以隨意自定義,我這裡只是點選之後跳轉到其他介面而已
private void setNavigationViewItemClickListener() { //設定側滑監聽事件 mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { //區別每一個item做的監聽事件 @Override public boolean onNavigationItemSelected(MenuItem item) { if (null != mPreMenuItem) { mPreMenuItem.setChecked(false); } //item.getItemId()是被點選item的ID switch (item.getItemId()) { case R.id.navigation_item_user: Intent intent1=new Intent(MainActivity.this,change_password.class); startActivity(intent1); break; case R.id.navigation_item_addbook: Intent intent2=new Intent(MainActivity.this,pingjia.class); startActivity(intent2); break; default: break; } item.setChecked(true); //關閉抽屜即關閉側換此時已經跳轉到其他介面,自然要關閉抽屜 mDrawerLayout.closeDrawer(Gravity.LEFT); mPreMenuItem = item; return false; } }); }
其實側滑很簡單,沒有什麼技術含量,我也是初學者,大神勿噴,就是想分享一下!!!
