仿IOS的地區選擇效果
,練習了一下地區選擇器。首先非常感謝這位童鞋的無私分享!之所以重新動手練習下,是因為該開源專案裡面沒有完整的json資料串,我從網上找了一份二級地區的json,我的專案地址為:https://github.com/xyzlf/AreaSelector
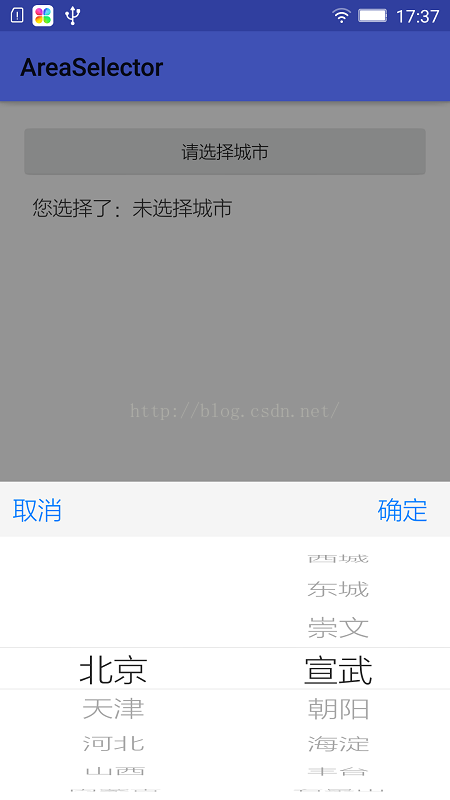
效果圖:
說明
該專案只是練習了一下怎麼使用,大家可以去clone程式碼看看,畢竟:原始碼面前,了無祕密。選擇器控制元件是使用現成的!有需要的童鞋可以看看,避免重複造輪子,希望能對初學者有所幫助。相關推薦
仿IOS的地區選擇效果
,練習了一下地區選擇器。首先非常感謝這位童鞋的無私分享!之所以重新動手練習下,是因為該開源專案裡面沒有完整的json資料串,我從網上找了一份二級地區的json,我的專案地址為:https://github.com/xyzlf/AreaSelector 效果圖:
仿ios的滑動效果
public 頭部 ati 設置 class iss generated ttr stat package code.suibianchou.com.custormview2;import android.annotation.SuppressLint;import and
自定義View之仿ios分段選擇器
一:效果 1.1 可動態新增或刪除tab,更改指定tab的文字。 二:實現思路 自定義view,實現效果 動態建立textview,有幾個tab建立幾個textview 第一個tab和最後一個tab為圓角矩形,其餘的為直角矩形,通過shape檔案完成 預設選
安卓開發-高仿ios時間選擇控制元件timepicker
在開發中如果有地址或者日期選擇等就會涉及到時間或者條件選擇器,大家都會想到仿ios的三級聯動的效果,用wheelview實現,其實安卓原生自帶了時間和日期選擇器可能是效果來說太粗獷了,所以很多產品效果圖都是清一色的ios那種效果,ok,廢話說完了上圖 demo地址:htt
android ListView 仿IOS 回彈效果
最近看IOS的下拉效果感覺很不錯,當拉倒最上面和最下面的時候繼續拉動會有緩衝,想在android裡面也做一個,到網上到處找,沒有找到好的方法,據說android新的API對ListView有這樣的支援,感覺不是特別好用。 自己利用scroller實現了一下,廢話不多說了直接
仿IOS回彈效果支援任何控制元件
效果圖: 匯入依賴: dependencies { // ... compile 'me.everything:overscroll-decor-android:1.0.4
Android中自定義仿IOS回彈效果的ListView
ios中有一個控制元件回彈的效果,比如listview ,拉動到第一條或者最後一條資料的時候,還可以繼續拉動,鬆手就回彈到原來位置,很贊,其實在android中實現起來也非常簡單,我們只需要重寫listview的下面兩個 方法即可 先上圖 @Override pub
自定義帶滑動距離監控和仿iOS回彈效果的NestedScrollView
在最近的Support Library更新中(25.3.0),新增或者修復了許多東西,具體可以看revisions,其中有一個新增的動畫效果:SpringAnimation 即彈簧動畫,SpringAnimation是一個受SpringForce驅動的動畫。彈簧力限定
PickerView--仿ios滾輪時間選擇、城市選擇效果
在專案開發中Android基本都是在跟隨ios的風格,前段時間產品經理就要求按照ios的效果,做時間、城市選擇效果,真要全部自己寫還真有點蛋疼,所以在網上一搜,效果不少,其中PickerView用的人還是蠻多的,所以就決定用PickerView來實現; PickerView提供了:時間選擇器
自定義時間選擇控制元件(仿ios滾動效果)
1.先上自定義的控制元件: /** * 滾輪選擇器 * author LH * data 2016/8/20 17:26 */ public class WheelView extends View { public static final String
AndroidCityPicker仿IOS選擇效果
最近的一個專案因為android端與IOS端需要同步,所以在城市選擇器這裡做了一個類似IOS的CityPicker控制元件,當然因為本人水平問題顯示效果比IOS上面還是有一定差距的,OK先讓大家看下效果。 因為專案中是一個兩級連選,所以這個DEMO只用
前端 html h5 移動端 手機端 仿ios左滑刪除效果
es2017 b- open translate def sna 技術 9.png replace 實現功能:左滑列表項(<li class="route-item" ></li>),出現刪除按鈕(<div class="removeJs"&
【Android】Android開發實現帶有反彈效果,仿IOS反彈scrollview詳解教程
作者:程式設計師小冰,GitHub主頁:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 首先給大家看一下我們今天這個最終實現的效果圖: 這個是ios中的反彈效果。當然我
Android 仿iOS帶有星期幾的日期時間選擇器
最近看到一個需求,就是日期時間選擇器上面需要帶有星期幾來供使用者滑動選擇,我上網搜了一些發現很多demo都跟我以前寫過的一篇日期時間選擇器差不多,(點選檢視我以前寫過的日期時間選擇器)找不到帶有星期幾的日期時間選擇器,於是自己就研究了一下。實現效果如下 發
android仿IOS選擇(switch)開關
最近看見很多應用用這種仿IOS的開關控制元件,最近專案組也有要用到這個控制元件的需要,實際上最簡單的方法是,直接讓UI提供兩張圖片就可以了,分別代表開啟和關閉的狀態,但是UI實在是不給力,圖片遲遲不到,所以,作為一個勤奮好學,自力更生的android程式設計
Android 實現高仿iOS桌面效果之可拖動的GridView(上)
最近專案中遇到一個LIstview的拖動效果,github上一搜發現有叫DragListview的開源專案,然後自己再小手一搜拖動排序的GridView,卻沒發現什麼很全很好的開源專案,後
Android仿ios底部彈出框效果
準備: public class ActionSheet { public interface OnActionSheetSelected { void onClick(int whichButton); } private ActionShee
利用PopupWindow做出仿IOS樣式的選擇器
專案中總會遇到這樣蛋疼的事情,android和ios同樣的功能,都用的同樣自帶的控制元件,做出來的效果就是:android的醜的不行,ios的挺好看。於是,老大一拍屁股,android的改成和ios樣式的一樣就好了。然後,android開發就苦比了,憑空多出若干工作量。好了
安卓仿IOS日期或時間選擇器WheelPicker
稽核的兄弟~,通過讓我看看文章結構和效果,我還不會用啊 專案裡用到了一個仿IOS的時間日期選擇器,恩,就是那種滾輪效果的,不多說,先看效果! 表示不會用部落格啊,不會搞動態圖。。看這張圖 ,應該是能看出來的 ,就是這個效果。 嘛,先說明下,這個是參考了別人的程式碼
iOS tableview cell 去除點選效果 和 選擇效果
UITableViewCell *cell=[tableView cellForRowAtIndexPath:indexPath]; 去除點選效果 [cell setS