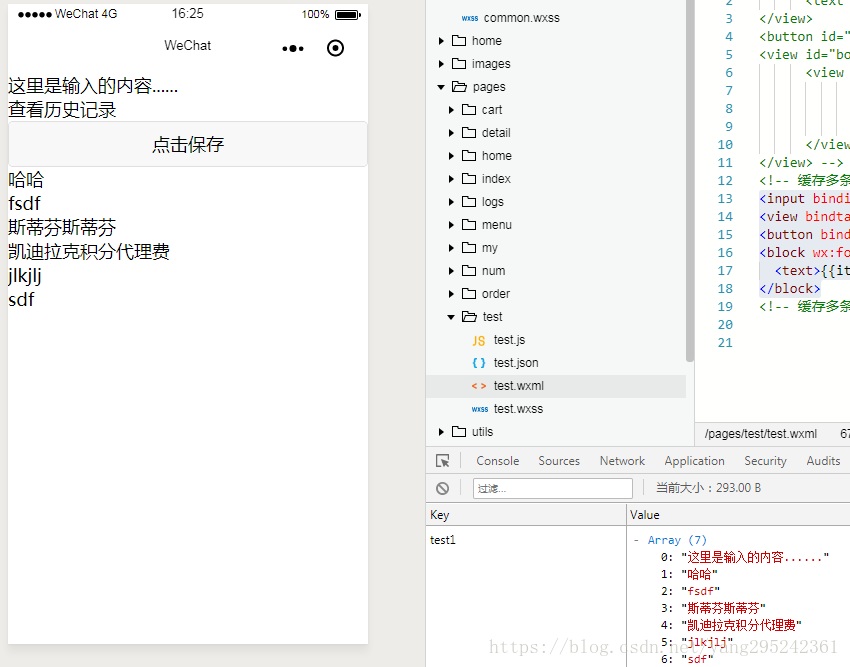
微信小程式——快取多條資料
阿新 • • 發佈:2019-02-07
<input bindinput="inputcon"></input>
<view bindtap="history">檢視歷史記錄</view>
<button bindtap="test">點選儲存</button>
<block wx:for="{{history}}" wx:key="{{index}}">
<text>{{item}}</text>
</block>Page({ data: { history:[] }, inputcon: function(e) { this.value = e.detail.value; }, // 快取多條資料 test:function() { let arr = wx.getStorageSync("test1") || []; arr.unshift(this.value); wx.setStorageSync("test1", arr) }, // 快取多條資料 history: function() { this.setData({ history: wx.getStorageSync("test1") }) },