React Native Android 應用層實戰淪陷記
1 背景
一眨眼又一年快要過去了,原計劃今年的最後一個小目標(React Native)看樣子要留尾巴到明年了,React Native 想說愛你不容易。怎麼評價你呢?應用層 JSX 編寫還是很友好的,尼瑪框架接入的各種鍋卻讓人痛哭不已,萬事開頭難,對於 React Native 的接入可以說大量工作可能都需要投入到框架接入中(各種灰度實驗的相容性、各種鍋),一旦接入穩定以後真的就是嚐到甜頭了,然而到現在為止框架的穩定接入依舊需要投入大量時間。既然如此,為了連貫那就先來一發假裝接入後的甜頭 —- React Native 開發(Android 開發的角度來實現 React Native JS 應用)。
下面分享一個基於 React Native 的 Android 版個人業餘實戰專案,以便記錄個人學習及運用 React Native 的一些總結;該篇為本專案 1.X 版本的實戰總結,2.X 等版本的總結在做完及驗證合入 master 以後再做入坑總結吧,所以這篇會比較簡單。
2 專案分享
RNPolymerPo(點我檢視本專案開原始碼),一個基於 React Native 的 Android 生活聚合類應用;編寫的初衷就是為了整理彙總使用 React Native 的一些技巧,使用的工具是 Android Studio & Visual Studio Code & Chrome,下面我們分別介紹該專案的成型情況。
2-1 專案框架
整個專案採用 React Native JS 進行編寫,資料統計和應用分發採用蒲公英測試平臺,後臺採用聚合資料等相關免費 API 介面。核心介面包括 Splash 廣告倒計時閃屏頁、主介面(含懸浮球)、微信精選頁面、新聞分類檢視頁面、個人中心頁面、線上機器人客服聊天頁面、通用 WebView 跳轉頁面,整個實現完全模擬了一個常規企業級應用的常見頁面來處理,以此就可以比較系統的學習 React Native 的 JS 編寫技巧及踩坑記錄,整個專案使用了 React Native 及配套的 React Native Redux 框架,具體 package.json 中依賴如下:
{
......
"dependencies": {
"react": "15.4.1",
"react-native": "0.38.1",
"react-redux": "^4.4.6",
"redux": "^3.6.0",
"redux-thunk": "^2.1.0",
"react-native-swiper": "^1.5.4",
"react-native-scrollable-tab-view": "^0.6.0",
"react-native-tab-navigator": "^0.3.3"
}
}2-2 Splash開屏廣告倒計時頁面
大致效果如下圖(實際為啟動時模擬隨機獲取服務端一張廣告圖片,正式可替換為 WebView 等,然後圖片以動畫淡出顯示,顯示 圖片時左上角再顯示 AD 字樣,右下角顯示 5 S 倒計時全螢幕開屏):
涉及知識點及處理技巧:
注意開屏的概念,展示後進入應用主頁後點擊 Back 不能再顯示,所以在使用 Navigator 元件由 Splash 頁面跳轉 Home 頁時要使用 Navigator 的 replace 等方法來替換當前棧,避免 Back 又回來 Splash 頁面。
React Native 動畫在 Android 某些裝置上效能還是有些堪憂,所以能省略就儘量別使用吧。
2-3 Home 頁潮流生活 Tab 頁面
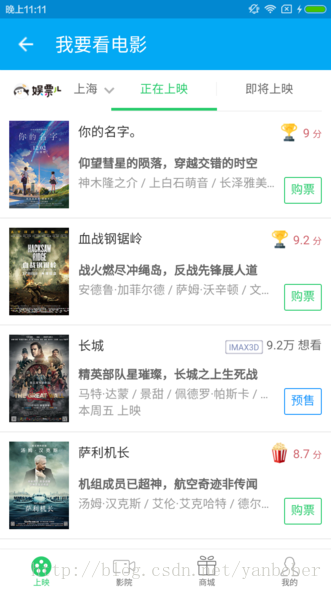
大致效果如下圖,由於可以上下滑動,所以採用了 React Native 的 ListView 來實現父佈局,頂部 TooBarAndroid 為自己再次包裝的 ActionBar 元件,迴圈 Banner 採用開源元件 react-native-swiper 實現,接著的 10 個分類採用二次封裝的 ListView 實現,萬年曆為普通佈局,以上全部作為 ListView 的 Header 渲染,下面的電影列表作為 ListView 的 item 渲染,所有模組訪問自己的伺服器介面。
涉及知識點及處理技巧:
React Native ListView 類比 Android 的靈活使用(RN ListView 存在效能問題,最好尋求替代方案)。
懸浮球佈局技巧採用 React Native 的 style 的絕對 position 實現。
react-native-swiper 開源元件的學習(不能只會用,要學人家怎麼自定義 RN 純 JS 層元件的,實質也是 ScrollView 的相關屬性組合控制實現,類似 Android 的自定義,因為實質就是 Android 端各種 Touch 事件傳遞過來換了叫法而已,貓就是咪,咪就是貓的道理)。
底欄採用 react-native-tab-navigator,實質依舊是想學習下人家的寫法,畢竟是寫 Android 的,雖然知道是事件控制,但是還得學些人家優質的 JS 寫法,實質要學習的就是靈活掌握如何封裝元件及切換 Tab 時 RN state 的處理。
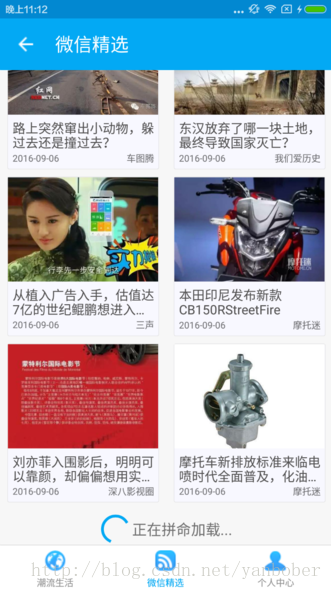
2-4 微信精選 Tab 頁面
實際效果如下,資料來源於免費 API,JSON 格式,主要就是分頁載入的 GridView 使用技巧總結,上拉可以載入更多頁,每頁 10 個 item。
涉及知識點及處理技巧:
React Native ListView 靈活運用,分頁載入的元件實現技巧及配合 Redux 的分頁載入處理技巧。
ListView 封裝成 GridView 的技巧(注意 item 的key 值設定,避免不必要的效能問題)。
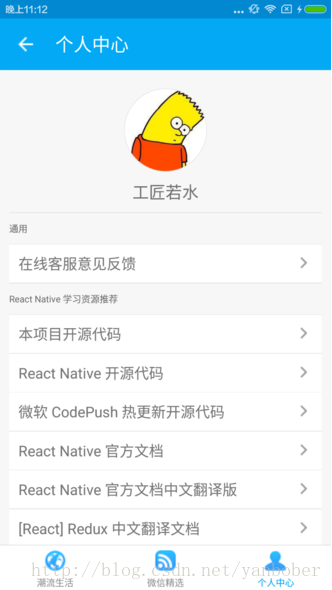
2-5 個人中心 Tab 頁面
效果如下圖,具體採用 ScrollView(不用 ListView 是想盡可能的在一個專案中練習使用盡量多的 React Native 元件),比較簡單,沒有太多技巧涉及。
涉及知識點及處理技巧:
常規 React Native 文件介面使用技能,沒啥技巧。
Item 推薦的內容都值得拜讀。
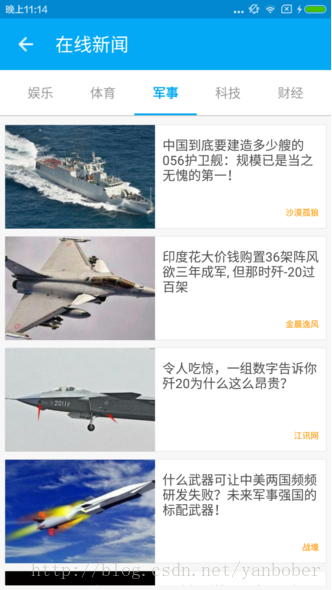
2-6 潮流生活 Tab 頁新聞分類頁面
具體效果如下,實質就是 ViewPager 左右滑動,使用了 react-native-scrollable-tab-view 開源元件,感覺作者 JS 功底還是很厲害的,懶載入頁面,每頁為 ListView 進行 item 渲染,資料來源於聚合資料免費 API JSON 介面。
涉及知識點及處理技巧:
react-native-scrollable-tab-view 元件使用,現在還在研究這個元件自定義實現的細節,後面有空再細說一篇成果吧,這個老外還是很厲害的,膜拜。
ListView 的常規渲染,資料拉取不同狀態時頁面渲染不同的元件,譬如 Loading、Item 等,比較符合真實生產環境(注意 item 的key 值設定,避免不必要的效能問題)。
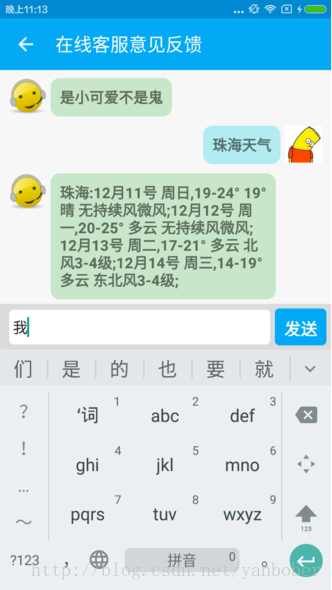
2-7 個人中心線上機器人客服頁面
具體效果如下,資料來源於聚合資料免費圖靈機器人 API,主要模擬了 IM 型別應用的開發,實質為 React Native 的 ListView 配合相關技巧完成,基本類似一個簡單的 IM 互動介面。
涉及知識點及處理技巧:
聊天介面資料採用 JS 陣列儲存,每次對話雙方資料均通過 Redux 傳送觸發 state 然後在聊天介面的 render 中插入介面預定義的陣列中再重新整理介面(state 的優化,不要儲存太多大量資料,而儘可能做標記)。
兩個聊天 item 佈局使用同一個封裝的元件,只是依據是誰的 type 決定使用怎麼樣的 style而已,以此做到動態佈局。
鍵盤輸入後聊天自動向上滑動採用了 React Native ListView 自生效能的一個坑實現,那就是每逢 item 重新整理時 ListView 的 Header、Footer 都會重新重新整理,所以我們可以通過 Footer 的 onLayout 方法獲得為止進行 ListView 的 scrollTo 滑動,以此實現 IM 聊天自動滑屏。
暫時有一個鍋還沒找到原因,鍵盤彈出時一些韌體上概率性 ToolBar 被頂上去了,坑爹。
2-8 通用 RN WebView 頁面
類似常規 Android 應用開發一樣,我們一般整個應用都會設計一個通用不同引數傳遞的 WebView 介面,支援 Web 多級頁面 goBack 操作,支援 Web 其他操作,純 Android WebView 的封裝使用,在本應用中依據不同引數展示微信精選詳情、新聞詳情、電影詳情、個人中心技術推薦詳情等。
涉及知識點及處理技巧:
React Native WebView 在某些韌體上概率性 Web 多級頁面 goBack 崩潰。
注意 WebView 頁面多級頁面物理 Back 鍵的支援和 JS 注入的技巧(類似 Android 中 JS 注入一樣)。
以上就是目前整個該專案的簡單總結,接下來主要會優化適配多語言、夜間模式、相容性崩潰!!!!!!!!所以等到適配完成大致相容測試後再寫 2.0 版本的總結吧。
3 專案總結
到此對於一個 Android 開發來說,我只能說我自己被淪陷了,還是期待自己儘快啥時候能搞定框架接入的相容鍋吧,這樣平臺有了以後 React Native 應用層的 JSX 實現起來業務也就真的一勞永逸了,萬事開頭難啊,難於上青天啊。不過說句題外話,通過 React Native 的學習也促使我對 JS 學習的慾望,即便將來 React Native 真的不被看好之時自己也沒有損失,因為不僅學會了前端的一些東西還對多平臺特性有了認識,更重要的是 React Native 框架原始碼的拜讀也能對自己架構把握、思路拓展、程式碼風格等各方面得以提升。這麼想的話,未嘗不是一件好事呢?還管那麼多 React Native 值不值得學習、值不值得被看好的流言幹嘛呢?還是那句老話,行勝於言。
總而言之,React Native 第一版的框架接入一定是痛苦的,但是框架一旦穩定了就是造福大眾,這是顯而易見的。
PS:好幾個晚上沒有規律作息了,這麼晚睡就為了整理這玩意,免得以後忘了,好記性不如爛部落格,罪過啊!