挖坑指南:[Vue warn]: Invalid prop: custom validator check failed for prop "XXX".
前言
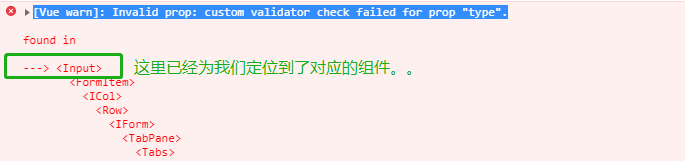
表單表單,開發後臺盡是表單。話不多說,先看看問題吧。

開始
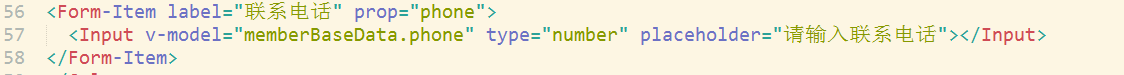
這個專案呢, 是使用了iView UI框架。開始查詢網上類似的問題。type排查了一遍,最後發現是Input元件的type賦值為number。而官方支援的呢,如下


好吧~
開發中遇到各種各樣的大問題小問題是難免的,關鍵是我們在遇到問題時,如何去解決問題。
總結
遇到問題,分析問題,解決問題,總結問題。
很多人喜歡在技術群問問題,當我什麼都不懂的時候,我也這樣走過來。汪說你首先得學會如何問問題,問題是在什麼環境下如何發生的,你期望得到的結果是什麼,實際的結果又是什麼...還有一點就是要學會拆分問題,專案中的問題,把它抽出來,實質上它是一個怎樣的技術問題...萬變不離其宗嘛
最後,希望大家少些bug,早點下班,享受程式設計,享受生活~↖(^ω^)↗
如果你想和我聯絡,掃描下方二維碼~ (記得備註:CSND喔~)
相關推薦
挖坑指南:[Vue warn]: Invalid prop: custom validator check failed for prop "XXX".
前言 表單表單,開發後臺盡是表單。話不多說,先看看問題吧。 開始 這個專案呢, 是使用了iView UI框架。開始查詢網上類似的問題。type排查了一遍,最後發現是Input元件的type賦值為number。而官方支援的呢,如下 好吧~ 開發中遇到各種各樣的
挖坑指南:[Vue warn]: Invalid prop: custom validator check failed for prop "XXX".
前言 表單表單,開發後臺盡是表單。話不多說,先看看問題吧。 開始 這個專案呢, 是使用了iView UI框架。開始查詢網上類似的問題。type排查了一遍,最後發現是Input元件的type賦值為number。而官方支援的呢,如下 好吧~ 開發中遇到各種各樣的
vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed for prop "value".報錯解決
在uni中使用 picker元件,一直報錯 vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed for prop "value" 表示在picker中有關於value的錯誤,但是一直沒找到value
挖坑指南:[Vue warn]: Avoid using non-primitive value as key, use string/number value instead
開始 報錯資訊:[Vue warn]: Avoid using non-primitive value as key, use string/number value instead 實踐 原因: 在v-for遍歷時,將item作為:key的值,而遍歷出來的item恰巧是一個物件。
Vue挖坑指南:[vue-router] Named Route 'XXX' has a default child route.
前言 OA系統,使用了路由的巢狀,希望在訪問子模組時,預設載入模組的預設路由。即為子模組設定預設路由 。 開始 我們先來看看,如何為子模組設定預設的路由。 這樣寫,會出現什麼問題呢?開啟控制檯看看。 實踐 vue-router給我們報了兩個警告,我們一個一個
挖坑指南:Vue.directive()自定義指令的實踐(含原始碼)
前言 迫不及待想要上車試一試,直接貼程式碼吧。 開始 兩個小例子,圖片的載入優化以及第三方外掛的配合使用。參考的資料在我分享的這篇博文中有記錄,感興趣的同學,可以參考更多。 <!DOCTYPE html> <html lang="en"> <hea
Vue挖坑指南:[vue-router] Named Route 'XXX' has a default child route.
前言 OA系統,使用了路由的巢狀,希望在訪問子模組時,預設載入模組的預設路由。即為子模組設定預設路由 。 開始 我們先來看看,如何為子模組設定預設的路由。 這樣寫,會出現什麼問題呢?開啟控制檯看看。 實踐 vue-router給我們報了兩個警告,我們一個一個
挖坑指南:vue重新整理某個路由就404了,咋辦?
前言 單頁後臺,上傳到線上,在某個路由重新整理時就報錯404。 開始 為什麼會出現這樣的問題呢? 配置路由時,設定了訪問模式為mode: 'history';而後端是無法判斷這是一個前端路由的。它會按照路徑去找相應的資源,但是在伺服器中並不存在,所以...404
vue ts ,vue使用typescript的時候,父元件給子元件傳值提示 Invalid prop: type check failed for prop "fatherSearch". Expe
vue使用ts會遇到各種各樣的問題,最近使用時發現父元件給子元件傳值時提示 Invalid prop: type check failed for prop "fatherSearch". Expected Object, got Function.,子元件接收的方式如下:這
Invalid prop: type check failed for prop "price". Expected String, got Number.
在谷歌瀏覽器上寫Vue專案時,總會有很多警告,關鍵是紅色的,非常刺眼,一片紅好像是嚴重的錯誤,在有強迫症的程式設計師眼裡非常之彆扭,準備清除警告! 定位錯誤資訊:components/alters/addCartAlter.vue 和src/pages/HomePages/productD
Invalid prop: type check failed for prop "XXX". Expected String, got Object.
專案是Vue的,基於elementUI的後臺管理系統。 Invalid prop: type check failed for prop "total". Expected String, got Object. 昨天遇到了這麼個錯誤,找了半天,網上也找了很久的資料,有很多跟我遇到的問題類似的有很多,但解
挖坑指南:如何通過事件動態地切換iView的Tabs(v-bind與v-model的區別)
前言 iView的官方文件算是很詳細的了,但是如果我們沒有一定的程式設計經驗,看文件也是一件令人困惑的事情。 Tabs官方文件:http://v2.iviewui.com/components/tabs#API 開始 先來看看專案的需求 看看官方文件為我們提供的介面 &
挖坑指南:iView表單 日期校驗出錯
前言 表單資料的驗證在前端是很有必要的,它是資料的第一道過濾。可以避免一些錯誤的發生 開始 先看看我們的使用 雖然iView的官方已經更新到3.0的版本了,但是目前專案中使用的還是 2.0的版本。 官方的文件:http://v2.iviewui.com
挖坑指南:npm ERR! write after end
前言 團隊的專案,昨天還是好好滴,但是呢,github掛了,提交不了程式碼。晚上其他成員上傳了程式碼,今天決定重新提交。 開始 提交時發生衝突,回退了一下版本。 // 獲取歷史版本id git log --pretty=oneline // 回退到指定的版本 git reset --
挖坑指南:npm install命令各引數的區別(--sava --save-dev -g)
前言 在前端工作中,npm已經成為必不可少的一部分。npm install可以為我們的專案安裝依賴,那麼這個命令的引數,各代表什麼含義呢? 開始 我們逐一來看看npm install --save-dev: 安裝我們專案開發時的依賴,比如一些外掛,對我們的less/sass/js/img
挖坑指南:百度鷹眼web api的使用與問題總結
前言 公司想做外勤管理的工具,要記錄員工的出行軌跡,研究了一下,發現高德、騰訊都沒有相關的API,只有百度地圖有一個鷹眼的服務。那就試試唄~ 開始 貨比三家,先來看看其他兩家的解決方案。 高德地圖:https://lbs.amap.com/dev/demo/path-recor
挖坑指南:在vuex的多個module中的getters裡存在相同的方法名,使用mapGetters會報錯?
前言 其實這個標題就是我們今天要談論的話題。 開始 在vuex中有多個module是很正常滴,為了方便管理呢,我們有些module中使用了相同的名稱。那麼,在使用時,就會報錯啦~ 實踐 其實在vuex的官網,已經為我們描述過啦~ vuex:https://vuex.vuejs
挖坑指南:iView Select的[email protected]事件無效
前言 日常挖坑。。 開始 上車。。 實踐 bug描述:Select元件,設定了filterable和remote,前端啟用模糊查詢。期望在使用者選擇某一結果項時,獲取選擇的物件。給Option綁定了點選事件,但是並未生效。 為什麼呢? 應該是元件自身做了事件監聽。 那
挖坑指南:iView-admin動態配置route.meta.title(獨家)
前言 新的專案,基於iView-admin。結合自身的專案需求,對官方的模板進行一些修改。以達到動態修改route.meta,並同步更新麵包屑導航文字和標籤頁標題。 開始 如果你還未使用過iView-admin或者正在上路,那我們先來看看專案的需求以及遇到的問題。 那應該如何解
挖坑指南:ESLint + VS Code自動格式化程式碼
前言 最近在整理公司的之前的專案,對整個產品線進行梳理重構。由於專案的編碼人員換了好幾撥,每個人編碼又各有各的風格。現在在重新翻看,可讀性很差。考慮到後期專案的擴充套件,以及對現有專案的優化,決定對程式碼進行整理,並統一使用ESLint進行規範約束。 開始 “編碼一時爽,重構火葬

