挖坑指南:iView-admin動態配置route.meta.title(獨家)
前言
新的專案,基於iView-admin。結合自身的專案需求,對官方的模板進行一些修改。以達到動態修改route.meta,並同步更新麵包屑導航文字和標籤頁標題。
開始
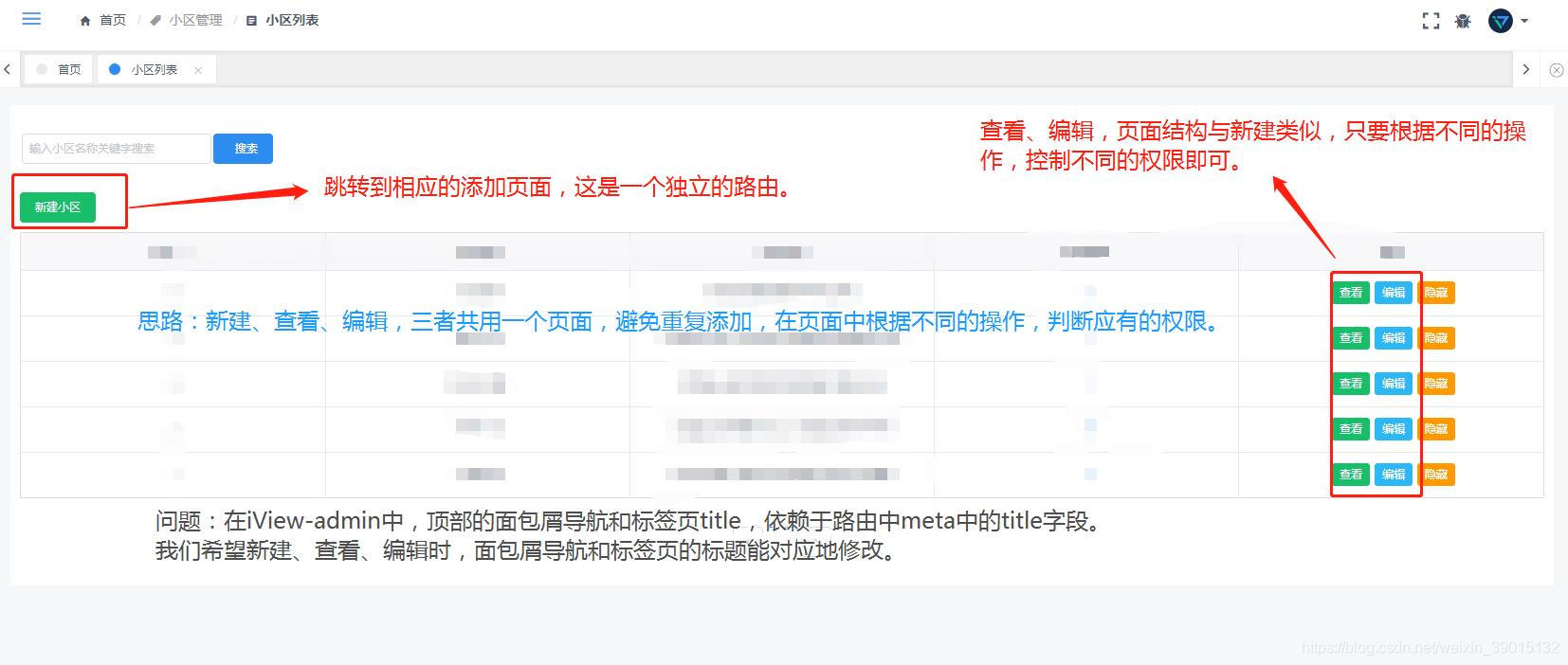
如果你還未使用過iView-admin或者正在上路,那我們先來看看專案的需求以及遇到的問題。

那應該如何解決這個問題呢?
實踐
方法一:一開始想到的方法,就是在新建頁面的created()中,通過this.$route.params的不同引數判斷當前是何種操作,根據判斷修改this.$route.meta.title的值。
結果:麵包屑導航的值會在下一次跳轉中生效,標籤頁的title始終無效。
方法二:created()不行,那在beforeRouterEnter()中試試。
結果:與方法一相同,麵包屑導航的值會在下一次跳轉中生效,標籤頁的title始終無效。
iView-admin到底是怎樣處理路由的呢?這些導航資料又是從哪裡來的呢?
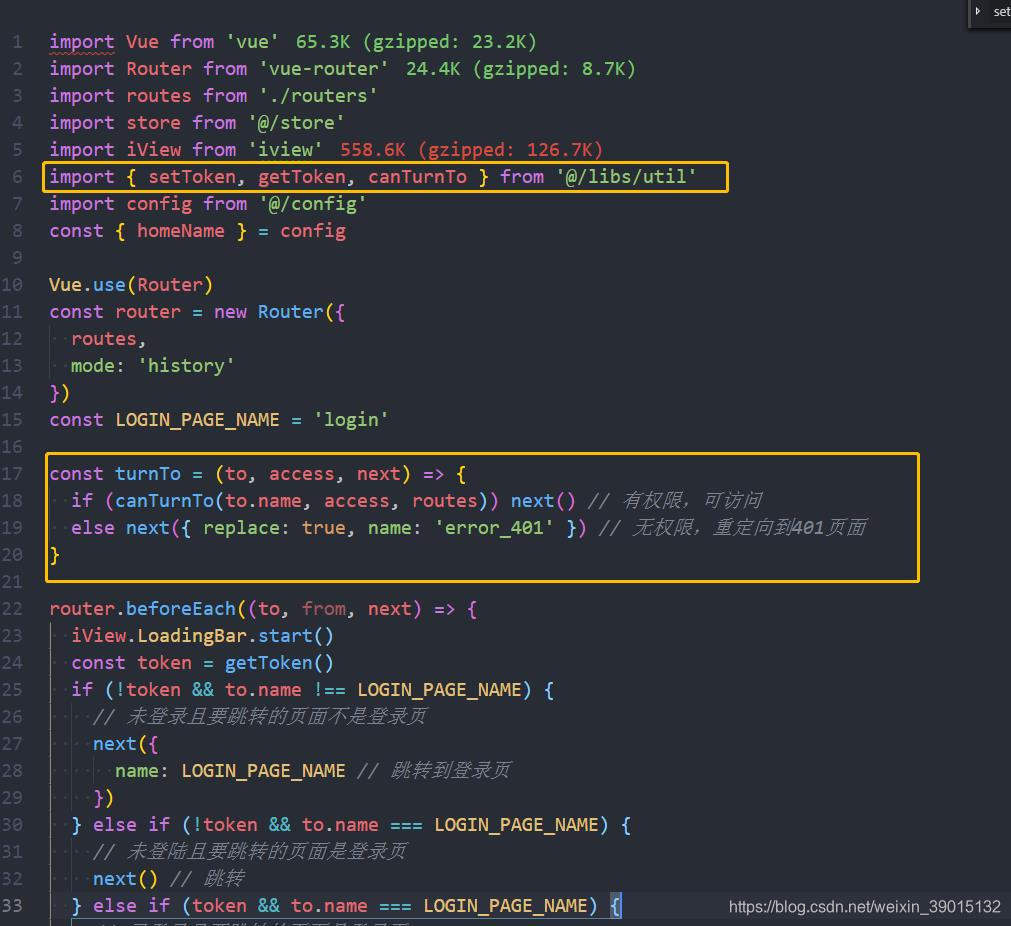
首頁,找到src/router/index.js

可以看到在所有的路由跳轉之前,已經使用函式進行過處理了,而全域性的router.beforeEach()是優先於頁面中的beforeRouterEnter()的,所以我們之前所做的處理無效。
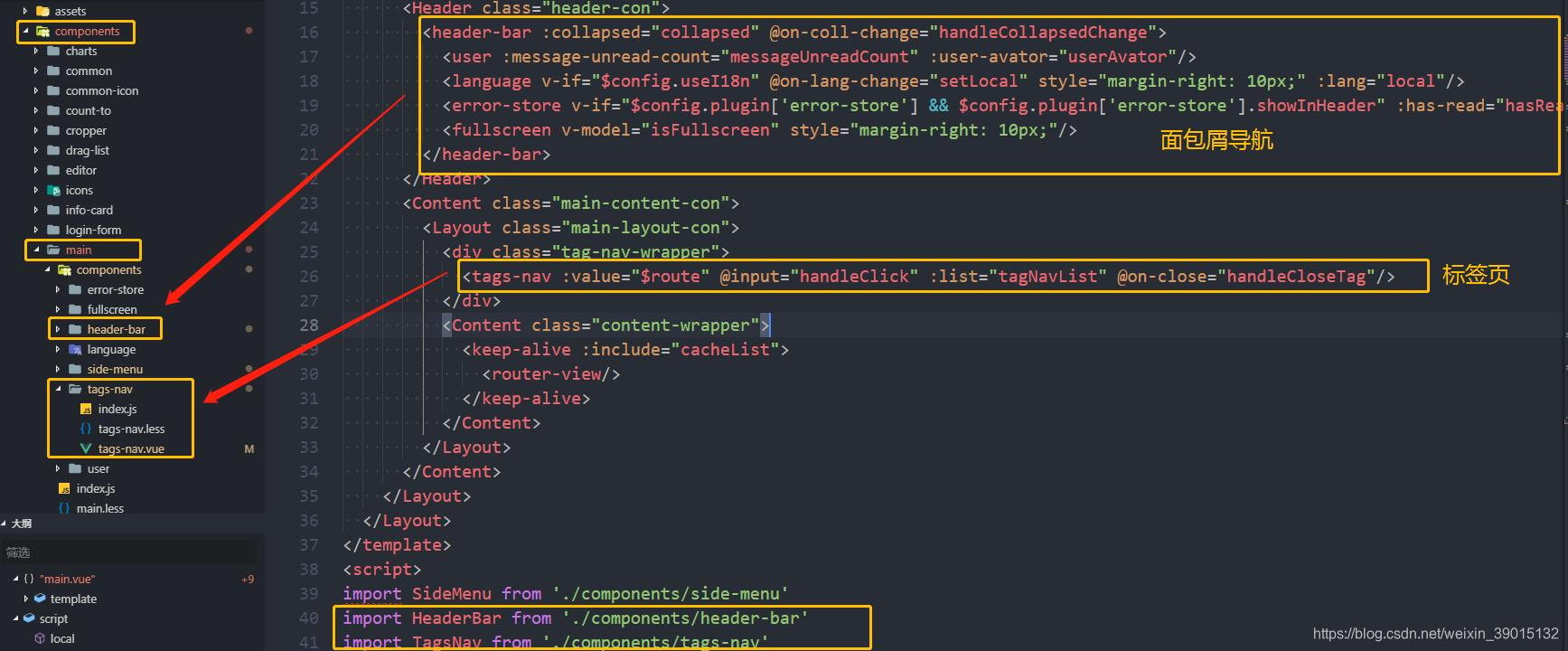
先不急著看src/libs/utils.js,我們先看看頁面中的麵包屑導航的值以及標籤頁中的值是從哪裡來的。

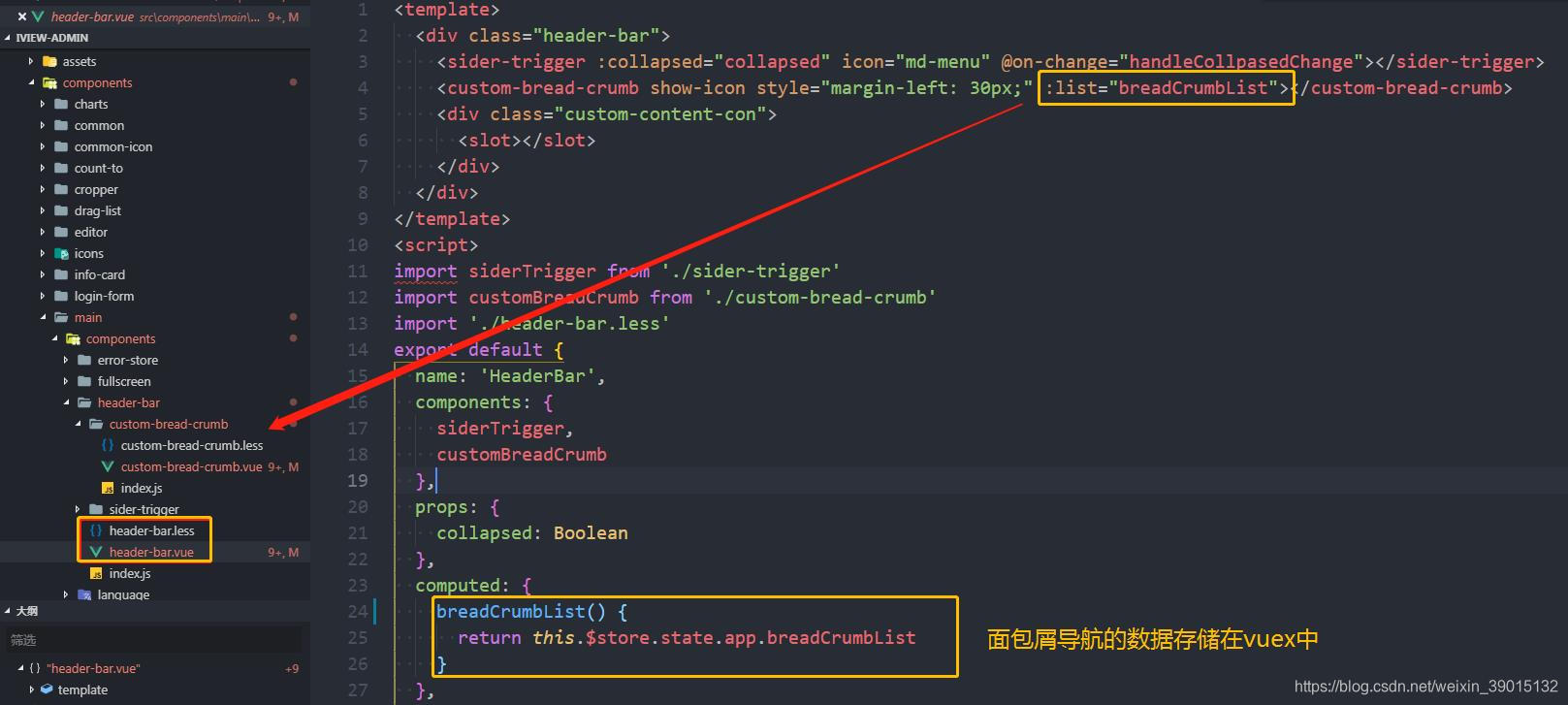
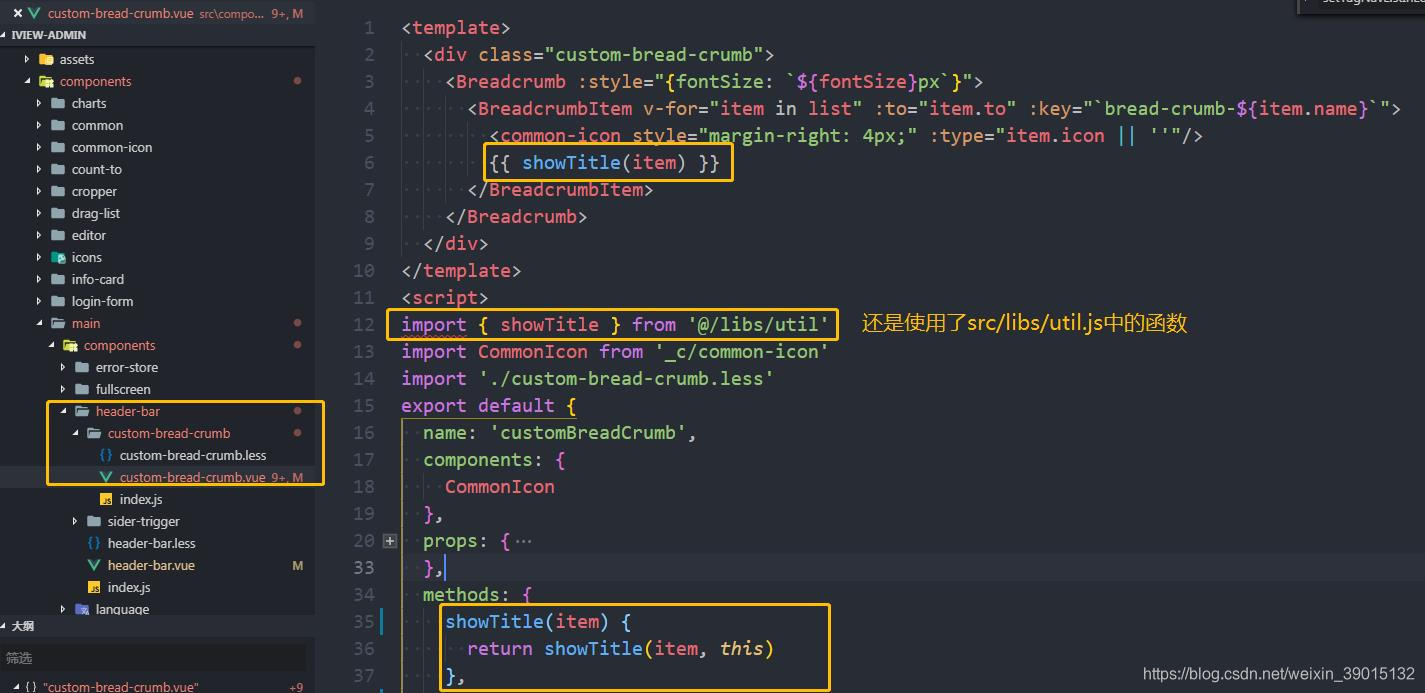
麵包屑導航


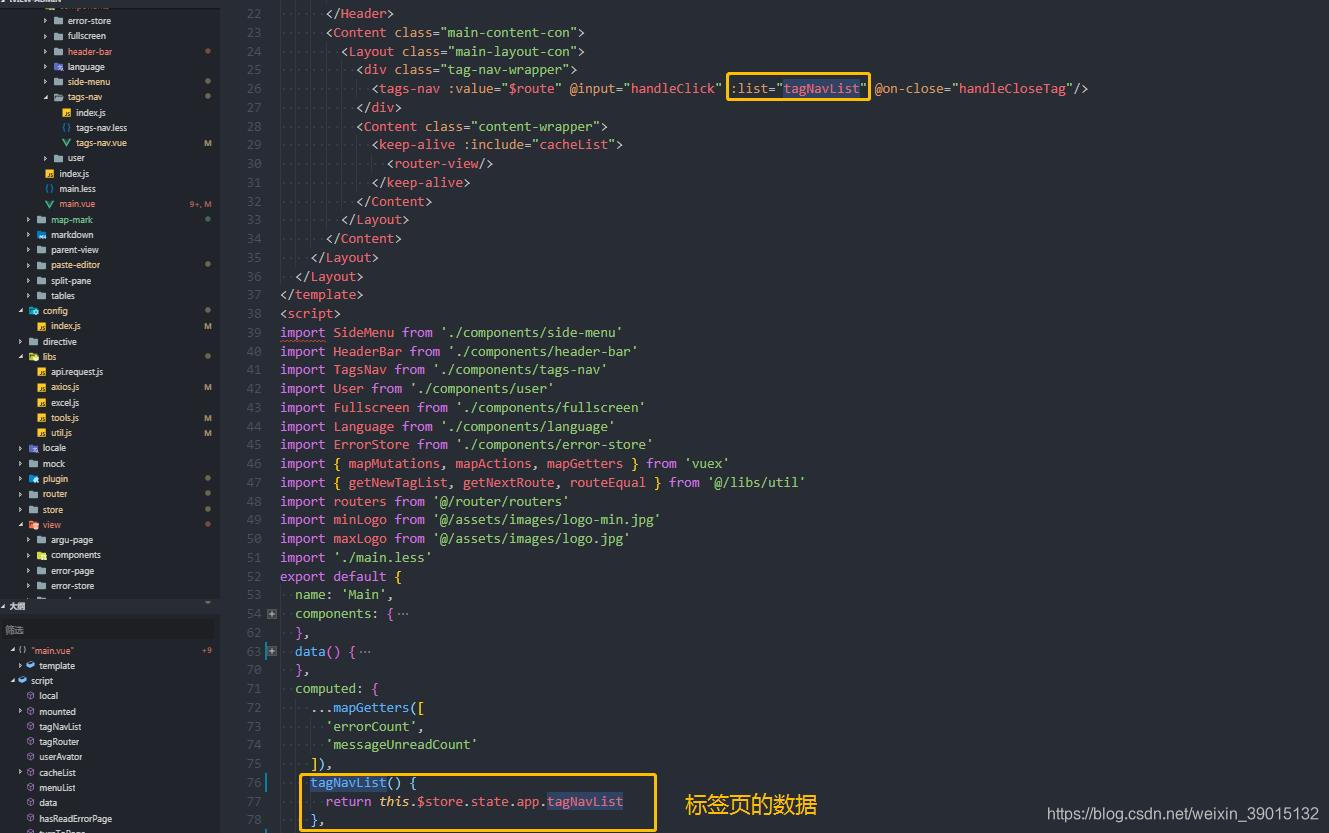
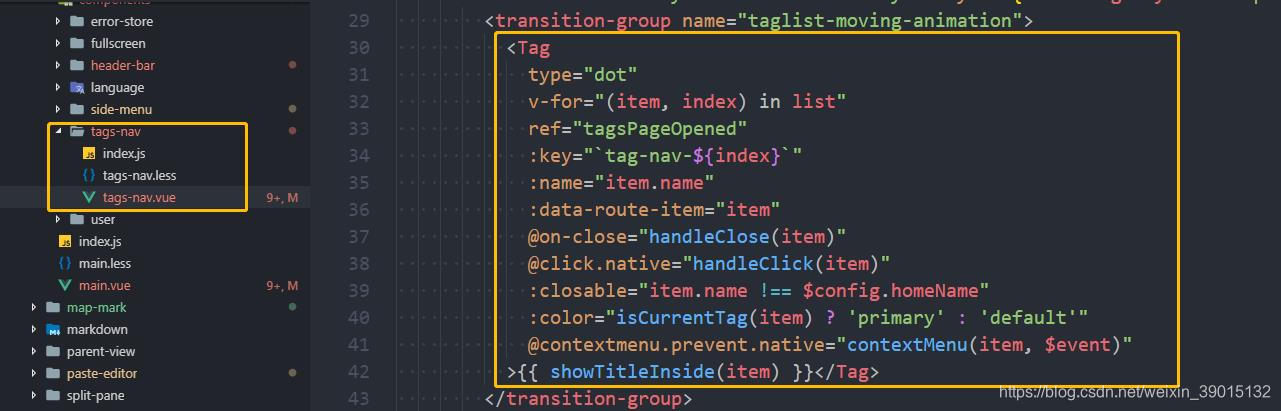
標籤頁


看完元件,我們現在來看看src/libs/util.js中到底有啥吧~
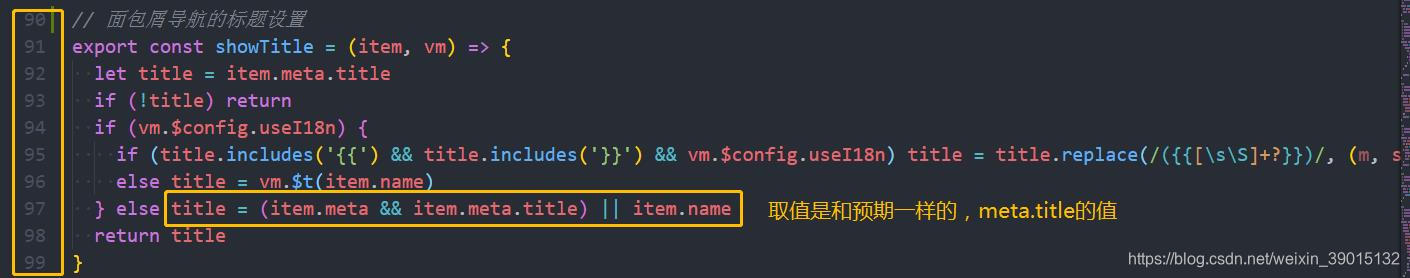
設定麵包屑導航的值:

設定標籤頁:

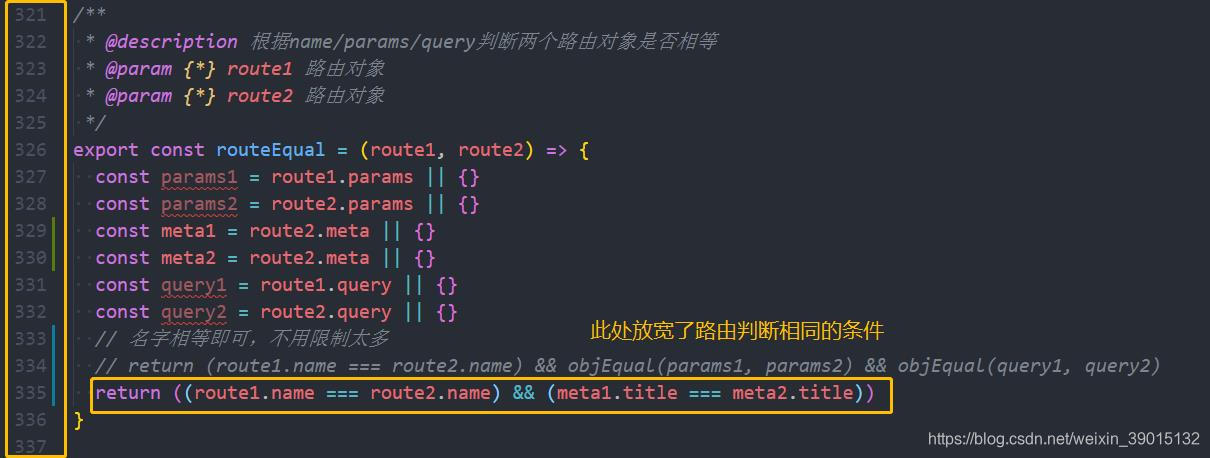
放寬相同路由判斷的條件:

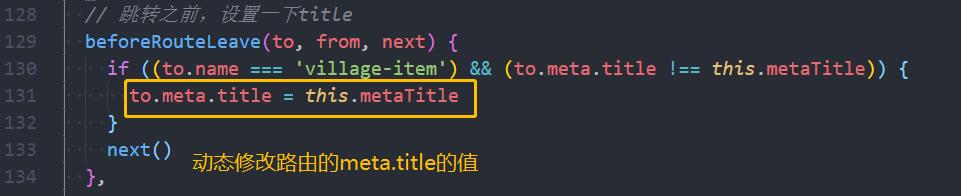
在路由跳轉前,動態修改meta.title的值:

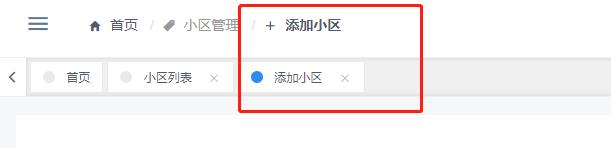
大工告成~來來看一看效果:



總結
首先要在路由的配置檔案中,設定noCache禁止元件快取。
其次,不知道還有什麼大坑在等著我。這種第三方的框架,本身就無法適應多變的業務需求,所以要自己學會看程式碼,找程式碼。
路漫漫其修遠兮,吾將上下而求索~
最後,你有什麼想法和思考可以在下方留言評論,大家一起談論技術,一起成長,感謝~或者掃描下方二維碼,與我取得聯絡~ (記得備註:CSND喔~)

