玄學曲線——GPU呈現模式分析
參考Google的Android Performance Patterns(安卓效能典範)
Profile GPU Rendering tool(GPU呈現模式分析),屬於GPU Profile工具中的一種。Profile GPU Rendering tool的目的是為了幫助開發者更好的找出應用程式中渲染相關的問題,找到應用程式中的效能瓶頸,進而對程式碼進行優化,提升使用者體驗。
在國產手機廠商的各大ROM還未像今日這樣完善與功能豐富之前,給自己的手機換上一個第三方的ROM,幾乎是大家樂此不疲的做法。而換上的第三方ROM(或者自己的官方ROM)是否流暢。大家幾乎都會檢視自己手機的GPU呈現模式分析圖(不同廠商的叫法可能不同,有的被翻譯為GPU顯示配置檔案)。
究其原因,是因為GPU呈現模式分析是用來體現一個說不清的東西——流暢度。GPU呈現模式分析的作用就是給一臺手機到底是流暢還是卡頓,做了比較直觀且定性的定義——綠線之下為流暢,綠線之上則是不滿60幀即相對卡頓。
目前,安卓以滿幀60fps計算。在一秒內繪製60幀,即為理想渲染速度。可以算出每幀的渲染時間在0.016667S(16ms)左右。
開啟開發者選項後,我們就可以在開發者選項中開啟GPU呈現模式分析。
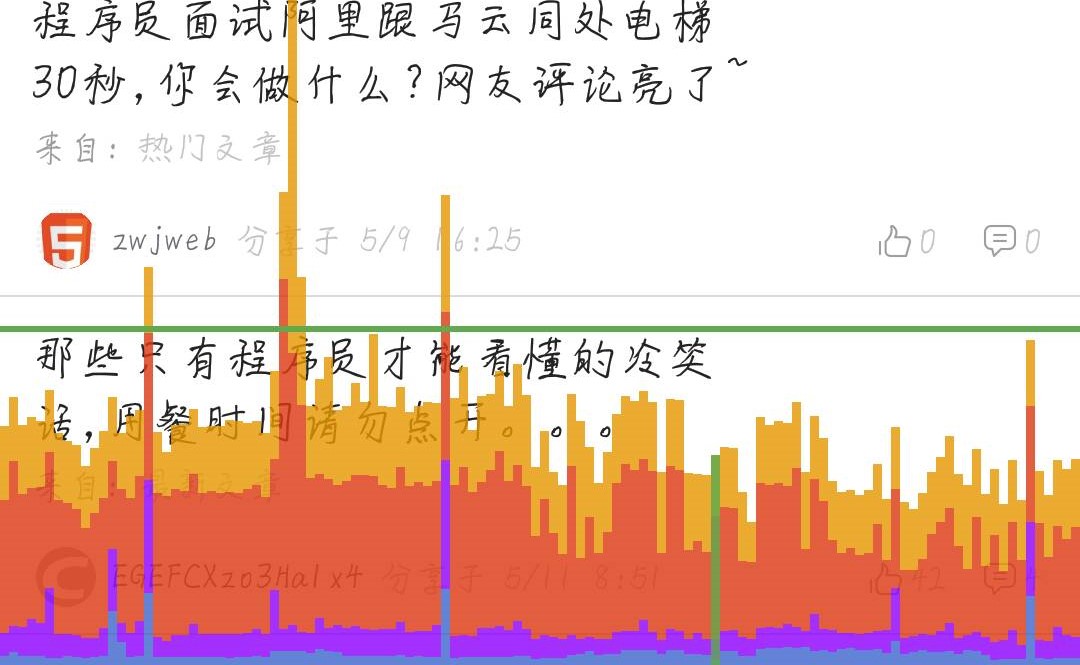
在開啟之後,我們就可以在螢幕的下方看到出現的連續柱狀圖。每一根都是由紅、黃、藍三色組成一條豎線,每個豎線代表了在一秒內,GPU的渲染情況。除此之外,還有一根綠色的橫線。這就是前文中提到的代表60fps的標準線。紅黃藍豎線形成的豎線低於這條綠色的橫線,則代表手機執行流暢。但高於這條綠線,卻不一定表示著手機卡頓。具體原因會在下文中分析到。
首先來說這三個顏色的線都代表著什麼:
藍色:代表測量繪製的時間,或者說它代表需要多長時間去建立和更新你檢視。因此,相對其他兩條線,藍色的參考意義相對還是比較大的。當藍色的柱狀圖越低時,代表更新檢視的時間越短,手機在直觀上也就顯得更加的流暢,也可以說是更加的“跟手”。當藍色線條高時,就代表了當前的檢視可能過於複雜,或者失效了需要重新繪製。
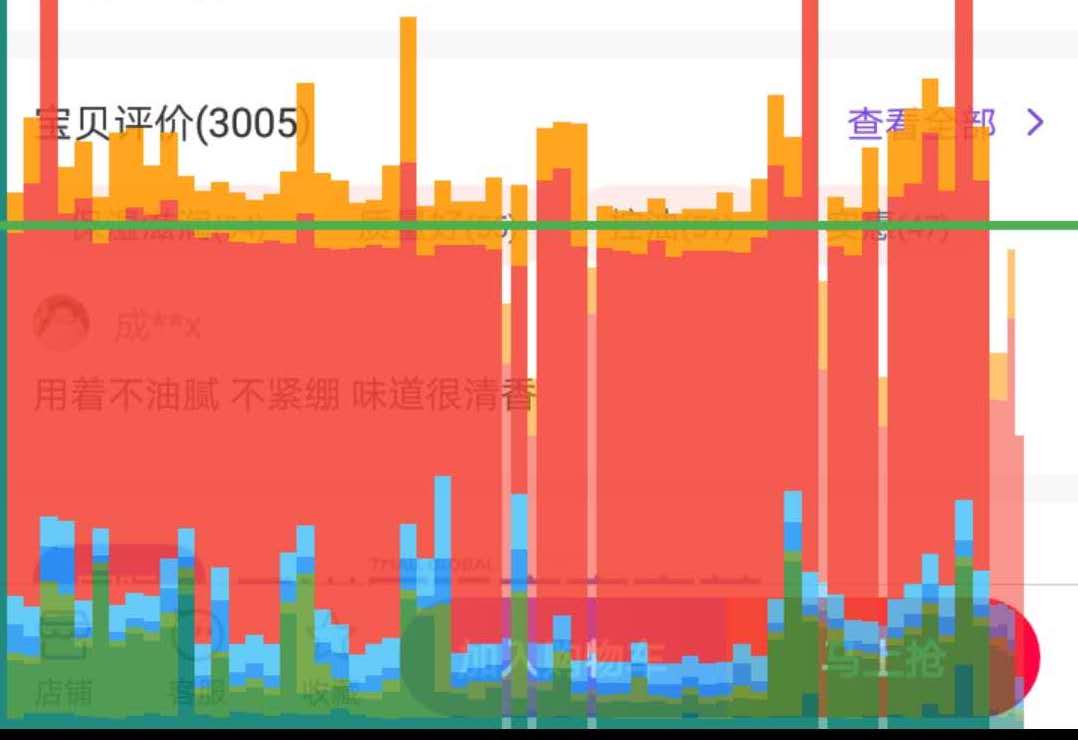
紅色:代表了執行時間,這部分時間是Android進行2D渲染檢視的時間。當紅色條很高的時候,則代表當前顯示畫面的檢視可能過於複雜。但是在實際使用中,比如在刷淘寶時,紅色條會突然跳的很高。這是因為這類購物APP往往會有很多的縮圖需要載入。但是此時頁面的划動依舊是流暢的,縮圖可能會受制於網路的情況等了零點幾秒才加載出來,這導致了紅色條會偏高。但並不意味著你的手機“卡”住了。這也是前文所說的高於綠線並不一定代表著你的手機卡頓了。只不過是因為手機的網路情況受限,圖片載入慢導致了柱狀圖高於綠線的情況發生,但是此時手機依舊是“跟手”的。並不會有丟幀的情況產生。
橙色:橙色部分代表的手機的處理時間。或者說是CPU告訴GPU渲染一幀的地方,這是一個阻塞呼叫。CPU會一直等待GPU收到指令的回覆。如果陳色的柱很高,則代表著給了GPU太多的工作了。
當我們理解了各條線所代表的意義之後,再看"玄學曲線"就不難理解了。藍色柱狀條的參考意義在一般情況下相對比較大,當藍色條過高的時候,手機會丟幀。而在開啟淘寶等需要載入很多縮圖的APP的時候,紅色條會變高,但此時若是藍色條不高,手機則依舊是"跟手"的,直觀上並不會有卡頓產生。
總結一下:
Profile GPU Rendering tool被隱藏開發者選項中並不是沒有原因的,這只是是開發者用來檢視程式渲染效能的工具。被用來測試手機流暢度並不是很合適,當柱狀圖高於綠線的時候並不代表著手機一定卡頓!
補充:
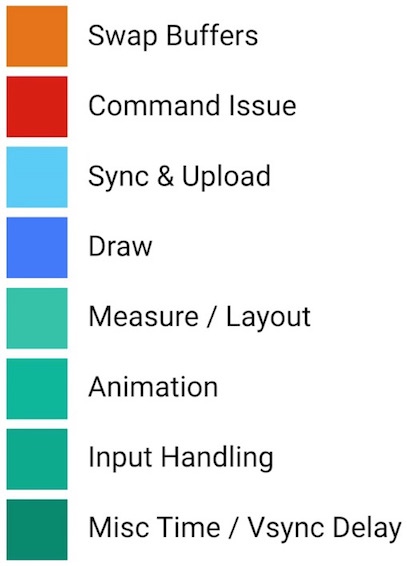
在Android 6.0(Android Marshmallow)之後,GPU的渲染過程相對之前的三步被拆分成了八部。
(1)Swap Buffers:表示處理任務的時間,也可以說是CPU等待GPU完成任務的時間,線條越高,表示GPU做的事情越多;
(2)Command Issue:表示執行任務的時間,這部分主要是Android進行2D渲染顯示列表的時間,為了將內容繪製到螢幕上,Android需要使用Open GL ES的API介面來繪製顯示列表,紅色線條越高表示需要繪製的檢視更多;
(3)Sync & Upload:表示的是準備當前介面上有待繪製的圖片所耗費的時間,為了減少該段區域的執行時間,我們可以減少螢幕上的圖片數量或者是縮小圖片的大小;
(4)Draw:表示測量和繪製檢視列表所需要的時間,藍色線條越高表示每一幀需要更新很多檢視,或者View的onDraw方法中做了耗時操作;
(5)Measure/Layout:表示佈局的onMeasure與onLayout所花費的時間,一旦時間過長,就需要仔細檢查自己的佈局是不是存在嚴重的效能問題;
(6)Animation:表示計算執行動畫所需要花費的時間,包含的動畫有ObjectAnimator,ViewPropertyAnimator,Transition等等。一旦這裡的執行時間過長,就需要檢查是不是使用了非官方的動畫工具或者是檢查動畫執行的過程中是不是觸發了讀寫操作等等;
(7)Input Handling:表示系統處理輸入事件所耗費的時間,粗略等於對事件處理方法所執行的時間。一旦執行時間過長,意味著在處理使用者的輸入事件的地方執行了複雜的操作;
(8)Misc Time/Vsync Delay:表示在主執行緒執行了太多的任務,導致UI渲染跟不上vSync的訊號而出現掉幀的情況;