Android RecyclerView新增頭部與尾部
阿新 • • 發佈:2019-02-07
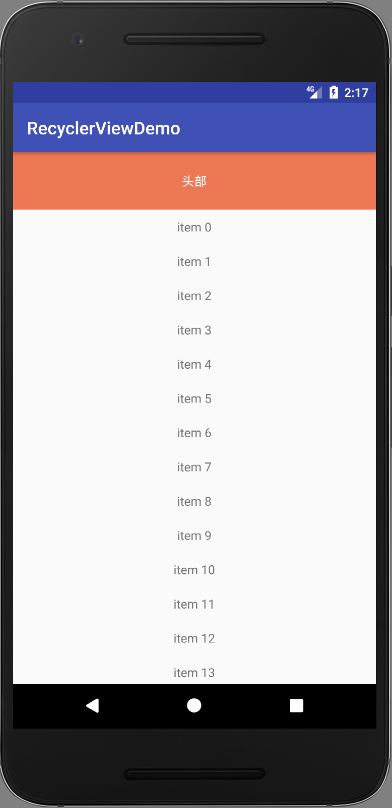
RecyclerView一個藝術般的控制元件,完全取代了之前的ListView與GridView,並且有著比ListView與GridView更加強大的功能,可是RecyclerView缺有個非誠明顯的瑕疵,竟然沒有封裝addHeaderView和addFooterView方法,沒辦法只好自己想辦法實現了:
核心程式碼:
private class RecyclerAdapter extends RecyclerView.Adapter{
private final static int HEAD_COUNT = 1;
private final static 此時只需要將此介面卡設為RecyclerView的列表模式的介面卡就OK了.

表格模式需要增加這麼一步:
final GridLayoutManager manager = new GridLayoutManager(this,3);
recyclerView.setLayoutManager(manager);
adapter = new RecyclerAdapter();
recyclerView.setAdapter(adapter);
manager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return adapter.isFoot(position) || adapter.isHead(position) ? manager.getSpanCount() : 1;
}
});
