Android Recyclerview粘性頭部 簡單實現
引言
最近好久沒寫程式碼了,都是一直在維護之前的專案,由於工作的需要,學習重心最近放在了Js的學習上。以至於,我有個需求要寫個Recyclerview列表,我竟然一下子忘記怎麼寫了,我只能去網上搜索相關的使用方法,後來才覺得寫筆記的重要性,一方面自己看自己寫的筆記,容易理解,二方面可以幫助到一些開發者遇到和我一樣的問題。分享即是收穫。
推薦
主題
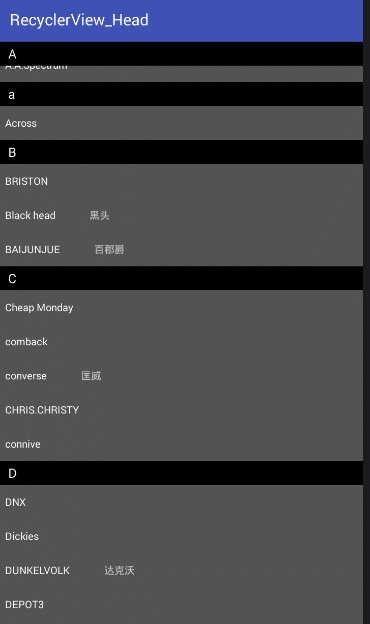
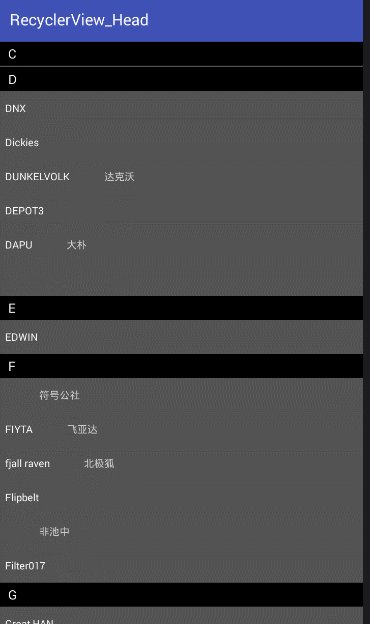
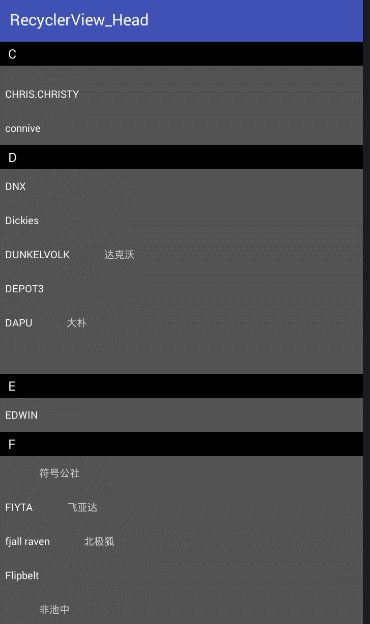
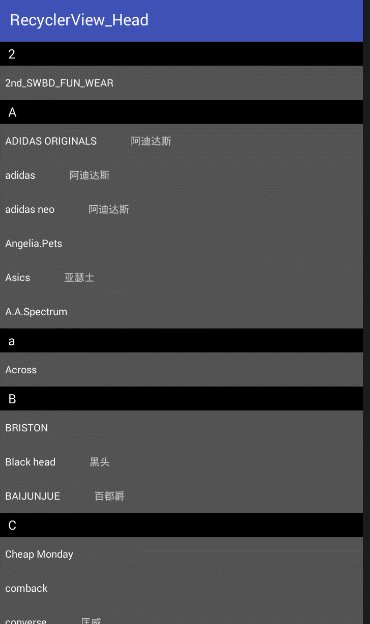
之前看到過一款購物類的軟體,有一個功能,這個功能具體效果:
我想,這種效果大家一定不陌生吧,我們的手機聯絡人列表,省市級列表,等等,我這裡用到是網上的一個第三方庫的方式來實現這種效果。
實現步驟
1.首先以第三方庫的方式,在專案中匯入庫。
庫的下載地址:https://github.com/sdsjk/RecyclerView_Head
2.編寫佈局檔案,這裡只顯示一個Recyclerview控制元件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height 3 編寫java程式碼,java程式碼負責控制元件的初始化,資料的準備,控制元件介面卡的填充等。這裡我們來序列化一下步驟:
- 控制元件的初始化
- 列表資料來源的獲取
- 設定介面卡(重點)
事件的繫結
程式碼的思路結構也是按照上面的步驟
package pushsummary.jzs.com.recyclerview_head;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import com.google.gson.Gson;
import com.timehop.stickyheadersrecyclerview.StickyRecyclerHeadersDecoration;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recylerview;
private String url = "http://api.funwear.com/mbfun_server/index.php?m=BrandMb&a=getAppBrandListWithSort&osVersion=22&appName=youfanguanfang&source=android&osName=YQ601&version=v4.2.2&deviceId=00000000-35fa-0db9-0da8-19f962cce3ff&cid=1&token=&osCode=android";
private List<DataBean.DataEntity.BrandInfoEntity> alldata = new ArrayList<>();
private DataAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 1.控制元件的初始化
initView();
//2.資料的請求
initData();
//3.設定介面卡
adapter = new DataAdapter(this, alldata);
recylerview.setAdapter(adapter);
adapter.addBean(alldata, this);
recylerview.setLayoutManager(new LinearLayoutManager(this));
StickyRecyclerHeadersDecoration headersDecor = new StickyRecyclerHeadersDecoration(adapter);
recylerview.addItemDecoration(headersDecor);
}
private void initData() {
RequestQueue requestQueue = Volley.newRequestQueue(this);
StringRequest request = new StringRequest(url, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.e("TAG", "請求資料成功" + response);
//解析資料
Gson s = new Gson();
DataBean data = s.fromJson(response, DataBean.class);
for (int i = 0; i < data.getData().size(); i++) {
alldata.addAll(data.getData().get(i).getBrandInfo());
}
Log.e("TAG", "資料的長度" + alldata.size());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
}
});
requestQueue.add(request);
}
private void initView() {
recylerview = (RecyclerView) findViewById(R.id.recylerview);
}
}
設定Adapte和普通的使用adapter有所不同,必須的使用下面程式碼
adapter.addBean(alldata, this);
StickyRecyclerHeadersDecoration headersDecor = new StickyRecyclerHeadersDecoration(adapter);
recylerview.addItemDecoration(headersDecor);使用的知識有:
1. Volley使用
2. Gson使用
4.抽象介面卡的編寫,首先這裡我們現在自定義一個去整合 RecyclerView.Adapter<VH> 的抽象類。
程式碼
package pushsummary.jzs.com.recyclerview_head;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Collection;
import java.util.List;
/**
主要就是資料的設定,和資料的新增,然後來更新介面卡
*/
public abstract class HeadAdapter<VH extends RecyclerView.ViewHolder>
extends RecyclerView.Adapter<VH> {
private ArrayList<String> items = new ArrayList<String>();
public List<DataBean.DataEntity.BrandInfoEntity> data;
public Context context;
public HeadAdapter() {
setHasStableIds(true);
}
public void addBean(List<DataBean.DataEntity.BrandInfoEntity> data, Context context) {
this.data = data;
this.context = context;
notifyDataSetChanged();
}
public void add(int index, String object) {
items.add(index, object);
notifyDataSetChanged();
}
public void addAll(Collection<? extends String> collection) {
if (collection != null) {
items.addAll(collection);
notifyDataSetChanged();
}
}
public void addAll(String... items) {
addAll(Arrays.asList(items));
}
public void clear() {
items.clear();
notifyDataSetChanged();
}
public void remove(String object) {
items.remove(object);
notifyDataSetChanged();
}
public String getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return data.get(position).getBranD_NAME().hashCode();
}
@Override
public int getItemCount() {
return data.size();
}
}
5.Recyclerview介面卡的編寫,Recyclerview介面卡去整合剛才自定的抽象類HeadAdapter,然後去整合第
三庫的StickyRecyclerHeadersAdapter介面。
package pushsummary.jzs.com.recyclerview_head;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.timehop.stickyheadersrecyclerview.StickyRecyclerHeadersAdapter;
import java.util.List;
/**
* Created by a on 2016/11/14.
*/
public class DataAdapter extends HeadAdapter implements StickyRecyclerHeadersAdapter {
Context mcontext;
List<DataBean.DataEntity.BrandInfoEntity> mdata;
public DataAdapter(Context context, List<DataBean.DataEntity.BrandInfoEntity> data) {
mcontext = context;
mdata = data;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(mcontext, R.layout.list_list_view, null);
return new Myhead1(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
Myhead1 myhead1 = (Myhead1) holder;
myhead1.tv_item_name.setText(mdata.get(position).getEname());
myhead1.tv_item_ename.setText(mdata.get(position).getCname());
}
/**
* 返回要顯示的頭部ID
* @param position the position of the view to get the header ID of
* @return
*/
@Override
public long getHeaderId(int position) {
return mdata.get(position).getFirst_letter().charAt(0);
}
/**
* 載入要顯示的頭部佈局
* @param parent the view to create a header view holder for
* @return
*/
@Override
public RecyclerView.ViewHolder onCreateHeaderViewHolder(ViewGroup parent) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.quik_item, parent, false);
return new Myhead(view);
}
/**
* 設定顯示的內容
* @param holder the view holder
* @param position the adapter position
*/
@Override
public void onBindHeaderViewHolder(RecyclerView.ViewHolder holder, int position) {
Myhead myhead = (Myhead) holder;
myhead.tv_item_word.setText(mdata.get(position).getFirst_letter());
}
@Override
public int getItemCount() {
return mdata.size();
}
class Myhead1 extends RecyclerView.ViewHolder {
TextView tv_item_name;
TextView tv_item_ename;
public Myhead1(View itemView) {
super(itemView);
tv_item_name = (TextView) itemView.findViewById(R.id.tv_item_name);
tv_item_ename = (TextView) itemView.findViewById(R.id.tv_item_ename);
}
}
/**
* 頭部介面卡
*/
class Myhead extends RecyclerView.ViewHolder {
private TextView tv_item_word;
public Myhead(View itemView) {
super(itemView);
tv_item_word = (TextView) itemView.findViewById(R.id.tv_item_word);
}
}
}
接下來就是我們要顯示的每條佈局檔案
6.頭部佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_item_word"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="#000000"
android:gravity="center_vertical"
android:paddingLeft="14dp"
android:text="A"
android:textColor="#ffffff"
android:textSize="16sp" />
</LinearLayout>7.內容顯示的佈局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="43dp"
android:orientation="horizontal">
<TextView
android:textColor="#ffffff"
android:layout_width="wrap_content"
android:layout_height="43dp"
android:text="nick"
android:textSize="13sp"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:id="@+id/tv_item_name"
/>
<TextView
android:textColor="#cccccc"
android:layout_marginLeft="43dp"
android:id="@+id/tv_item_ename"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="MICK"
android:textSize="13sp"
/>
</LinearLayout>做到這裡以上效果及可以實現了,我們總結下以上實現的步驟:
- 新建專案,匯入第三方庫
- 編寫顯示的佈局檔案(Recyclerview)
- 編寫activity檔案。主要結構 01.控制元件的初始化,02.資料獲取,03.介面卡的設定
- 編寫抽象類介面卡
- Recyclerview適配的編寫
- 介面卡佈局檔案頭部
如果對有什麼寫的不恰當的地方,歡迎指出,如果對你有用的話,就贊個吧O(∩_∩)O哈!
相關推薦
Android Recyclerview粘性頭部 簡單實現
引言 最近好久沒寫程式碼了,都是一直在維護之前的專案,由於工作的需要,學習重心最近放在了Js的學習上。以至於,我有個需求要寫個Recyclerview列表,我竟然一下子忘記怎麼寫了,我只能去網上搜索相關的使用方法,後來才覺得寫筆記的重要性,一方面自己看自己寫的
Android帶有粘性頭部的ScrollView
img can gpo 簡單介紹 apk https 目前 ear sta 前言,一天在點外賣的時候,註意到餓了麽列表頁的滑動效果不錯,但是覺得其中的手勢滑動還是挺復雜的,正好又碰到了在熟悉Touch事件的理解當中,所以就抽空對著餓了麽的列表頁面嘗試寫寫這個效果 1.先貼一
Android RecyclerView點選事件實現的兩種方式
因為經常會用到RecyclerView,今天在這裡總結一下實現RecyclerView點選事件的實現方法 一、通過介面回撥的方式實現 1. 首先定義一個點選的介面(Recyclerview自身不帶有點選事件的回撥) public interface OnRec
Android RecyclerView點選事件實現的幾種方式
因為經常會用到RecyclerView,今天在這裡總結一下實現RecyclerView點選事件的實現方法 一、通過介面回撥的方式實現 1. 首先定義一個點選的介面(Recyclerview自身不帶有點選事件的回撥) public interface OnRec
通過aspectj對Android資料統計的簡單實現
功能需求 一個專案實現之後,我們並不知道使用者對某個部分的使用頻率是對少,為了更好的來對專案各個功能的使用統計,我們需要做一些資料埋點的功能,也就是每當使用者點選按鈕的時候,都對這次點選進行儲存處理,然後再之後統一上傳到伺服器,進行資料分析。 實現思路 條件 假如,當前有
Android中MQTT的簡單實現(只是連線到伺服器,未實現傳送、接受資訊)
1.新增mqtt包到gradle.build a.在project的gradle.build中新增地址(P:我下載的參考例子是不用新增的,但是我自己寫的時候不新增就編譯不過去) allprojects { repositories { google()
android 呼叫手機打電話 簡單實現 ,
首先看下佈局xml ,我的事一個button按鈕 點選 打電話 ,手機號是自己定義,這個你可以根據自己邏輯寫 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas
Android轉盤抽獎的簡單實現
public class ZhuanPan2 extends View implements View.OnClickListener{ private Paint mPaint; private int mwidth; private int mpidding; p
android輪播圖簡單實現(左右無限滑動,自動輪播)
直接上程式碼了,都有註釋,原理很簡單 public class MainActivity extends AppCompatActivity { private static final String Tag = MainActivity.class.getSimpleName();
Android RecyclerView (一)初學,實現ListView列表效果。
大家好。今天我記錄一下我學習RecyclerView的過程, RecyclerView,是v7包裡的一個UI控制元件,在官網上的描述,它是一款比起ListView更加靈活的列表顯示控制元件。昨天呢,我也初步的去學習了一下它的使用,今天寫一下它最基本的使用.
Android重溫-SharedPreferences的簡單實現-儲存-讀取
一、SharedPreferences的概念 (1)是一種輕量級的是故居儲存方法 (2)以鍵值對的方式儲存配置資訊 (3)智慧儲存基本的資料型別:boolean、float、int、long、Strin
使用sticky-headers-recyclerview 完成 recyclerview粘性頭部
二. 使用方式 首先是xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.andro
RecyclerView粘性頭部控制元件
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">最近使用了一個粘性頭部控制元件sticky-headers-recyc
Android RecyclerView (四)初學,實現長按刪除一個Item.
在上一篇中,我學到了如何給RecyclerView新增Item監聽器,在這裡,我想做到類似於可以長按某個Item然後彈出一個選單,選擇刪除這個Item的功能。這裡的程式碼我們還是使用前面寫的程式碼. PopupMenu繫結一個menu然後進行顯示。 首先
RecyclerView基礎寫法簡單實現
一、新增依賴dependencies { compile 'com.android.support:recyclerview-v7:23.1.1' }點選右上角Sync Now,此時如果不報紅,直接跳過下面步驟,可以開始編寫RecyclerView控制元件了。但,
Android Api介面的簡單實現----身份證資訊查詢
要實現這個功能,首先就要知道如何通過Http協議訪問網路,向網路傳送請求,其次瞭解如何解析JSON或者XML檔案。1.我的身份證查詢介面是在聚合資料申請的,完成認證後,你會得到一個KEY,這在之後會用到。2.建立佈局檔案<LinearLayout xmlns:a
Android RecyclerView新增頭部與尾部
RecyclerView一個藝術般的控制元件,完全取代了之前的ListView與GridView,並且有著比ListView與GridView更加強大的功能,可是RecyclerView缺有個非誠明顯的瑕疵,竟然沒有封裝addHeaderView和addFoot
Android RecyclerView多佈局的實現
主要操作實在Adapter中的。區別於正常RecyclerView的Adapter。首先是定義幾個全域性的變數來標識有幾種佈局。public static final int ONE_ITEM = 1; public s
Android自定義View——簡單實現邊緣凹凸電子票效果
效果展示原理分析View繼承LinearLayout,在View的上下邊緣畫出白色的圓形即可,這裡只要計算出圓的個數和圓的迴圈規律即可,下面請看分析我們取卡片的前2個凹凸來看,將其分為四部分,並且兩部分為迴圈可得到另兩部分,其中我們只要計算出圓的半徑位置,我們就可以重複的畫出
Android RecyclerView-使用Itemdecoration實現粘性頭部功能,詳細到具體步驟.
一 前言 該文詳細的介紹了RecyclerView.ItemDecoration實現分組粘性頭部的功能,讓我們自己生產程式碼,告別程式碼搬運工的時代.另外文末附有完整Demo的連線.看下效果: 二 知識準備 RecyclerView.ItemDec