django 新增富文字編輯器
阿新 • • 發佈:2019-02-07
新增富文字編輯器可以方便使用者寫入文字,對文字進行修改,新增圖片 視訊等等,可以讓你編輯的內容更加豐富
在進行網頁中新增富文字編輯器,先下載一個編輯器軟體,我用的是UEditor百度富文字編輯器,
先建立一個HTML檔案,tempalstes/blog/upload.html
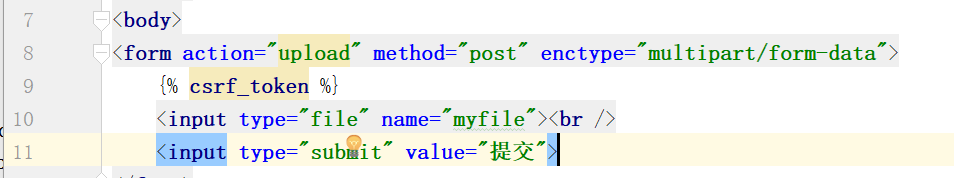
在以上建立的檔案裡編輯程式碼,以前我們的編碼方式是字元,提交方式也是字元,現在新增富文字編輯器後可以填寫大量的文字圖片,要改變提交方式,enctype="multipart/form-data" 編碼方式為複合形式的資料
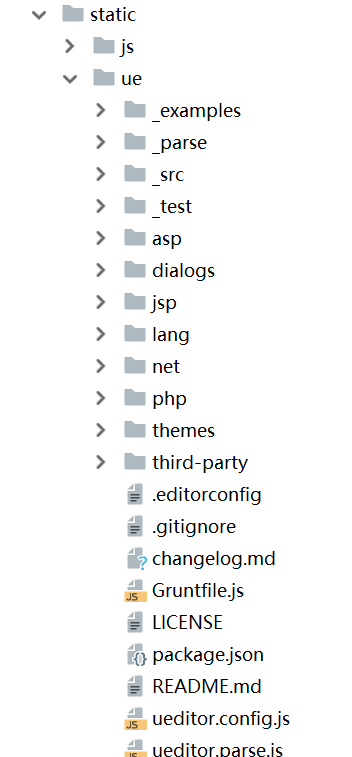
在static檔案中新增一個檔案來放下載好的富文字編輯器檔案,static/ue
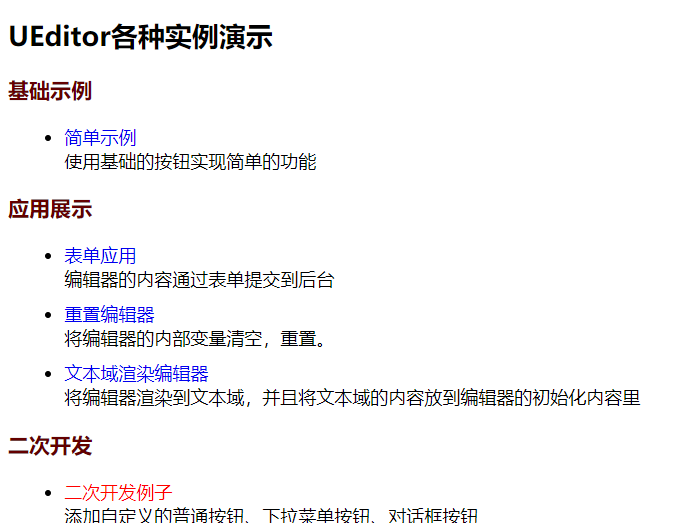
點進進入static/ue/_examples/index.html檔案用瀏覽器開啟會看到很多演示
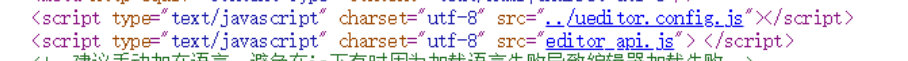
進入網頁內容,選擇一個演示點選檢視原始碼,要下圖裡的程式碼新增到下面要編輯的程式碼中
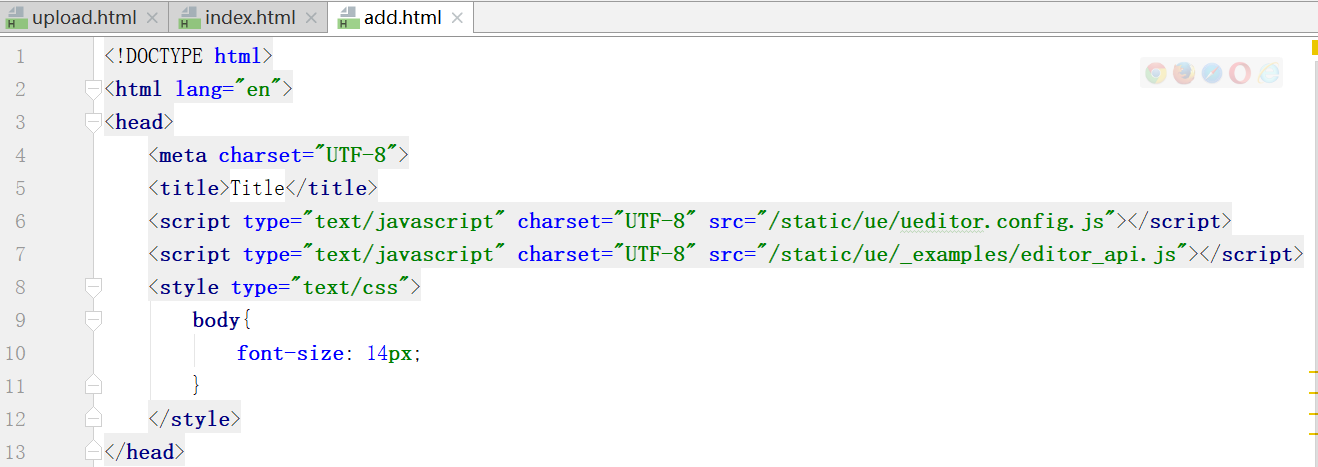
現在進入templates/blog/add.html檔案裡編輯,把上面的兩句程式碼新增進去,要修改路徑
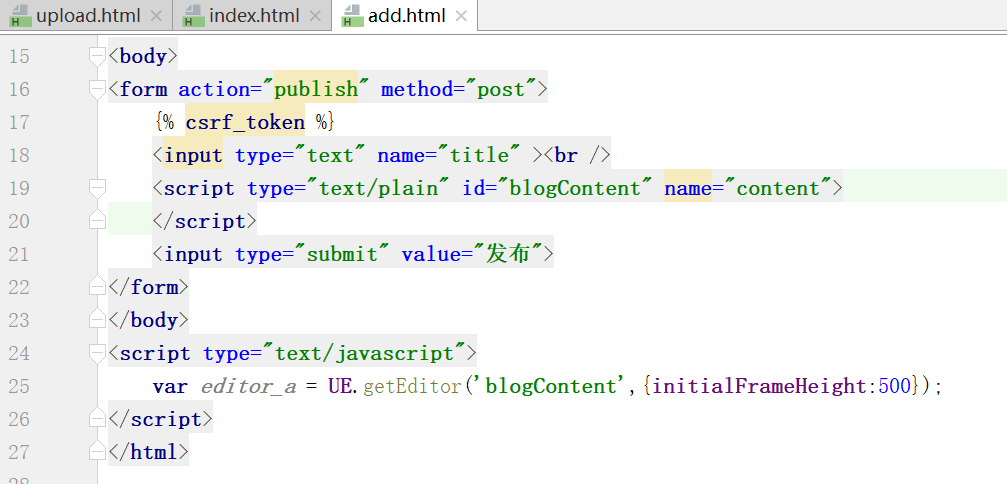
在body裡新增,修改
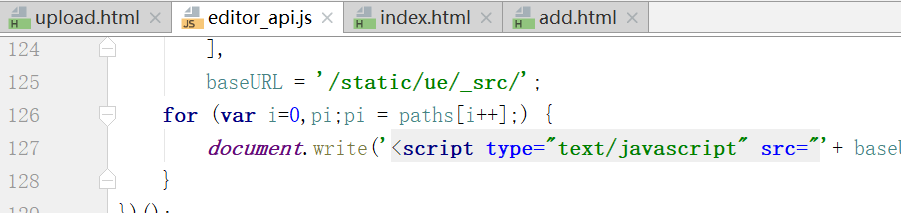
最後還要修改editor_api.js檔案裡的路徑,static/ue/editor_api.js
改成: baseURL='/static/ue/_src/';
執行程式,輸入自己的路徑http://127.0.0.1:8000/blog/publish