EasyUI效果--彈出頁面效果
上一篇部落格寫了《EasyUI效果--右擊選單》,接下來寫一下彈出頁面效果。這個效果就是,我寫一個正常的頁面,然後在另一個頁面寫上事件,將這個頁面整個作為彈出頁面進行彈出.這個做的原因是,這個正常的頁面即可以作為正常頁面存在,也可以通過方法彈出顯示,而不用跳轉過去,算是方便檢視吧.
首先,setstudentno.jsp頁面上有一個檢視學生資訊的連結,可以彈出studentnolist.jsp頁面,該頁面顯示的是學生基本資訊.其中連結的程式碼如下,
<pre name="code" class="html"><a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-search" plain="true" onclick="queryAllStudentNo()">檢視學生資訊</a>
在queryAllStudentNo()方法中,呼叫showMyWindow方法,控制視窗大小,並控制跳轉到哪個頁面.
<pre name="code" class="javascript"><%--彈出查詢學生資訊的頁面-- start --lyl--2期 --2015年2月5日21:41:40-- --%> function queryAllStudentNo() { showMyWindow("彈出查詢頁面", '${pageContext.request.contextPath}/list?page=1&rows=10', 800, 540); } <%--彈出查詢學生資訊的頁面-- end --lyl--2期 --2015年2月5日21:41:40-- --%>
其中showMyWindow方法的彈出框程式碼是這樣的.在頁面載入時,在body中新增一個叫myWindow的div,然後showMyWindows就是在這個div的位置上,顯示彈出框(視窗).在EasyUI的window視窗(http://www.jeasyui.net/plugins/180.html)中,對下面的程式碼可以充分了解.
<pre name="code" class="javascript"><%--彈出框效果-- start --lyl--2期 --2015年2月5日21:41:40-- --%> $(function() { $('body').append('<div id="myWindow" class="easyui-dialog" closed="true"></div>'); }); function showMyWindow(title, href, width, height, modal, minimizable, maximizable) { $('#myWindow').window( { title : title, width : width === undefined ? 600 : width, height : height === undefined ? 400 : height, content : '<iframe scrolling="yes" frameborder="0" src="' + href + '" style="width:100%;height:98%;"></iframe>', modal : modal === undefined ? true : modal, minimizable : minimizable === undefined ? false : minimizable, maximizable : maximizable === undefined ? false : maximizable, shadow : false, cache : false, closed : false, collapsible : false, resizable : false, loadingMessage : '正在載入資料,請稍等片刻......' }); } <%--彈出框效果-- start --lyl--2期 --2015年2月5日21:41:40-- --%>
$('#myWindow').window()可以建立視窗,其中屬性標題必須有,長寬沒有就預設為600和400,content內容的話,用帶滾動條的iframe顯示,顯示的url在src中設定.預設是模態視窗,預設不顯示最大化和最小化按鈕,還有shadow不會顯示陰影,不快取,closed不關閉視窗(若設定為true,由於關閉視窗,所以視窗是打不開的),collapsible不顯示摺疊按鈕,不能修改大小,以及設定載入時的資訊.
其中基本都在這裡能夠看到,但是content和loadingMessage屬性是在哪的?在面板中,圖中最上面的那就話就能說明了,window是擴充套件自$.fn.panel.defaults,而dialog是擴充套件自$.fn.window.defaults.
到現在為止,彈出窗彈出,那麼在content中顯示的內容是什麼?在url='${pageContext.request.contextPath}/list?page=1&rows=10',是如何顯示到jsp頁面?
在Controller中,接收到分發的list請求,而該請求會返回"/studentnolist"字串.
/**
* 學生資訊列表 lyl 2015年2月4日09:36:47
*
* @return 檢視所有學生資訊列表
*/
@RequestMapping("/list")
public String listStudent() {
return "studentnolist";
}然後在spring-mvc.xml的配置檔案的作用下,新增上字首和字尾,拼湊為/WEB-INF/jsp/studentnolist.jsp.
<! --定義一個檢視解析器 - 新增字首和字尾 -->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />對於viewResolver。
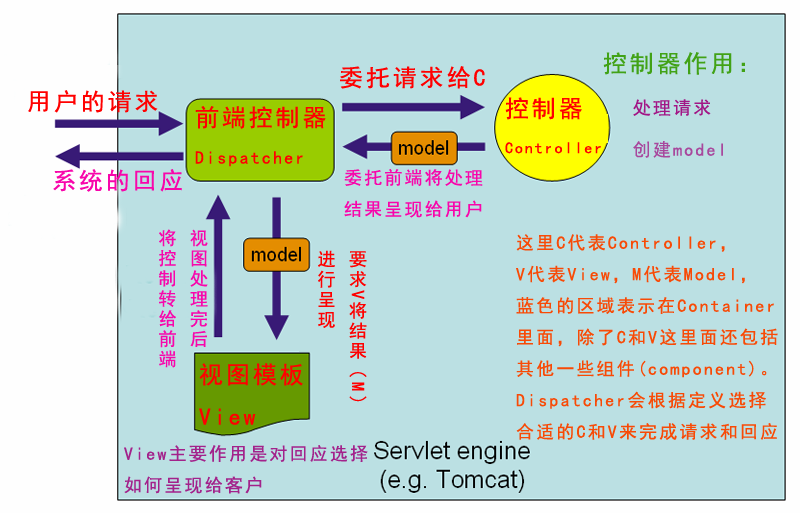
對於spring mvc的框架,給了一幅圖,圖中說明了,所有的使用者請求,經過前端控制器的分發,分發到控制器Contoller來進行處理,處理完畢之後,回到前端控制器,然後再經過檢視模板修飾一下,再顯示給使用者。其中選擇什麼樣的檢視需要ViewResolver(檢視解析器)來控制,不在配置檔案中配置,就預設為InternalResourceViewResolver,這個很適合顯示jsp和html頁面,它會建立一個JSTLView,並且把任務委託給Servlet內部的RequestDispatcher去呈現資源,可以將邏輯檢視名字解析為一個路徑,最後Servlet將回應通過制定的jsp呈現給使用者.
所以,最後,就看到一個彈出框上顯示了一個頁面的資訊.
以上就是我做的彈出頁面效果,很簡單,就是用了視窗的.window()來建立彈出框,並設定了一些屬性.瞭解了panel,window和dialog的繼承關係,以及對iframe的簡單設定.