使用ijkplayer進行視訊播放
阿新 • • 發佈:2019-02-07
ijkplayer可以支援網路和本地的視訊播放,注意路徑就可以了
先來看一下程式碼吧,裡面添加了音量,亮度調節,只限在這個播放頁面內,我感覺這是合理的,不要在自己的應用內動了使用者的手機的配置又不去復原。
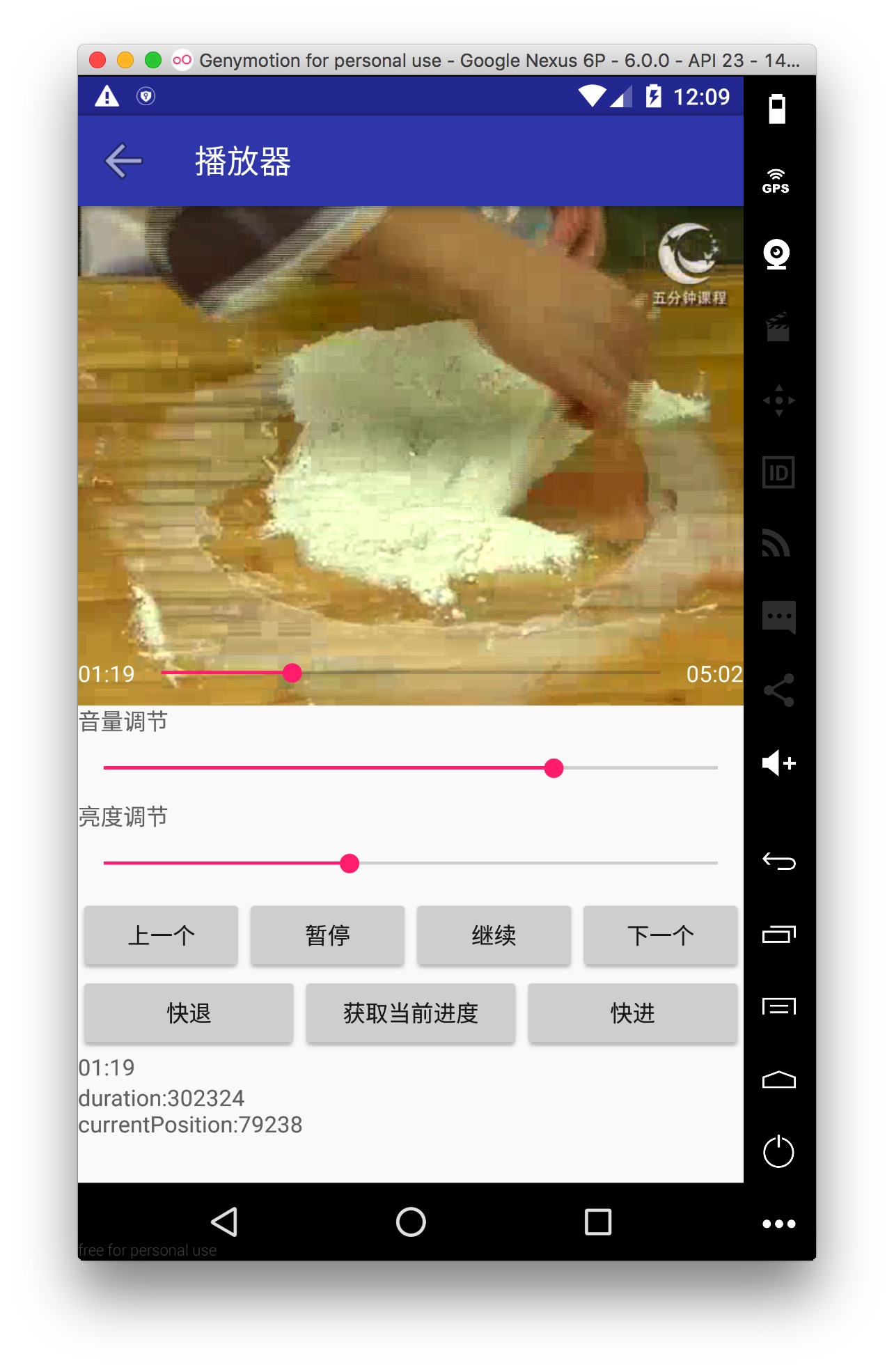
先來上一張圖:動圖太大了,上傳失敗,就放了一張png

activity:
package com.fanyafeng.testijkplayer.activity;
import android.content.Context;
import android.content.res.AssetManager;
import android.media.AudioManager;
import xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.fanyafeng.testijkplayer.activity.PlayerActivity"
tools:showIn="@layout/activity_player">
<!--需要v4或者v7包,不過一般as建立的工程都預設存在,此處採用滑動巢狀佈局,為了解決滑動衝突-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.fanyafeng.testijkplayer.widget.media.IjkVideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<TextView
android:id="@+id/tvCurrentTime"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="播放時間:"
android:textColor="@android:color/white" />
<SeekBar
android:id="@+id/seekBarVideo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_toLeftOf="@+id/tvTotalTime"
android:layout_toRightOf="@+id/tvCurrentTime" />
<TextView
android:id="@+id/tvTotalTime"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:gravity="center"
android:text="總時間:"
android:textColor="@android:color/white" />
</RelativeLayout>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="音量調節" />
<SeekBar
android:id="@+id/seekBarSound"
android:layout_width="match_parent"
android:layout_height="40dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="亮度調節" />
<SeekBar
android:id="@+id/seekBarLight"
android:layout_width="match_parent"
android:layout_height="40dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btnForword"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="上一個" />
<Button
android:id="@+id/btnStop"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="暫停" />
<Button
android:id="@+id/btnGoOn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="繼續" />
<Button
android:id="@+id/btnNext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="下一個" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btnQuickBack"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="快退" />
<Button
android:id="@+id/btnGetCurrent"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="獲取當前進度" />
<Button
android:id="@+id/btnQuickForword"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="快進" />
</LinearLayout>
<TextView
android:id="@+id/tvPlayTime"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="播放資訊" />
<TextView
android:id="@+id/tvVideoInfo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="視訊詳細資訊" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>東西不是很多,而且感覺不難,命名也很規範就沒有去寫註釋,如果有不懂得感覺看原始碼就可以搞定了
