純JavaScript在網頁上實現”簡書“的文章編輯器
阿新 • • 發佈:2019-02-07
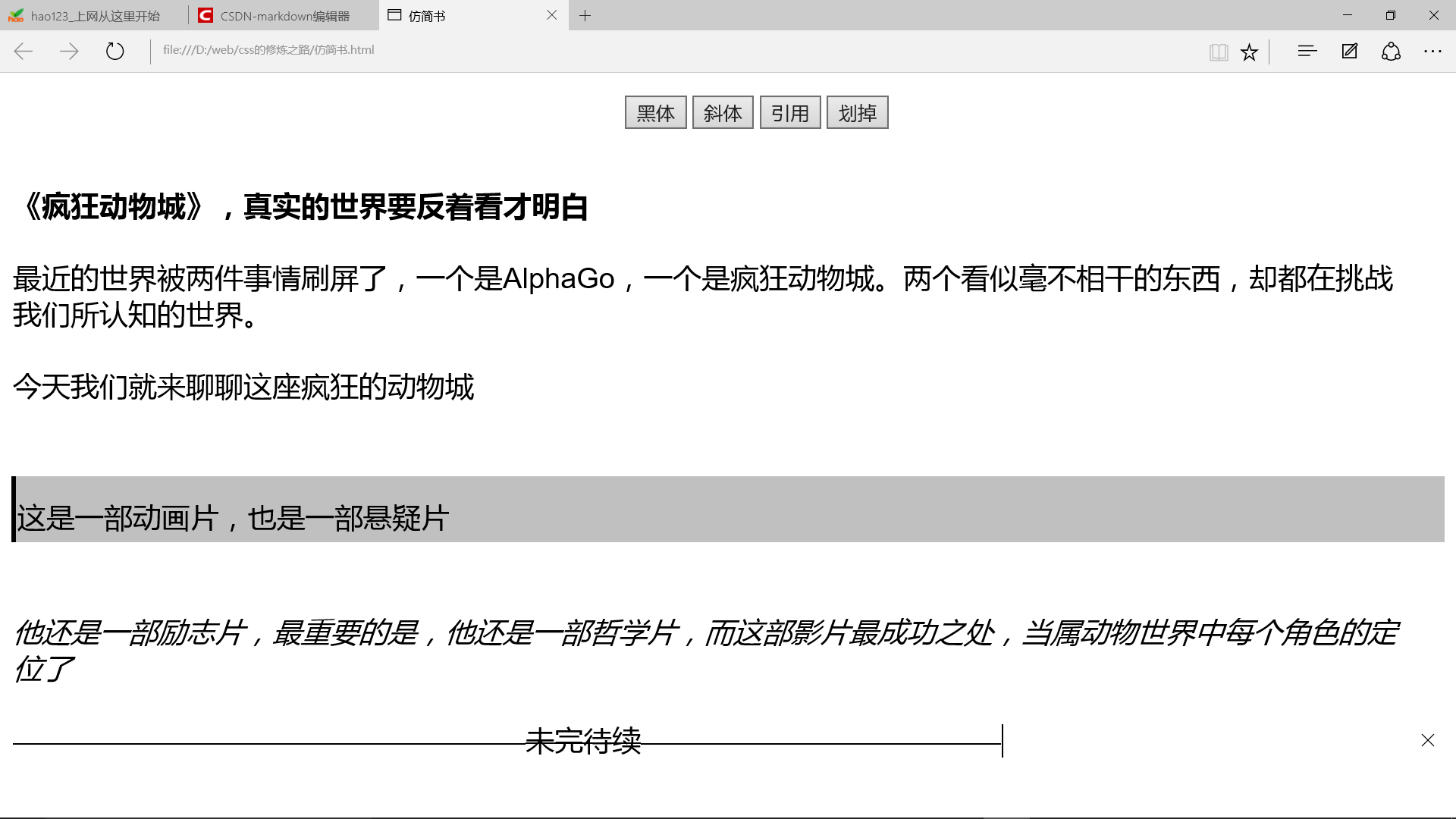
今天在“簡書”上看到發文章的文字編輯器,覺得很神奇,很夢幻,於是想在網頁上實現一下。先上一張自己實現的網頁編輯器的效果:
原理:多個input文字域疊加使用
每次點選按鈕的時候,都會在一行新增一個input type=text,樣式值為點選相應按鈕的值【也給鍵盤enter繫結一個值】。廢話不多說,直接上程式碼:
<!DOCTYPE html>
<html>
<head>
<title>仿簡書</title>
<meta charset='utf-8'>
<script src="jquery-1.11.1.min.js" 除了向這樣很low的方法應該還有其他的方式,但是除了input我不知道html5還提供了什麼可用的api,希望大家不吝賜教