如何將上傳檔案的瀏覽按鈕修改為自定義按鈕
阿新 • • 發佈:2019-02-07
大致思想就是:將真的file進行隱藏,使用普通的text和button拼接成我們的檔案上傳樣式。然後設定button的onclick事件,該事件響應的是又是file的click事件,最後設定file的onchange事件,當file改變時將file的value值填充到text的value中(也就是檔案的上傳路徑)。
程式碼如下:
<form action="FileUploadServlet" enctype="multipart/form-data" name="fileUploadForm">
<input type="file" name="docFile" id="docFile" style="display: none;"
onchange="document.fileUploadForm.filePath.value=this.value"/>
<input type="text" name="filePath" id="filePath"/>
<input type="button" value="Brows" onclick="document.fileUploadForm.docFile.click()"/><br>
<input type="submit" value="提交"/>
</form>
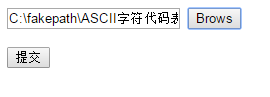
頁面截圖如下:

後臺可以獲取到對應的檔案和檔名: