Android動畫效果
阿新 • • 發佈:2019-02-08
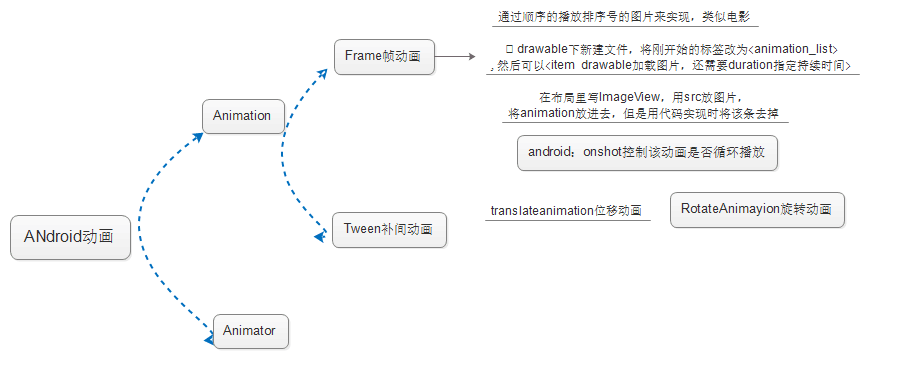
Android動畫
Animation動畫
- Frame動畫
- Tween動畫
通常電影裡面的畫面持續時間長為一秒24幀
直接看程式碼吧
package com.example.myanimotor;
import android.animation.ObjectAnimator;
import android.animation.PropertyValuesHolder;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import package com.example.myanimotor;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.LayoutAnimationController;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class SecActivity extends AppCompatActivity {
private ListView mListView;
private List<String> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sec);
mListView= (ListView) findViewById(R.id.list_view);
mList=new ArrayList<>();
for (int i = 0; i <10 ; i++) {
String str="測試資料"+i;
mList.add(str);
}
ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_expandable_list_item_1,mList);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translateanimation);
LayoutAnimationController lac = new LayoutAnimationController(animation);
lac.setOrder(LayoutAnimationController.ORDER_NORMAL);
lac.setDelay(0.7f);
mListView.setLayoutAnimation(lac);
mListView.setAdapter(adapter);
}
}
package com.example.myanimotor;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.LayoutTransition;
import android.animation.ObjectAnimator;
import android.animation.PropertyValuesHolder;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.GridLayout;
import android.widget.LinearLayout;
public class AnimationLayoutActivity extends AppCompatActivity implements View.OnClickListener{
private Button mButton;
private CheckBox mCheckBox1,mCheckBox2,mCheckBox3,mCheckBox4;
private GridLayout mGridLayout;
private int index=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation_layout);
mButton= (Button) findViewById(R.id.btn_add);
mButton.setOnClickListener(this);
mCheckBox1= (CheckBox) findViewById(R.id.checkbox_appear);
mCheckBox2= (CheckBox) findViewById(R.id.checkbox_disappear);
mCheckBox3= (CheckBox) findViewById(R.id.checkbox1);
mCheckBox4= (CheckBox) findViewById(R.id.checkbox2);
mGridLayout= (GridLayout) findViewById(R.id.grid_view);
//剛開始這個地方呼叫了該方法,執行雖然沒錯,但是點選跳轉時只出現一條測試資料,點選新增資料時也沒有
//任何反應。總結:不能在這裡呼叫方法,而需要在新增按鈕的點選事件裡呼叫方法
// addViewToGrid();
}
//給gridview新增控制元件
private void addViewToGrid() {
//給一個下標,否則每次都是第一個資料
index++;
//button為給gridview新增的控制元件,這裡的控制元件可以隨便寫,如TextView,edittext之類的
Button button=new Button(this);
//給控制元件設定寬高
button.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
button.setText("測試資料"+index);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mGridLayout.setLayoutTransition(getLayoutTransition());
mGridLayout.removeView(v);
}
});
mGridLayout.setLayoutTransition(getLayoutTransition());
mGridLayout.addView(button,mGridLayout.getChildCount()>0?1:0);
}
private LayoutTransition getLayoutTransition(){
LayoutTransition transition=new LayoutTransition();
ObjectAnimator appear=new ObjectAnimator().ofInt(mGridLayout,"scaleX",0,1);
ObjectAnimator disappear=new ObjectAnimator().ofInt(mGridLayout,"scaleX",1,0);
if (mCheckBox1.isChecked()){
transition.setAnimator(LayoutTransition.APPEARING,appear);
}if(mCheckBox2.isChecked()){
transition.setAnimator(LayoutTransition.DISAPPEARING,disappear);
}if(mCheckBox3.isChecked()){
PropertyValuesHolder pvhLeft=PropertyValuesHolder.ofInt("left",0,1);
PropertyValuesHolder pvhTop=PropertyValuesHolder.ofInt("top",0,1);
PropertyValuesHolder pvhRight=PropertyValuesHolder.ofInt("right",0,1);
PropertyValuesHolder pvhButtom=PropertyValuesHolder.ofInt("bottom",0,1);
PropertyValuesHolder holderX=PropertyValuesHolder.ofFloat("scaleX",1,0,1);
PropertyValuesHolder holderY=PropertyValuesHolder.ofFloat("scaleY",1,0,1);
ObjectAnimator change_appear=new ObjectAnimator().ofPropertyValuesHolder(this,pvhLeft,
pvhRight,pvhButtom,pvhTop,holderX,holderY);
change_appear.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
View view=(View)((ObjectAnimator)animation).getTarget();
view.setScaleX(1);
view.setScaleY(1);
}
});
transition.setDuration(1000);
transition.setAnimator(LayoutTransition.CHANGE_APPEARING,change_appear);
}
if (mCheckBox4.isChecked()){
}
return transition;
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_add:
addViewToGrid();
break;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation
xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="0.5"
android:animationOrder="normal"
android:animation="@anim/translateanimation">
</layoutAnimation><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000">
<translate android:fromXDelta="-100%"
android:toXDelta="0"/>
</set><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.myanimotor.AnimationLayoutActivity"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_add"
android:text="新增一條資料"
android:textSize="20sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_delete"
android:textSize="20sp"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_appear"
android:text="出現新的控制元件"
android:textSize="20sp"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_disappear"
android:text="出現新的view,其他控制元件的動畫"
android:textSize="20sp"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox1"
android:text="即將消失的view動畫"
android:textSize="20sp"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox2"
android:text="出現新的控制元件"
android:textSize="20sp"
/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/grid_view"
android:columnCount="1">
</GridLayout>
</LinearLayout>
強調內容
四種補間動畫都需要在res資料夾下新建anim資料夾,裡面放置動畫的xml檔案