Swift 寫一個3D效果輪播圖
阿新 • • 發佈:2019-02-08
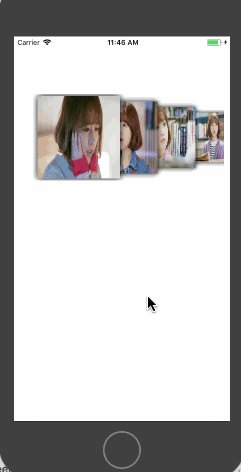
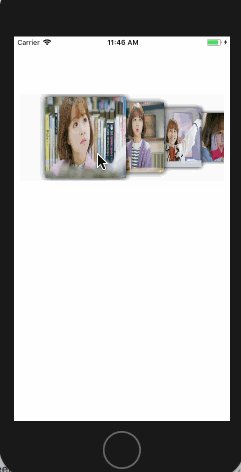
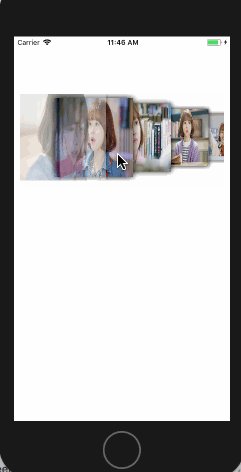
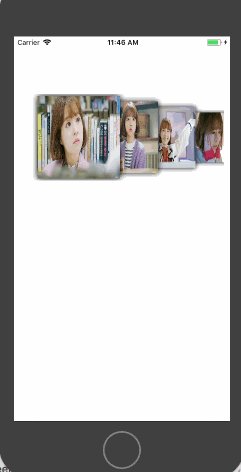
整天逛淘寶,偶爾有一天看到其中的展示頁有個看起來很炫的效果,閒來無事就試著寫一個出來,先來看效果:
簡單記一下思路,這裡我選擇使用UICollectionView控制元件,先根據其複用和滾動的特性做出無限輪播的效果,關鍵程式碼:
//資料來源陣列 let totalCount = 100 var models: [String] = [String]() { didSet { //判斷元素個數 if models.count < 2 { collectionView.isScrollEnabled = false } //網上的找來的一個辦法新增100組資料來源對應的索引陣列indexArr for _ in 0..<totalCount { for j in 0..<models.count { indexArr.append(j) } } //開始就滾動到第50組資料來源 collectionView.scrollToItem(at: IndexPath(item: totalCount/2 * models.count, section: 0), at: .centeredHorizontally, animated: false) } }
滾動停止時走的方法裡做處理:
以上是滾動的處理,接下來就是item的漸變效果處理,看到這種情況就想到要寫一個UICollectionViewFlowLayoutfunc scrollViewDidEndDecelerating(_ scrollView: UIScrollView) { //找到滾動停止的點對應的collectionView的indexPath let point = self.convert(collectionView.center, to: collectionView) let index = collectionView.indexPathForItem(at: point) let indexpath = (index?.row ?? 0) % models.count collectionView.scrollToItem(at: IndexPath(item: totalCount/2 * models.count + indexpath, section: 0), at: .centeredHorizontally, animated: false) }
類供collectionView使用,UICollectionViewFlowLayout是管理item怎麼展示用的,首先重寫展示檢視內的layoutAttributes方法,在此方法中找到attribute對應的item及其屬性,和collectionView的偏移量和中心點,進行一系列的計算:
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { //集合檢視的寬高(這裡預設寬高相等) let itemHeight = self.collectionView?.frame.height ?? 0 //可是檢視內的attributes陣列 let array = super.layoutAttributesForElements(in: rect) //item透明度開始變化時的item的中心點x let centerX = self.collectionView!.contentOffset.x + itemHeight/2 print(self.collectionView?.contentOffset.x ?? 0) for attributes in array! { //開始變化時的item的中心點x 與 實際中心點相比較 let value = attributes.center.x - centerX let delta = abs(value) //設定縮放比例,此處4*itemHeight可根據縮放效果進行修改 let scale = 1 - delta/(4*itemHeight) //設定縮放比例 attributes.transform = CGAffineTransform.init(scaleX: scale, y: scale) //層次關係,設定此屬性使item依次上下排列 attributes.zIndex = Int(1 - abs(delta)) //value<=0表示向左移動,最前面的item停止一段距離 if value <= 0{ //實際中心點與開始變化時的item的中心點小於等於設定的邊界值 if delta >= 0 && delta <= itemHeight { //item的中心點固定不變 attributes.center.x = centerX //根據推進值,改變item的透明度,此處的delta>10是想讓item有一個達到目標區域時有一個停頓效果而不是直接進入改變透明度的階段 attributes.alpha = (delta > 10) ? (1 - delta/(itemHeight/4)) : 1 //設定縮放比例,停頓階段不進行縮放 attributes.transform = CGAffineTransform.init(scaleX: 1, y: 1) } else { //移動大於邊界值,就是從停頓階段到透明度改變,此處是下一個item上來,當前item透明度變為0 attributes.alpha = 0 } } } return array }
解決最後一個小問題,拖動iitem開始滾動,滾動結束時讓它自動滾動到網格區域,而不是停在當前或許不適當的地方,重寫UICollectionViewFlowLayout另一個方法:
override func targetContentOffset(forProposedContentOffset proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint {
let targetRect = CGRect(x: proposedContentOffset.x, y: 0.0, width: self.collectionView!.bounds.size.width, height: self.collectionView!.bounds.size.height)
//目標區域中包含的cell
let attrArray = super.layoutAttributesForElements(in: targetRect) as! [UICollectionViewLayoutAttributes]
//collectionView落在螢幕重點的x座標
let horizontalCenterX = proposedContentOffset.x + (self.collectionView?.frame.height ?? 0)/2
var offsetAdjustment = CGFloat(MAXFLOAT)
for layoutAttributes in attrArray {
let itemHorizontalCenterX = layoutAttributes.center.x
//找出離中心店最近的
if (abs(itemHorizontalCenterX-horizontalCenterX) < abs(offsetAdjustment)) {
offsetAdjustment = itemHorizontalCenterX - horizontalCenterX
}
}
//返回collectionView最終停留的位置
return CGPoint(x: proposedContentOffset.x + offsetAdjustment, y: proposedContentOffset.y)
}//當collectionView的顯示範圍發生改變的時候,是否重新佈局
override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool {
return true
}最後一個方法不寫看不到漸變的效果。