HTML+CSS+JQ實現圖片輪播效果
阿新 • • 發佈:2019-01-26
焦點圖廣泛運用於主頁的醒目位置放置廣告,簡單好用,加上效果也很好看。
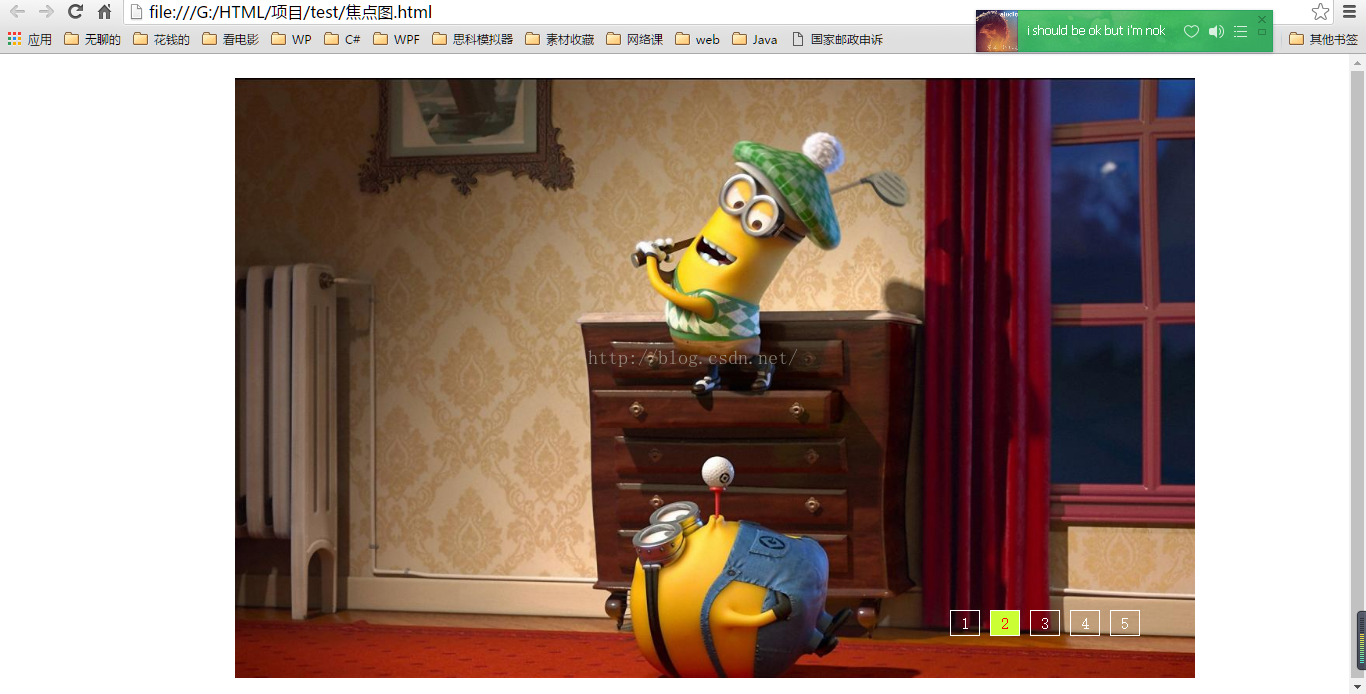
實現的效果:
5張圖片每兩秒輪播一次,右下角的數字隨圖片而變換,滑鼠放在數字上圖片停止,移走滑鼠繼續播放。
實現步驟:
1.HTML部分
加入一個div,用來放置圖片資源和數字編號。
採用ul-li佈局,程式碼如下:
五張圖片,五個數字,簡單易懂。<div id="ad"> <ul id="ad_img"> <li><img src="src/ad1.jpg" width="960" height="600" /></li> <li><img src="src/ad2.jpg" width="960" height="600" /></li> <li><img src="src/ad3.jpg" width="960" height="600" /></li> <li><img src="src/ad4.jpg" width="960" height="600" /></li> <li><img src="src/ad5.jpg" width="960" height="600" /></li> </ul> <ul id="ad_num"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div>
2.CSS部分
CSS主要用來處理一下佈局的細節,以及寫一些類標籤方便在js檔案中呼叫。經過上面的CSS樣式的控制,頁面顯示出來的佈局已經達到。 還有兩個類標籤numsover和numsout,分別處理滑鼠放在和移開<li/>的樣式:/*整個廣告div的css*/ #ad{ width:960px; height:600px; position:absolute; } /*取消小圓點*/ #ad li{ list-style:none; } #ad_img li{ display:none; } /*角落顯示數字的ul*/ #ad_num{ overflow:hidden; position:absolute; bottom:10px; right:10px; color:#FFF; } /*數字的浮動*/ #ad_num li{ border:#FFF solid 1px; float:left; margin:0px 5px; padding:3px 10px; }
.numsover{
background-color:#CF3;
color:#F00;
}
.numsout{}3.JQuery部分:
jq檔案就要控制滑鼠時間和自動播放的事件了: 寫一個方法用來監聽滑鼠事件和設定迴圈時間: 思路如下: 1.獲取圖片和角標的陣列; 2.首先讓第一張圖片顯示出來,並且對應的數字加上CSS效果; 3.監聽滑鼠事件mouseover()和mouseout(), 在mouseover()中寫一個匿名函式,用來控制滑鼠移動到數字的li標籤上去以後:function changeImg(){
/*獲取圖片和索引的陣列*/
var $imgs=$("#ad_img li");
var $nums=$("#ad_num li");
var isStop=false;
var index=0;
$nums.eq(index).addClass("numsover");
$nums.eq(index).siblings().removeClass("numsover");
$imgs.eq(index).show();
/*滑鼠懸停在數字上的事件*/
$nums.mouseover(function(){
isStop=true;
/*先把數字的背景改了*/
$(this).addClass("numsover").siblings().removeClass("numsover");
/*圖片的索引和數字的索引是對應的,所以獲取當前的數字的索引就可以獲得圖片,從而對圖片進行操作*/
index=$nums.index(this);
$imgs.eq(index).show("slow");
$imgs.eq(index).siblings().hide("slow");
}).mouseout(function(){isStop=false});
/*設定迴圈*/
setInterval(function(){
if(isStop) return;
if(index>=5) index=-1;
index++;
$nums.eq(index).addClass("numsover").siblings().removeClass("numsover");
$imgs.eq(index).show("slow");
$imgs.eq(index).siblings().hide("slow");
},2000);
}$(document).ready(function(e) {
changeImg();
});