資料視覺化:經典圖表大全
資料視覺化階段。
資料視覺化是一個熱門的概念,是分析師手中的優秀工具。好的視覺化是會講故事的,它向我們揭示了資料背後的規律。
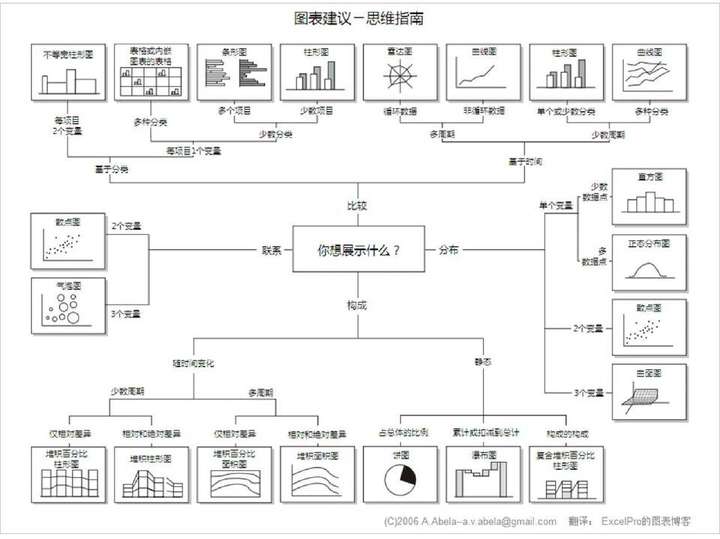
大家對視覺化的使用認知或許來源於下面這張圖。雖然結構很清晰,但它更多針對Excel的圖表,不夠豐富。本文會結合資料分析師的使用場景展示更多的視覺化案例。

為方便演示,文中絕大多數圖表為ECharts.js的範例。
瞭解視覺化前,先知悉基礎概念。
維度
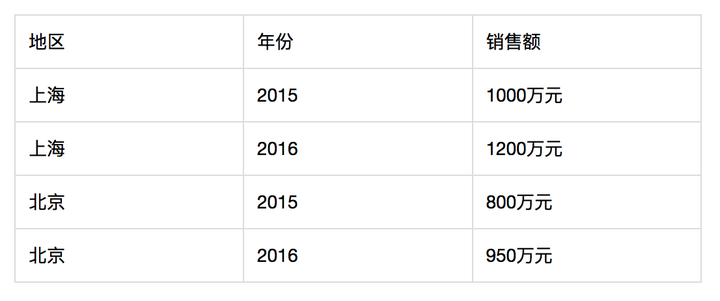
資料分析中經常會提及維度。維度是觀察資料的角度和對資料的描述。我們可以說地區是一種維度,這個維度包含上海北京這些城市。也可以認為銷售額是一個維度,裡面有各類銷售資料。
維度可以用時間、數值表示,也可以用文字,文字常作為類別。資料分析的本質是各種維度的組合,我想了解和分析全國各地的銷售額,就需要將地區維度和銷售維度結合,如果想知道各個年份的變化,那麼再加入時間維度。
說的再透徹點,Excel首行各欄位就可以理解成維度。

網際網路行業的PV、UV、活躍數也能算作維度。
圖表的繪製依賴多個維度的組合。
維度型別和轉換
維度主要是三大類的資料結構:文字、時間、數值。地區的上海、北京就是文字維度(也可以稱為類別維度),銷售額度就是數值維度,時間更好理解了。不同圖表有維度使用限制。
數值維度可以通過其他維度加工計算得出,例如按地區維度,count出有多少是上海的,有多少是北京的。
維度可以互相轉換。比如年齡原本是數值型的維度,但是可以通過對年齡的劃分,將其分類為小孩、青年、老年三個年齡段,此時就轉換為文字維度。具體按照分析場景使用。
接下來介紹主要的視覺化圖表。
————
散點圖散點圖在報表中不常用到,但是在資料分析中可以算出鏡率最高的。散點圖通過座標軸,表示兩個變數之間的關係。繪製它依賴大量資料點的分佈。
散點圖的優勢是揭示資料間的關係,發覺變數與變數之間的關聯。
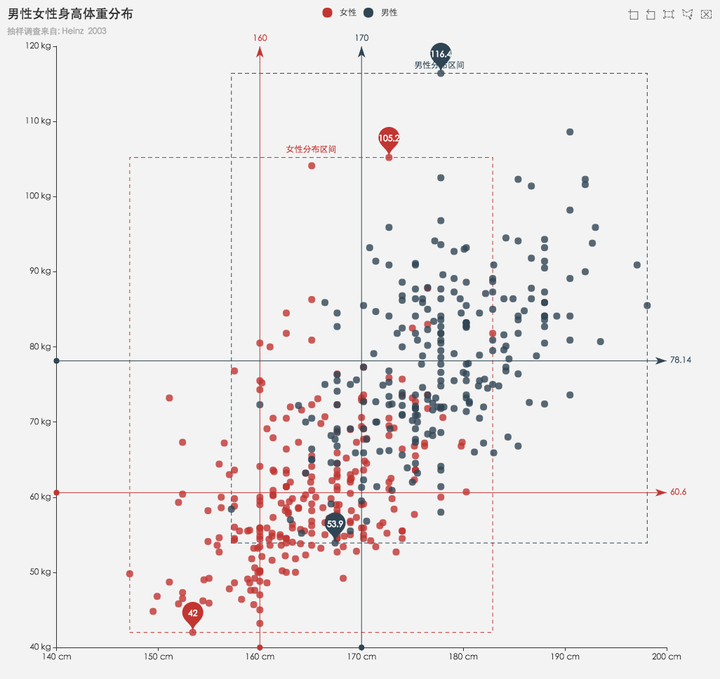
散點圖需要兩個數值維度表示X軸、Y軸,下圖範例就是身高和體重兩個維度。

為了進行分析,該圖又引入性別維度,通過顏色來區分。
當我們想知道兩個指標互相之間有沒有關係,散點圖是最好的工具之一。因為它直觀。尤其是大資料量,散點圖會有更精準的結果。
後續的學習中,我們也會多次借用到散點圖,比如統計中的迴歸分析,比如資料探勘中的聚類。
折線圖
折線圖是觀察資料的趨勢,它和時間是好基友,當我們想要了解某一維度在時間上的規律或者趨勢時,就用折線圖吧。

折線圖一般使用時間維度作為X軸,數值維度作為Y軸。
柱形圖
柱形圖是分析師最常用到的圖表之一,常用於多個維度的比較和變化。
文字維度/時間維度通常作為X軸。數值型維度作為Y軸。柱形圖至少需要一個數值型維度。
下圖就是柱形圖的對比分析,通過顏色區分類別。當需要對比的維度過多,柱形圖是力不從心的。

柱形圖和折線圖在時間維度的分析中是可以互換的。但推薦使用折線圖,因為它對趨勢的變化表達更清晰。
柱形圖還有許多豐富的應用。例如堆積柱形圖,瀑布圖,橫向條形圖,橫軸正負圖等。

直方圖是柱形圖的特殊形式。它的數值座標軸是連續的,專用於統計,表達的是資料分佈情況。在統計學的內容會專門講解。
地理圖
一切和空間屬性有關的分析都可以用到地理圖。比如各地區銷量,或者某商業區域店鋪密集度等。
地理圖一定需要用到座標維度。可以是經緯度、也可以是地域名稱(上海市、北京市)。座標粒度即能細到具體某條街道,也能寬到世界各國範圍。

除了經緯度,地理圖的繪製離不開地圖資料,POI是很重要的要素。POI是“Point of Information”的縮寫,可以翻譯成資訊點,每個POI包含四方面資訊,名稱、類別、經度緯度、附近的酒店飯店商鋪等資訊。藉助POI,才能按地理維度展現資料。
餅圖
餅圖經常表示一組資料的佔比。可以用扇面、圓環、或者多圓環巢狀。商務類的彙報中應用較多。
為了表示佔比,拼圖需要數值維度。

餅圖是有缺陷的,它擅長表達某一佔比較大的類別。但是不擅長對比。30%和35%在餅圖上憑肉眼是難以分辨出區別的。當類別過多,也不適宜在餅圖上表達。
對資料分析師來說,除了做報告,餅圖沒啥用。
雷達圖
也叫蛛網圖。可能男同胞們在遊戲中看到它比較多。它在商務、財務領域應用較大,適合用在固定的框架內表達某種已知的結果。常見於經營狀況,財務健康程度。
比如我對企業財務進行分析,劃分出六大類:銷售、市場、研發、客服、技術、管理。通過雷達圖繪製出預算和實際開銷的維度對比,會很清晰。如下圖:

箱線圖
箱線圖一般人瞭解的不多,它能準確地反映資料維度的離散(最大數、最小數、中位數、四分數)情況。凡是離散的資料都適用箱線圖。
下圖就是箱線圖的典型應用。線的上下兩端表示某組資料的最大值和最小值。箱的上下兩端表示這組資料中排在前25%位置和75%位置的數值。箱中間的橫線表示中位數。

假如你是一位網際網路電商分析師,你想知道某商品每天的賣出情況:該商品被使用者最多購買了幾個,大部分使用者購買了幾個,使用者最少購買了幾個。箱線圖就能很清晰的表示出上面的幾個指標以及變化。
繪製箱線圖,新人需要了解統計的基礎概念:最大值,最小值,中位數,四分位數。這個會在後續講解。
熱力圖
以高亮形式展現資料。
最常見的例子就是用熱力圖表現道路交通狀況。老司機一眼就知道怎麼開車了。

網際網路產品中,熱力圖可以用於網站/APP的使用者行為分析,將瀏覽、點選、訪問頁面的操作以高亮的視覺化形式表現。下圖就是使用者在Google搜尋結果的點選行為。

熱力圖需要位置資訊,比如經緯度座標,或者螢幕位置座標。
關係圖
展現事物相關性和關聯性的圖表,比如社交關係鏈、品牌傳播、或者某種資訊的流動。

有一條微博,現在想研究它的傳播鏈:它是經由哪幾個大V分享擴散開來,大V前又有誰分享過等,以此為基礎可以繪製出一幅發散的網狀圖,分析病毒營銷的過程。

關係圖依賴大量的資料,它本身沒有維度的概念。
矩形樹圖
上文說過,柱形圖不適合表達過多類目(比如上百)的資料,那應該怎麼辦?矩形樹圖出現了。它直觀地以面積表示數值,以顏色表示類目。
下圖中各顏色系代表各個類目維度,類目維度下又有多個二級類目。如果用柱形圖表達,簡直是災難。用矩形樹圖則輕輕鬆鬆。

電子商務、產品銷售等涉及大量品類的分析,都可以用到矩形樹圖。
桑基圖 Sankey Diagram
比較冷門的圖表,它常表示資訊的變化和流動狀態。

在我曾經寫過的教你讀懂活躍資料中,用桑基圖繪製了使用者活躍狀態的變化,這是使用者分層的視覺化應用。
其實資料分析師經常接觸到桑基圖,只是不知道它的正式名字,它就是Google網站分析中的使用者行為和流量分析。使用者從哪裡來,去了哪個頁面,在哪個頁面離開,最後停留在哪個頁面等。下圖就是桑基圖非常直觀的解釋。

這一塊內容,會在第六週結合使用者行為講解。
漏斗圖
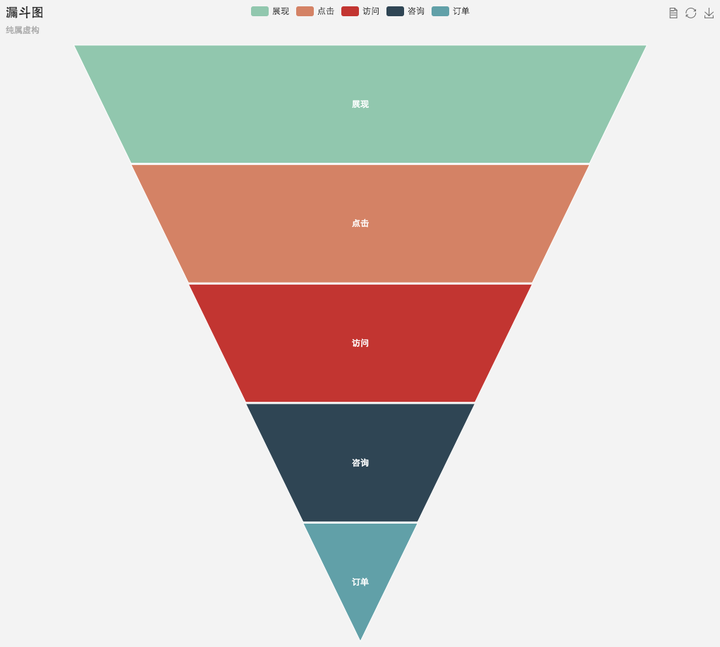
大名鼎鼎的轉化率視覺化,它適用在固定流程的轉化分析,你也可以認為它是桑基圖的簡化版。說實話,隨著個性化推薦和精準運營越來越多,漏斗轉化有它的侷限性。
轉化率也可以用幾組數字表示,不一定做成漏斗圖。

除了上述視覺化圖表,還有其他很多經典,例如詞雲圖、氣泡圖、K線圖等。我們使用圖表,不只是為了好看,雖然好看的報告面向老闆和合作方很有優勢。更多的是圍繞業務進行分析,得到我們想要的結果。
沒有最好的視覺化圖表,只有更好的分析方法。
有些資料視覺化,Excel就能完成,有些則必須藉助第三方工具或者程式設計。
