解決bootstrap模態框資料快取問題
問題背景
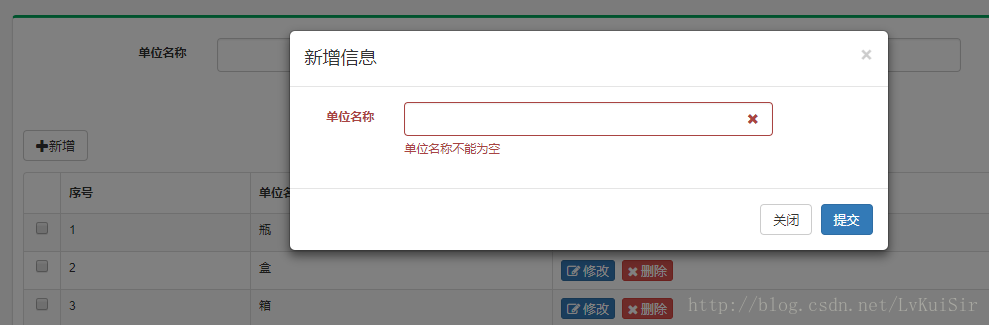
第一步進行新增驗證
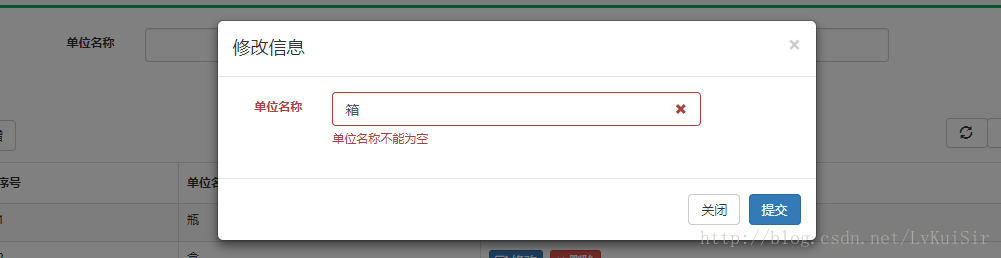
第二步進行修改模態框 驗證資訊沒有消除 且表單資料被快取
模態框程式碼:新增修改共用一個模態框
<!-- 模態框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
標題
</h4>
</div>
<div class="modal-body">
<form id="form1" class="form-horizontal" role="form">
<input type="hidden" id="unitId" name="unitId"/>
<div class="form-group">
<label class="control-label col-sm-2" for="">單位名稱</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="unitName" name="unitName">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" >關閉</button>
<button type="button" class="btn btn-primary" onclick="save()">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
js程式碼
//驗證設定
$(function(){
$("#form1").bootstrapValidator({
feedbackIcons: {
valid:"glyphicon glyphicon-ok",
invalid:"glyphicon glyphicon-remove",
validating:"glyphicon glyphicon-refresh"
},
fields : {
"unitName" : {
validators : {
notEmpty : {
message : '單位名稱不能為空'
}
}
}
}
});
});
//重置表單資料
$(function()
$("#myModal").on('hide.bs.modal',function() {
//關閉後重置表單資料
$("#form1").data('bootstrapValidator').resetForm();
});
$("#myModal").on('show.bs.modal',function() {
//開啟前重置表單資料
$("#form1").data('bootstrapValidator').resetForm();
});
});
function save() {
//儲存前開啟驗證
$("#form1").bootstrapValidator("validate");
if($("#form1").data("bootstrapValidator").isValid())
$.ajax({
url : "${path}/center/unit/save.action",
data : $('#form1').serialize(),
type : "post",
dataType : "json",
beforeSend : function() {
// loading show
},
success : function(result) {
if (result.success) {
search();
alert(result.message);
//關閉模態框
$('#myModal').modal('hide');
} else {
alert(result.message);
}
},
complete : function() {
},
error : function(data) {
alert("error");
}
});
}}
最終解決效果