Echarts 通過時間軸timeline改變xAxis.data資料進行不合並處理
寫在前面:
使用時間軸 timeline 繪製圖形的時候會有一種動態的效果,讓圖形看起來更加生動,也達到了互動式資料的展現。但是在使用 timeline 的時候我遇到了幾個問題,其中最頭疼的還是對 xAxis.data 資料進行不合並處理。本文章就是通過使用 TIMELINE_CHANGED 方法和 myChart.setOption(option,true) ,以及 myChart.resize() 來實現改變x軸資料。
作者:Reese
時間:2015-11-19
備註:希望這個文件能對大家有幫助,有用你就悄悄copy走,再默默地給我點個贊~ (≧▽≦)/
1、 Question場景
通過時間軸timeline控制一年的月份,xAxis.data則表示每個月的天數。那麼問題來了, 除開2月份的28/29,其餘月份的30-31交替出現,如何通過timeline來處理呢?
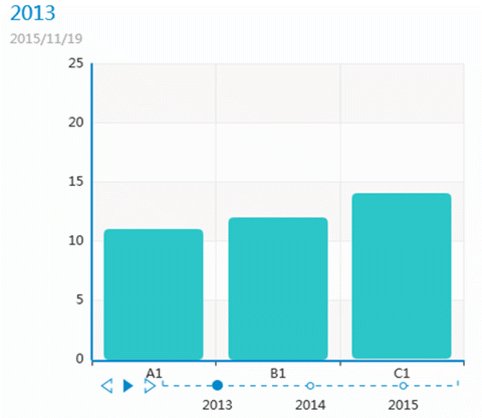
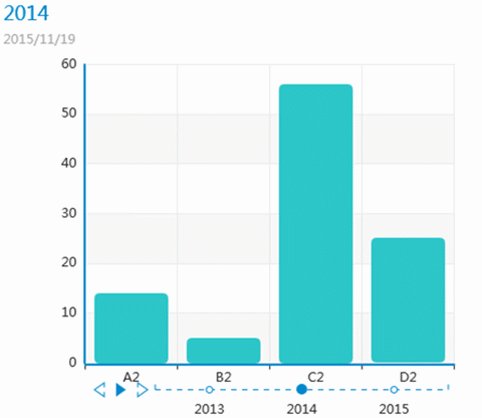
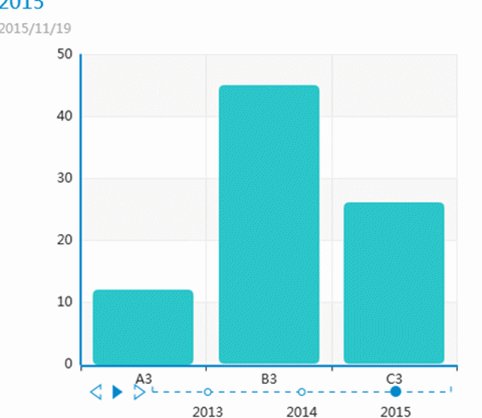
2、 效果圖
3、 測試程式碼
var myChart = ec.init(document.getElementById('main'));
var option={
timeline:{
data:['2013-01-01','2014-01-01','2015-01-01'],
label : {
formatter : function(s) {
return 注意:
上面這段程式碼要表達的意思就是圖2所展示的效果,但是實際上並不能達到。實際上x軸的標籤一直都是“options 1 ”程式碼塊裡的xAxis.data,而“options 2 ”程式碼塊裡的四個資料也展示不完全(只能展示前面3個)。為什麼呢?
4、 Solution 解決方案
或許你已經感覺到要使用 TIMELINE_CHANGED 方法來控制效果。對,我也想到了,想著或許跟CLICK的方法使用一樣,我打算通過myChart.on(ecConfig.EVENT.TIMELINE_CHANGED, function(param){……})方法的 param 引數來獲取 timeline 屬性和 options 陣列。然而失敗了,一次次提示 undefined ,一次次提示 …… is not a function 。那麼真正的解決方法到底是什麼呢?請耐心看完下面的程式碼,你會收穫很多。
var ecConfig = require('echarts/config');
/**原來 TIMELINE_CHANGED 的使用方法有2個引數!2個引數!2個引數!(重要的事情說三遍)*/
myChart.on(ecConfig.EVENT.TIMELINE_CHANGED, function(paramA,paramB){
/**
* 通過Console.log(paramA);Console.log(paramB);
* 可以檢視到通過兩個引數分別可以獲取到什麼屬性
* paramA 可以獲取當前timeline節點的索引
* paramB 則可以獲取到options陣列
*/
//Console.log(paramA);
//Console.log(paramB);
var option=myChart.getOption();
/**
* 這段程式碼是關鍵
* 首先通過除錯檢視到xAxis在Option中的引用位置(看到xAxis是陣列)即option.xAxis[0].data
* paramA.currentIndex 獲取到當前timeline節點的索引
* paramB.component.timeline.options[paramA.currentIndex] 獲取到當前引用的options陣列
* 相同的 paramB.component.timeline.timelineOption 則能獲取到timeline屬性了
* 別問我為什麼知道的,除錯!除錯!除錯!
*/
//Console.log(option);
option.xAxis[0].data=paramB.component.timeline.options[paramA.currentIndex].xAxis.data;
/**
* myChart.setOption(option,true); 是告訴圖形不合並資料,一定要設定為true,不然多出來的資料會一直存在!會一直存在!會一直存在!
*/
myChart.setOption(option,true);
/**
* myChart.resize(); 在這裡一定要使用這句話,不然會丟失時間軸!會丟失時間軸!會丟失時間軸!
*/
myChart.resize();
});註釋很多,但實際上程式碼很少,卻完美解決了一直困惑我的幾個重大難題!我三天前在開源社群和百度知道提出了這個問題,卻一直沒有人來回答我,令我想不到的是最終找到解決方法的竟然是自己!中途我向人求教過,也因為拖延了專案進度想放棄過……But! 還是被我給找到了~~╰( ̄▽ ̄)╭╰( ̄▽ ̄)╭ 開心。感謝網際網路~
ps:歡迎大家郵件我來一起討論Echarts的各種問題,互相幫助,共同成長!